码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

有了上期的基础,再学习保存对话框dialog.showSaveDialog()就容易很多,因为他们大部分的API都是相同的,只有部分不一样,所以如果你已经掌握好了上期的内容,这期就变的非常容易了。这期我们作一个保存按钮,保存后能把固定的内容保存到文件中。
制作一个保存按钮
先在index5.html中,编写一个按钮:
<button id="saveBtn">保存文件</button>
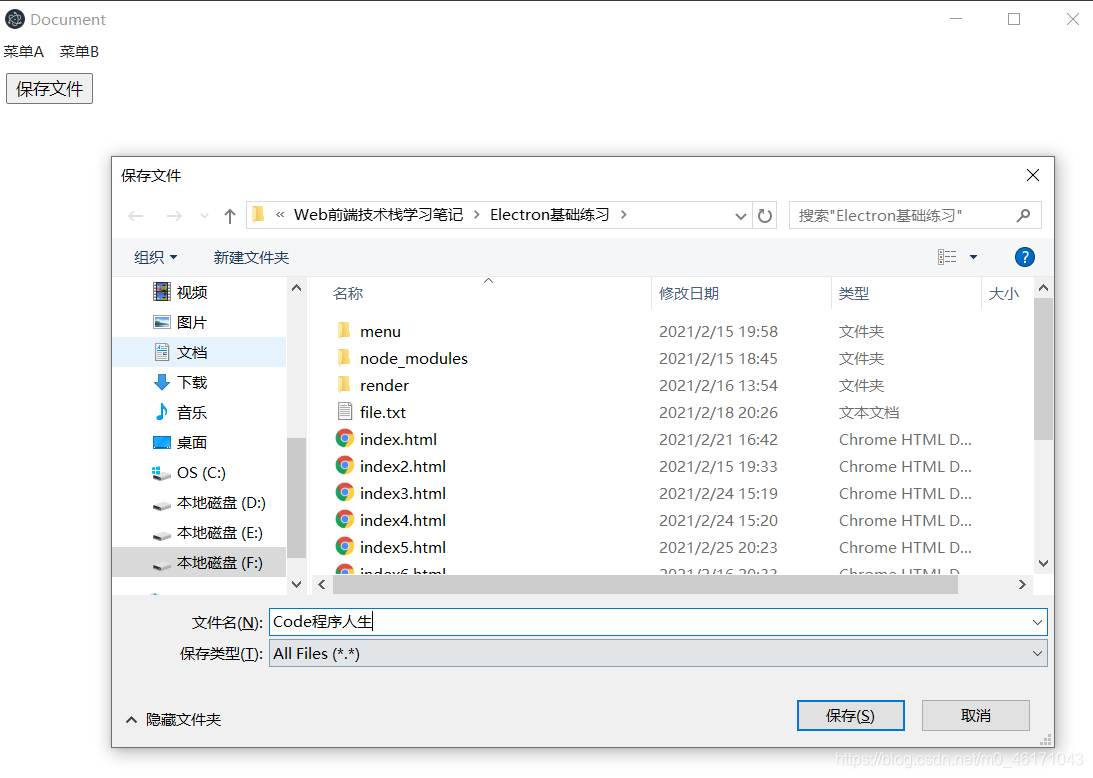
然后在<script>标签中加入下面的代码,这时候就可以顺利的弹出保存文件对话框了,我们可以随便写一个文件名,然后会在控制台给我们返回出来结果。
const saveBtn = document.getElementById('saveBtn')
saveBtn.onclick = function(){
dialog.showSaveDialog({
title:'保存文件',
}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
其实我们还可以作的更多,比如我们引入Node中的fs模块,然后进行文件流的操作,就可以真的生成一个文件。
先引入fs模块。
const fs = require('fs')
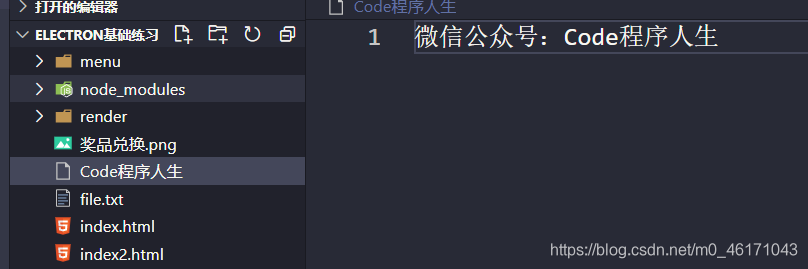
然后在保存后,向文件里写入内容。
saveBtn.onclick = function(){
dialog.showSaveDialog({
title:'保存文件',
}).then(res=>{
console.log(res.filePath)
fs.writeFileSync(res.filePath,'微信公众号:Code程序人生')
}).catch(err=>{
console.log(err)
})
}
写完这一步就可以在终端中输入electron . 来打开应用,进行预览了。这期的内容就到这里了。


有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢