码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

上个博客讲解了如何设置顶部菜单,我们也作了一个菜单的小案例,但是没有讲解如何绑定快捷键。这节我们会进行讲解,并且讲述一下如何实现右键功能。
菜单快捷键绑定
绑定快捷键的属性是accelerator属性,比如我们新打开一个窗口,我们就的代码可以写成这样。
accelerator: `ctrl+n`
全部代码如下:
const {
Menu, BrowserWindow} = require('electron');
var template = [
{
label:'菜单A',
submenu:[
{
label:'A子菜单1',
accelerator:'ctrl + n',
click:() => {
var win = new BrowserWindow({
width:500,
height:500,
webPreferences:{
nodeIntegration:true
}
})
win.loadFile('remotePage.html')
win.on('closed',() => {
win = null;
})
}
},
{
label:'A子菜单2'}
]
},
{
label:'菜单B',
submenu:[
{
label:'B子菜单1'},
{
label:'B子菜单2'}
]
}
];
var m = Menu.buildFromTemplate(template);
Menu.setApplicationMenu(m);
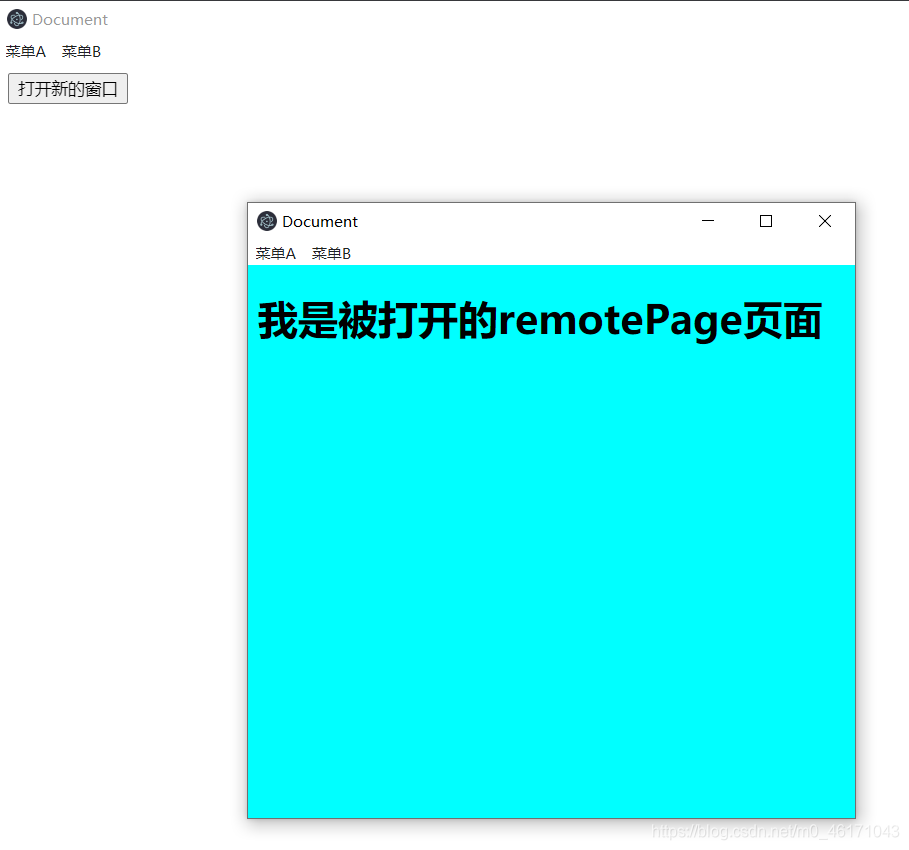
写完代码后,在终端中输入electron . 运行程序,再用快捷键ctrl+n就可以新建一个页面了。这就实现了新建页面的方法。

创建右键菜单
右键菜单的响应事件是写在渲染进程中的,也就是写在index.html中的,所以要是使用,就用到到remote模块进行操作了。
先来看看右键的相应事件,我们打开render文件夹,然后打开index2.js文件,编写一个右键菜单的监听事件,代码如下:
window.addEventListener('contextmenu',function(){
alert(111);
})
当我们要使用Menu模块,它是主线中的模块,如果想在渲染线程中使用,就必须使用remote。代码如下:
const {
remote} = require('electron');
var rightTemplate = [
{
label:'复制',accelerator:'ctrl + c'},
{
label:'粘贴',accelerator:'ctrl + v'}
]
var m = remote.Menu.buildFromTemplate(rightTemplate);
window.addEventListener('contextmenu',function(e){
// 阻止当前窗口默认事件
e.preventDefault();
// 把菜单模板添加到右键菜单
m.popup({
window:remote.getCurrentWebContents()
})
})
现在就可以有右键菜单了,我们可以在终端中输入electron .打开程序进行测试。
程序打开调试模式
由于我们已经定义了顶部菜单,没有了打开调试模式的菜单了,这时候可以使用程序来进行打开。在主进程中加入这句代码就可以了。
mainWindow.webContents.openDevTools()
这样就实现了打开窗口,直接进入调试模式,极大的提高了调试效率。这期博客的内容就到这里吧,下次我们继续学习Electron。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢