码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

在开发中我们经常会遇到给用户一个激活码,然后让用户复制粘贴的情况,这时候就需要用到clipboard模块,也就是我们的剪贴板模块。
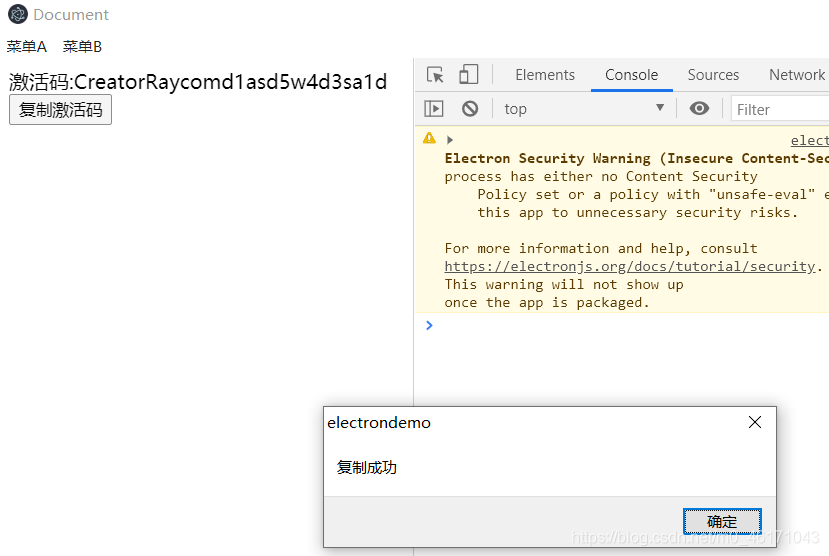
复制激活码功能实现
现在要作一个激活码,然后旁边放一个按钮,点击按钮就可以复制这个激活码,你可以把激活码复制到任何地方。
先新建一个页面index8.html,然后在里边先写相关的html代码。再里边放入一个文字的激活码,然后放入一个按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
激活码:<span id="code">CreatorRaycomd1asd5w4d3sa1d</span>
<button id="myBtn">复制激活码</button>
</div>
</body>
</html>
然后编写<script>标签,首先分本获取<span>标签的DOM,然后再获取<button>的DOM,然后点击button时,触发事件,把内容复制到剪贴板中。代码如下:
<script>
const {
clipboard} = require('electron');
const code = document.querySelector('#code');
const myBtn = document.querySelector('#myBtn');
myBtn.onclick = () => {
clipboard.writeText(code.innerHTML);
alert('复制成功');
}
</script>
这时候就可以进行预览了,如果提示你的require没找到,记得在main.js中加入这句话。
mainWindow = new BrowserWindow({
width:800,
height:600,
webPreferences:{
nodeIntegration:true}
})
这个在前面讲过,这个就是允许你在Electron中使用node,现在就应该可以了。

有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢