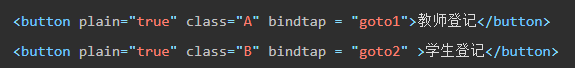
封面代码:设置了两个button完成向两个页面的跳转,但是两个button使用了两个不同的class,有些冗余。


教室页面代码(jiaoshi):首先命名使用拼音不符合设计规范。
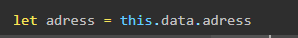
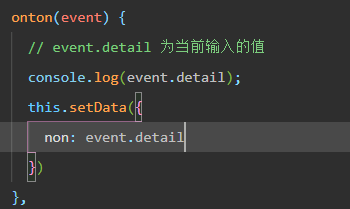
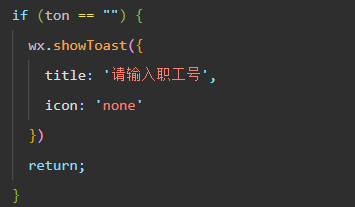
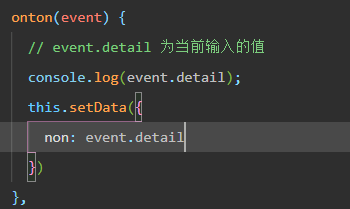
js里面做了完整性验证但是只判断了是否为空的验证,使用的是if{return;}的结构,这样功能上没有任何问题,但是阅读起来有点累。因为命名的原因,这里还出了点小bug:教室职工号(ton)和学生学号(non)由于在页面代码复制过程中难以察觉,没有修改过来。导致无法提交表单(因为完整性验证的是ton,前端输入的是non),产生bug。


 因为ton无输入数据为空,导致卡在这步。
因为ton无输入数据为空,导致卡在这步。
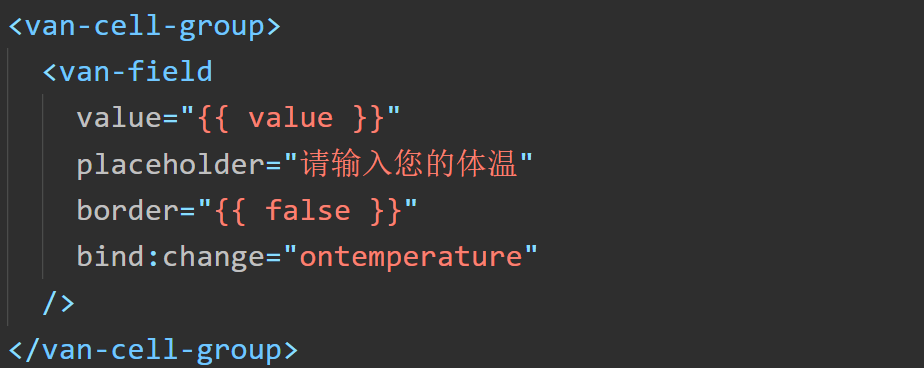
WXML代码:使用了vue2列表组件,使得数据提交方便,不用自己设计view页面布局。

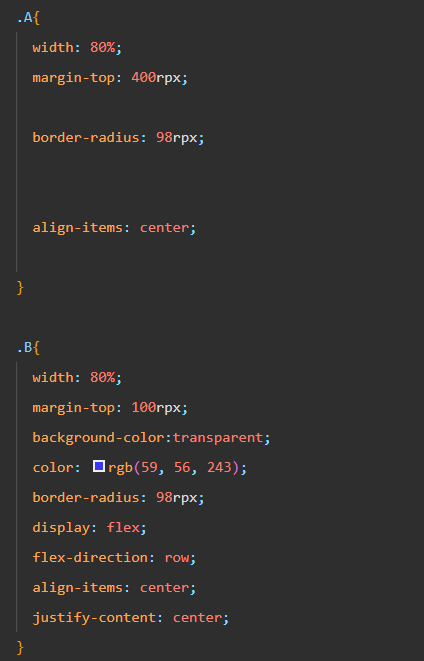
老师建议:button颜色突兀hhh

总结:命名不建议使用拼音,名词变量命名使用驼峰命名。完整性验证逻辑可以进一步强化。
值得学习:vue组件使用学习了
 监听调试的方法很好用。
监听调试的方法很好用。