码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

Windows安装Node.js
如果你是前端,安装Node应该是信手拈来,非常熟悉了,但是为了防止有小伙伴还不会安装这个,我简单的介绍一下.
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。什么事情驱动、非阻塞式I/O,适合高并发应用使用。
Windows下安装也是非常简单,直接到官网去下载。
官网地址:https://nodejs.org/zh-cn/
然后点击下载,选择长期支持版本。
- 长期支持版本:就是已经文档了,并且会一直维护下去的版本,比如有个小Bug啥的,官方会马上进行修复。
- 最新版本: 有很多功能,但是也会同时存在很多Bug或者说坑,如果你是个人学习,完全可以使用最新发布版,但是如果是公司,你还是尽量使用长期支持版本。
点击下载后,安装过程和安装QQ基本一样,下一步、下一步,我就不作过多的介绍了。实在不会,你百度一下,有很多文章会教你如何安装Node。
安装后,可以使用下面两个命令进行检测,如果可以输出版本,说明你安装成功了。
- npm -v
- node -v
如果成功会出现当前的版本。
安装Electron
在你喜欢的盘符下,建立一个文件夹,这个文件可以是任何名字。然后用VSCode进行打开。打开终端,直接在终端中输入安装命令:
npm install electron --save-dev
然后就是耐心的等待,这个等待时间还是比较长的,等待全部完成后,可以使用下面两个命令进行检验。
npx electron -v
./node_modules/.bin/electron -v
如果安装成功,这两个命令都可以出现版本。
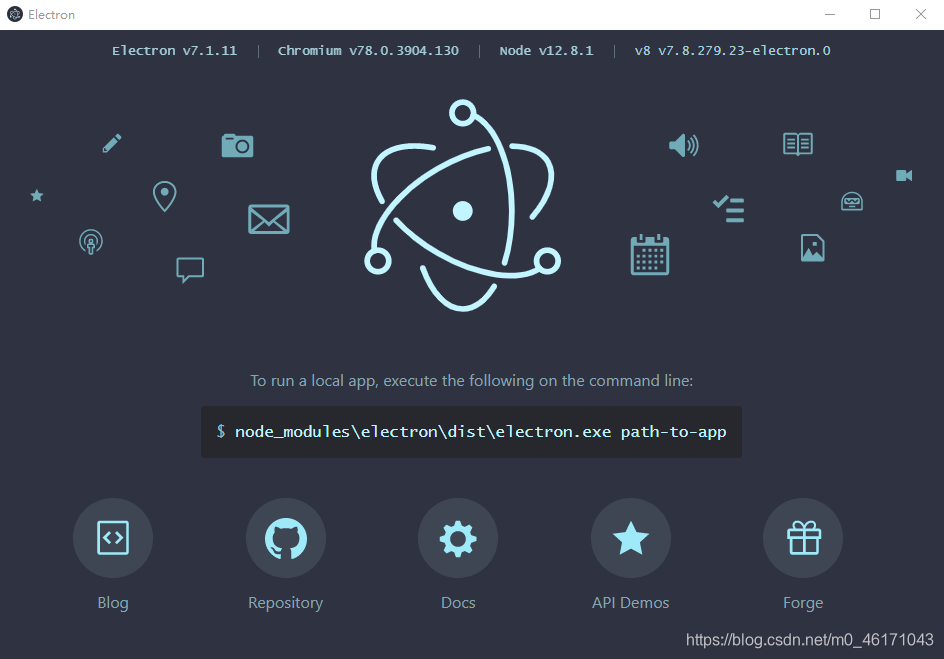
如果你还不放心,你可以直接在命令行启动一下Electron,如果能顺利启动,并出现这个图,说明你安装成功了。
//启动命令
./node_modules/.bin/electron

防坑指南
安装时你很坑会很慢或者根本无法安装成功,这些都是国内网络限制的问题,你可以用科学上网的方法解决(不作讲解,自己百度吧),如果你不想花点小钱,你可以使用淘宝的镜像源来解决。
如果你是一名程序员,我还是建议你解决科学上网的问题,这样你能看到更广阔的天空,作程序是没办法绕开这个的。
这节课的内容就到这里,下节课我们就可以开始编写Electron的代码了。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢