AnyChart是基于JavaScript (HTML5) 的图表控件。使用AnyChart控件,可创建跨浏览器和跨平台的交互式图表和仪表。AnyChart 图表目前已被很多知名大公司所使用,可用于仪表盘、报表、数据分析、统计学、金融等领域。
AnyChar HTML5图表高度可定制且高度兼容。拥有纯JavaScript API,AnyChart图表内置客户端数据实时更新,多层次向下钻区和具体参数更新。强大的主题引擎使你通过一系列图表进行独特的演示体验,而PDF和图像输出能产出图书质量打印文档。
下载AnyChart最新版【慧都网】
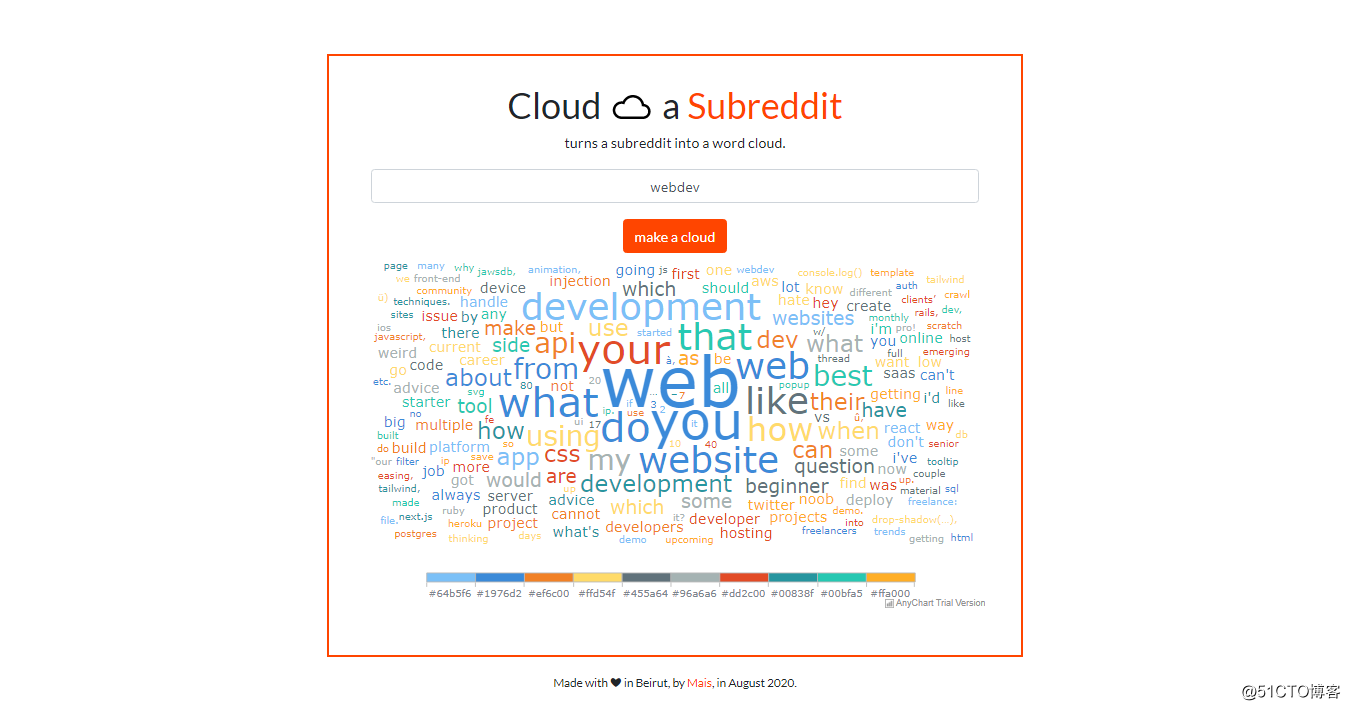
凭借一流的解决方案引领数据可视化市场,我们总是很高兴看到不仅公司,而且来自世界各地的个人如何在他们的项目中使用它们来生成交互式图表。这是我们最近了解的一个有趣的新示例。来自叙利亚的Mais Hatem,目前是贝鲁特美国大学(黎巴嫩)的一名本科生,创建了“ Cloud a Subreddit ”,这是一个网络项目,可借助AnyChart JS库在任何给定Reddit的subreddit中生成漂亮的交互式词云图表。
我们对Mais进行了一次简短的采访,在采访中她向我们详细介绍了她使用AnyChart的工作和经验,一探究竟。
AnyChart:嗨,迈斯!让我们向您介绍我们的社区。你能自己谈谈吗?
迈斯·哈特姆(Mais Hatem):嗨,我是迈斯,是计算机科学专业的大四学生。我来自叙利亚的一个小镇,目前居住在黎巴嫩。在业余时间,我喜欢尝试使用JavaScript和RESTful API。
A:数据可视化在您的生活中扮演什么角色?我们已经在您的个人网站上展示了几幅作品,您是在学习框架内创建图形还是出于个人兴趣?
MH:主要是业余爱好。尽管我从未在任何课程中使用数据可视化,但我确实为将单词和数字转换为彩色图表而在视觉上吸引人的行为而感到非常兴奋,这是您看到的所有这些项目的主要思想。
一般而言,有大量开放的API,其中大量信息以无聊的JSON或XML格式存储。因此,我想如果可以在卫生或公共治理等领域中可视化更重要的数据,那将是很好的。当您有图表来支持您时,与人们交谈也绝对容易。
A:“ Cloud a Subreddit ”的想法是如何产生的?您为什么决定开发它?
MH:我当时正在尝试挑战#7days7网站,并且遇到一位开发人员,他将电影脚本分析成性别图表。我花了很多时间阅读他们的文档并理解他们的代码。而且由于我是Reddit的日常用户,所以我认为刮掉每个subreddit的前几页并在其中形成词云会很酷。
除了很有趣之外,词云还是一种非常快速的方法,可以使读者清楚地了解文本的内容。在这种情况下,这样的彩色气泡可以提供当前对某个子reddit的订户和访客最重要的内容的快照。
A:那么,什么是“ Cloud a Subreddit”,它正是您想要构建的东西吗?
MH:对于用户来说,就这么简单。您输入一个subreddit的名称(不带“ / r /”或空格),然后按橙色按钮,您便会看到:一瞬间在同一页面上生成了一个漂亮的交互式词云,您可以一目了然地看到什么单词是该subreddit当前首页帖子标题中使用最频繁的单词。
那正是我要提供的基本功能。
当然,总会有更多关键字要过滤。该项目是开源的,我记得在GitHub上将其标记为一个问题,这导致该存储库从HacktoberFest参与者那里获得了有益的贡献。这让我感到非常高兴,因为这是我第一个与陌生人一起工作的资料库。
A:确实看起来很酷!您是否考虑过在标签云工具中添加或更新某些内容?
MH:为了将来的改进,可以从很多地方入手,包括前端布局。但是,主要诱使采用NLP处理来自动标记单词,而不是填充字典。另一个很酷的事情是,每个词云也要显示给定子reddit的“一般情感”。
因此,可以做很多事情,而我想做的更多。基本上,我希望这个项目可以成为我在文本挖掘方面的知识和技能的良好起点,并且我有足够的时间进行所有事情。
A:请向我们详细介绍技术方面。您如何使用Reddit数据?您的项目使用什么技术堆栈?将AnyChart集成到其中很容易吗?
MH:我可以将.json添加到任何Reddit链接这一事实使一切变得容易。为了发出GET请求,我使用了JavaScript的Fetch API。然后,我将通过单词过滤器过滤不重要的单词(例如链接单词以及定冠词和不定冠词)之后,填充了单词出现的字典。然后是将字典传递给我的anychart对象的有趣部分,以使单词变得模糊。我使用Bootstrap来保持响应速度。
实际上,将AnyChart集成到我的项目中确实是无缝的,因为我只包括两行CDN导入。
A:为什么您完全选择AnyChart JS图表库?您最喜欢什么?
MH:我研究了不同的库和框架,但是AnyChart由于其出色的文档资料而最容易启动和熟悉。
A:当有人问您关于使用哪个JavaScript库进行数据可视化的建议时,您如何概括地推荐AnyChart?
MH:易于个性化图形和出色的文档。
A:谢谢!
相关产品推荐:
AnyGantt——构建复杂且内容丰富的甘特图的理想工具
AnyStock——基于XML/JSON的Flash金融图表解决方案
AnyMap——可交互式地图