今天分享的是用flex布局做的骰子,比较有趣,而且通过这个联系,可以大大加深对弹性布局的理解,以下是我的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
body{background: #ccc;}
.box{
width: 1000px;
height: 300px;
background:#252525;
margin: 30px auto;
display: flex;
justify-content: space-around;
align-items: center;
}
.box>div{
width: 104px;
height: 104px;
background: #e7e7e7;
border-radius: 10px;
/*写在前面的层级高,前两个阴影将盖在后面两个阴影上面*/
box-shadow:0 -5px #bbbbbb inset, 0 5px #fff inset,-5px 0 #d7d7d7 inset, 5px 0 #d7d7d7 inset;
padding: 8px;
box-sizing: border-box;
}
.box>div span{
display: block;
width: 24px;
height:24px;
background: #333333;
border-radius: 50%;
box-shadow:0 -3px 1px #545454 inset,0 3px 1px #090909 inset;
}
/*第1个*/
.box>div:nth-child(1){
display: flex;
}
.box>div:nth-child(1) span{
margin: auto;
}
/*第2个*/
.box>div:nth-child(2),.box>div:nth-child(3){
display: flex;
justify-content: space-between;
}
.box>div:nth-child(2) span:nth-child(2),.box>div:nth-child(3) span:nth-child(3){
align-self: flex-end;
}
/*第3个*/
.box>div:nth-child(3) span:nth-child(2){
align-self: center;
}
/*第4个*/
.box>div:nth-child(4),.box>div:nth-child(5),.box>div:nth-child(6){
display: flex;
flex-direction: column;
justify-content: space-between;
}
.box>div:nth-child(4) P{
display: flex;
justify-content: space-between;
}
/*第5个*/
.box>div:nth-child(5) p,.box>div:nth-child(6) p{
display: flex;
justify-content: space-between;
}
.box>div:nth-child(5) p:nth-child(2){
align-self: center;
}
</style>
</head>
<body>
<div class="box">
<div>
<span></span>
</div>
<div>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
<span></span>
</div>
<div>
<p>
<span></span>
<span></span>
</p>
<p>
<span></span>
<span></span>
</p>
</div>
<div>
<p>
<span></span>
<span></span>
</p>
<p><span></span></p>
<p>
<span></span>
<span></span>
</p>
</div>
<div>
<p>
<span></span>
<span></span>
</p>
<p>
<span></span>
<span></span>
</p><p>
<span></span>
<span></span>
</p>
</div>
</div>
</body>
</html>
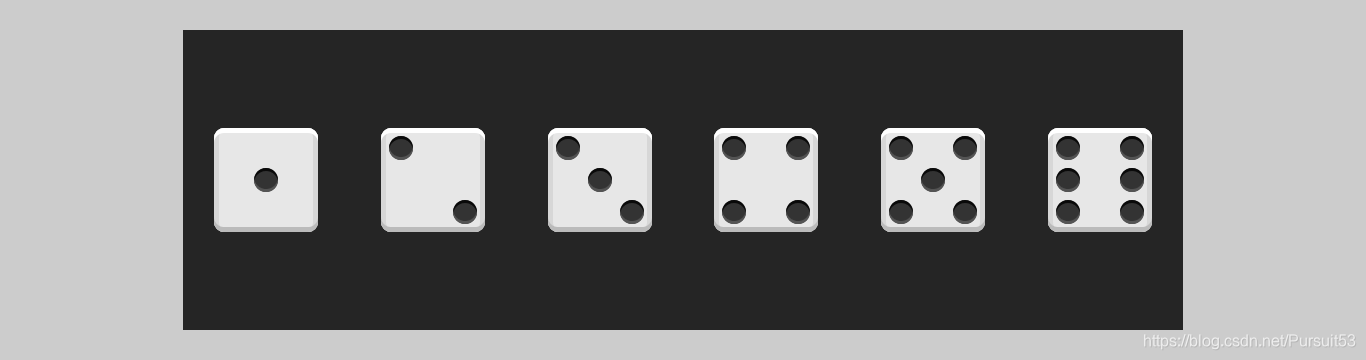
效果图如下所示: