面向对象及软件工程-个人作业2
一、详细描述你查看的代码的问题,给出截图及文字说明。
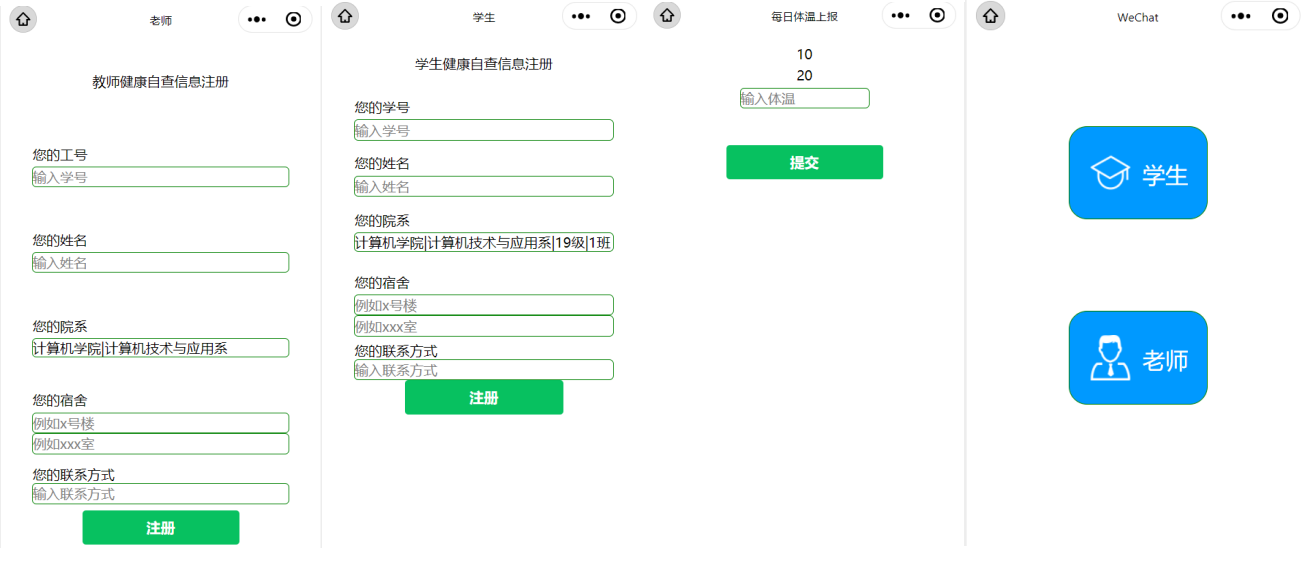
在查看这个小程序的时候,运行完以后,可以看到整体页面比较粗糙,实现了基本的功能。但是其中也有亮点之处,也有许多值得学习的地方。其中对于界面、页面方面可以有很大的改进之处,里面选择器的部分我个人认为是很大的亮点。在数据库方面也有一些不足之处,所以这位同学的程序有需要改进之处,也有值得学习的地方。

二、对你查看的代码给出你的建议,可以怎样优化。给出优化的方案。
整体:
在运行这个小程序的时候,在这个程序中总共有四个页面,但是在页面上需要进行一些优化。因为是他人的小程序,所以我没有权限查看这位同学写的云服务,查看不到数据库里面的内容,但是登记完以后弹出的体温注册页面不是很友好,在提交信息的可以田间一个时间戳,并且将提交时间传入数据库可能更好一些。
可以获取时间的代码如下:
首先在JS文件起始部分写:const Time = util.formatTime(new Date()),然后在能够将数据传入到数据库的函数的data中加入time: Time即可获取提交的时间了,这个是我在同学那里学习到的更加简单的获取时间的方法。
局部:
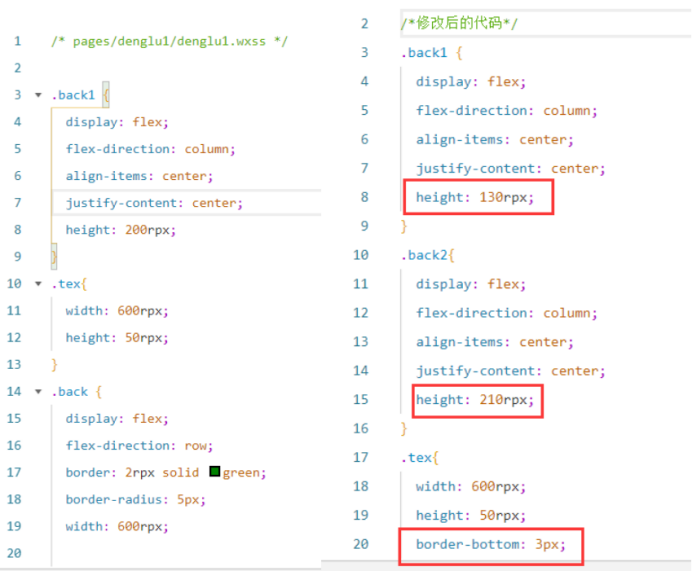
在页面中可以看到输入框和输入框之间间隔太大,所以可以在wxss里面修改一下代码,控制文本之间的间距。

登陆首页在Pages里面的logs文件里面,所以在Pages里面可以能够将每个页面创建的更加清晰一些;
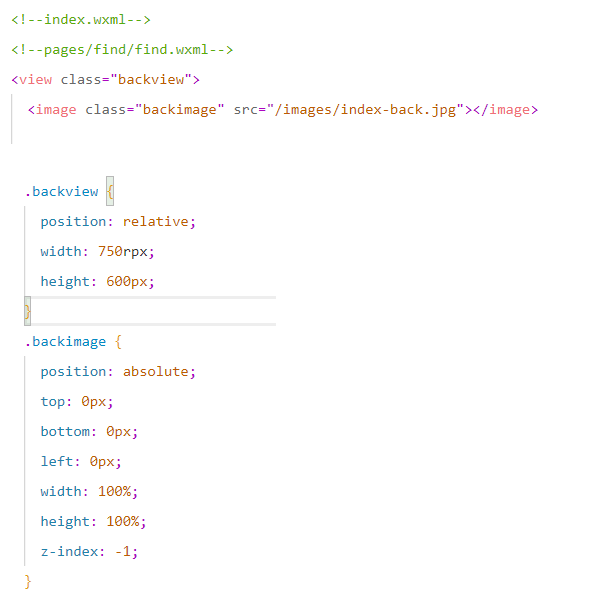
在页面的部分可以增加一些背景图,将页面布局规划的更好一些,这样可以使页面更加美观。
下面是能够优化的有建议性的代码:

三、对于你查看的代码有什么值得学习的地方。给出截图及文字说明。
看到这位同学的代码最值得学习的就是这位同学写出来的选择器,在我的小程序中我是用了van-weap中的组件才可以写出了选择器,但和这个相比不足的是我的选择器中滚动鼠标是无法进行选择的,并且我在小程序中学则其选择的内容并不能存入数据库之中,但是这位同学的代码就很好的解决了这个问题,让我收益匪浅。
其中在js文件中先将选择器中的各个选项进行定义,并将默认的变量值设为第一个选项,用bindMultiPickerChange函数编写出来后在wxml文件中进行调用。在bindMultiPickerChange函数中还将所选择的数值存放进数据库之中。这个选择器会在点击是新弹出弹框,在选择以后有确认和取消两个按钮,十分实用。


我的小程序中的选择器便是投机取巧写出来的,直接用了van-weap组件中的选择器组件,所以不会将选择的数据存入数据库,也没有确定和取消按钮,滚动鼠标也不会更换选择。所以这位同学的代码给了我很大的启发,也很值得学习。
