- 详细描述你查看的代码的问题,给出截图及文字说明。
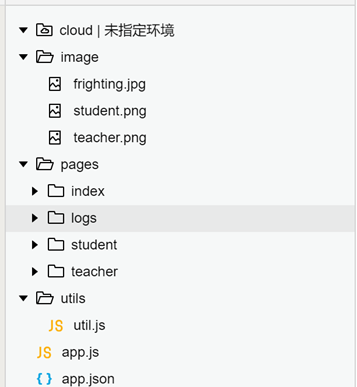
首先查看代码的目录结构,主要有三个部分,index,student,teacher

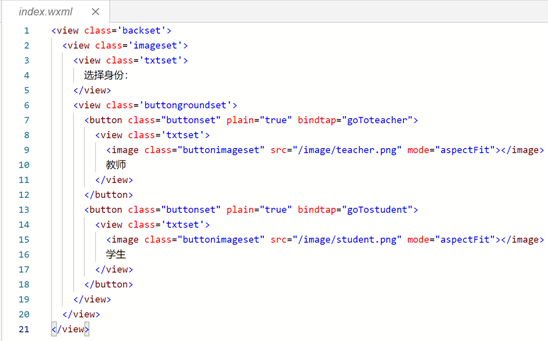
先看index部分,wxml文件中主要写了选择身份的两个按钮,一个教师,一个学生,从代码上来看,结构层次比较清晰,而且各种变量的名称也描述的比较清楚,plain属性:按钮是否镂空;使用mode=“aspectFit”模式使图片按比例缩放

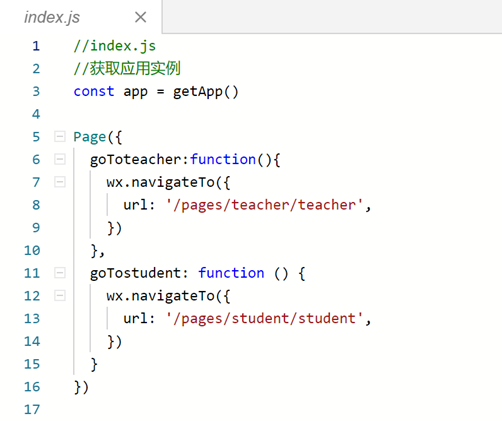
index的js文件中主要写了两个页面跳转函数,一个跳转到教师页面,一个跳转到学生页面

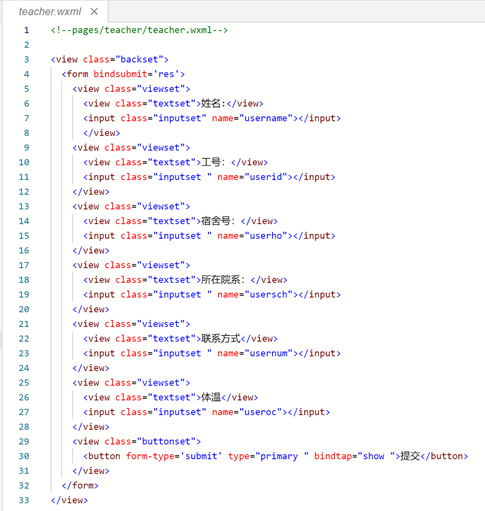
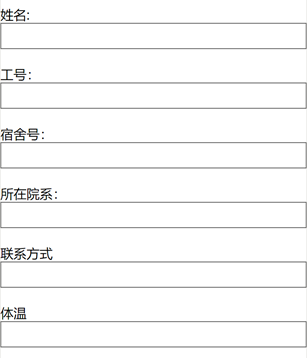
点击教师按钮跳转到教师页面,查看teacher页面代码,在wxml文件中写了一个表单,还有一个提交按钮,关于button组件中的form-type属性,当点击 form 表单中 form-type 为 submit 的button组件时,会将表单组件中的value值进行提交,需要在表单组件中加上name来作为key

在teacher的js文件中,主要写了将表单内容新增到云数据库的功能,如果上传成功,提示“提交成功”,否则提示“提交失败”

student的代码同理
发现的问题(也不算是代码的问题):
其一,首页的图片由于是直接使用的网页链接,现在那张图片好像被删除了,显示不了

其二,一个细节上的小问题,在教师和学生页面联系方式和体温的标题和上面的相比后面没有冒号

2. 对你查看的代码给出你的建议,可以怎样优化。给出优化的方案。
针对上面的问题,图片可以保存到本地再引用,标题的话保持队形一直就可以了;
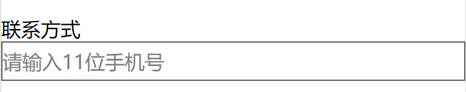
另外,在input输入框部分最好再加一个属性placeholder,对要输入的内容进行进一步的提示,例如:


3. 对于你查看的代码有什么值得学习的地方。给出截图及文字说明。
其一,代码看起来很简洁,结构层次很清晰

其二,各种变量名清晰易懂,例如,backeset就是背景设置,imageset就是图片设置,goToteacher是跳转到教师页面的函数名,goTostudent是跳转到学生页面的函数名
