码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

当我们知道了Electron有主进程和渲染进程后,我们还要知道一件事,就是Electron的API方法和模块也是分为可以在主进程和渲染进程中使用。那如果我们想在渲染进程中使用主进程中的模块方法时,可以使用Electron Remote解决在渲染和主进程间的通讯。这节我们就实现一个通过Web中的按钮打开新窗口。
渲染进程中打开新窗口
那我们话不多说,直接按照上节课的程序进行改写,在项目根目录下,新建一个demo2.html文件,然后快速生成html的基本结构,编写一个按钮,引入渲染的js页面。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<Button id="btn">打开新的窗口</Button><br/>
<script src="renderer/demo2.js"></script>
</body>
</html>
在render文件夹下,新建一个demo2.js文件,然后编写如下代码。
const btn = this.document.querySelector('#btn')
const BrowserWindow =require('electron').remote.BrowserWindow
window.onload = function(){
btn.onclick = ()=>{
newWin = new BrowserWindow({
width:500,
height:500,
})
newWin.loadFile('remotePage.html')
newWin.on('close',()=>{
win=null})
}
}
这时候还没有remotePage.html,在项目根目录下建立页面,然后写入下面的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="background-color: aqua;">
<h1>我是被打开的remotePage页面</h1>
</body>
</html>
但是还有一个非常重要的一点,我们打开一下main.js文件,在app.on中,我们监听的ready事件里,之前写过一段这样的代码
mainWindow = new BrowserWindow({
width:900,
height:900,
webPreferences:{
nodeIntegration: true, // 是否集成 Nodejs
}
})
在上期的内容里,因为我们用到了Nodejs里fs模块,所以写了webPreferences属性的nodeIntegration值为true,这样我们才能集成Nodejs。在今天的内容里,我们用到了Electron的remote模块,在之前的版本里,不需要特别设置,但是现在的最新版本,一样需要配置一个属性enableRemoteModule为true。
mainWindow = new BrowserWindow({
width:900,
height:900,
webPreferences:{
nodeIntegration: true, // 是否集成 Nodejs
enableRemoteModule: true // 这句必须要有,否则 require("electron").remote.BrowserWindow;是空
}
})
这样就没有问题了。
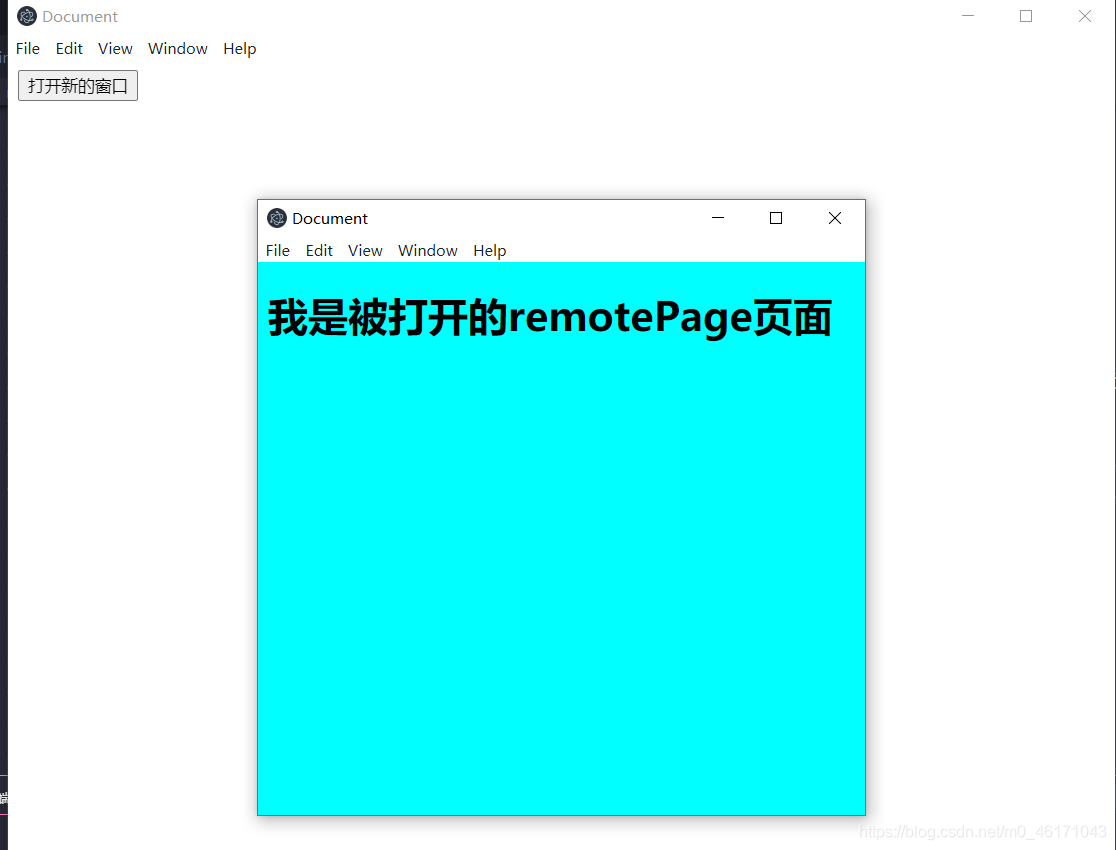
然后我们在终端中运行electron .,如果一切正常,就可以顺利打开一个新的窗口,这个窗口可以顺利打开主要的功劳就是electron remote。它让我们有了很多pc端的原生能力,剩下的功能会在后续课程中继续讲解。小伙伴可以先把这节课的效果做出来。

有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢