1.详细描述你查看的代码的问题,给出截图及文字说明。
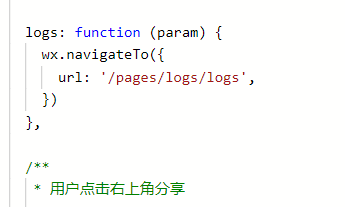
问题:(1)对全部图片做了一个全部属性定义(image{}),她将这个些在pages文件中的logs文件中wxss单独列出,应该将image{}定义到app.wxss中否者在logs文件以外的文件中调用是无效的。
 ;
; 
定义图标时只需在<image>中写即可,不在之外写多<view>来定义形式。
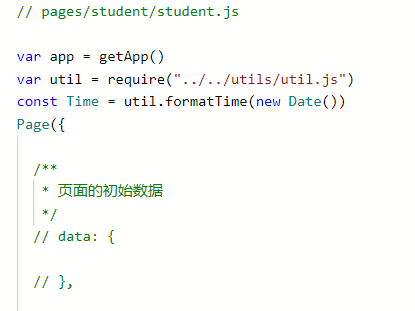
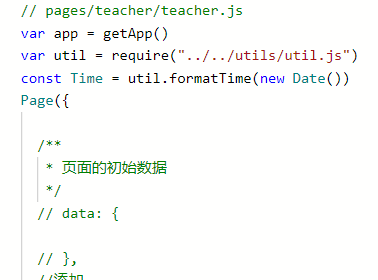
(2)在写student.js和teacher.js的时候,在date:{}里没有写任何数据变量,故在写input的获取数据时,没保存任何数据。
 ;
; 
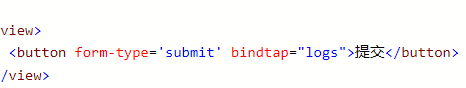
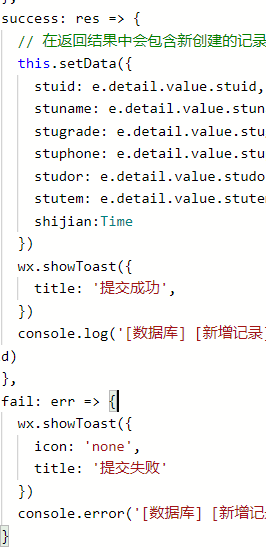
(3)在写student和teacher中写完数据后,写的button“提交”按钮时,并没有将写完的数据提交到数据库,而只是做了一个页面的跳转,没有做到“提交”按钮的真正含义,将数据保存到数据库中。

;

2.对你查看的代码给出你的建议,可以怎样优化。给出优化的方案。
建议以及优化:(1)在写button"提交“按钮时侯,应该做到将写完后所有的数据,总的提交到数据库中,而不是写一个属性就上传相应的数据,否择中途发现上一条写错了,再去改时,就会发现刚刚写的那条错误的数据已经上传了,所以在将数据写向数据库时,应该在”提交“按钮这里来写,这样我认为比较友好。
(2)在写通用的页面样式的时候,建议尽量写到app.wxss里面,这将在相应的页面就可以调用的到。
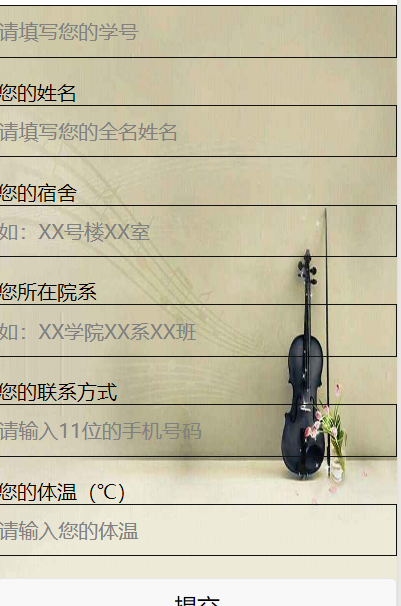
(3)在排布图标和汉字的时候,尽量使两者底部在一条水平线上,这样给人一种整齐排列的感觉比较好,如果个人喜欢错落感,那需要精心的设计一下。
3.对于你查看的代码有什么值得学习的地方。给出截图及文字说明
(1)在student和teacher页面排布和页面设计非常好,给人一种舒适感,这种设计给我一种提示,不仅要使小程序的功能得到实现,还要学会使自己的页面变得美丽,这样才会有更多的人去使用。

(2)在写数据的时候,如果有没写的,则最后会显示失败,这个在我写的时候就没有考虑到,这告诉我在写一些有条件的问题时,要做一些相应的判断。


4.总结
通过查看别人的代码不仅让我学到了一些知识点,也让我知道了写代码的格式以及一些解释说明很重要,否者混乱的代码会让人很头疼,不清楚的地方会让人很迷惑,所以尽量学会使自己的代码变得友好和漂亮。