Vue项目开发之项目初始化
一、使用图形化界面创建
1、打开cmd【快捷键 win+R】

2、输入一下命令

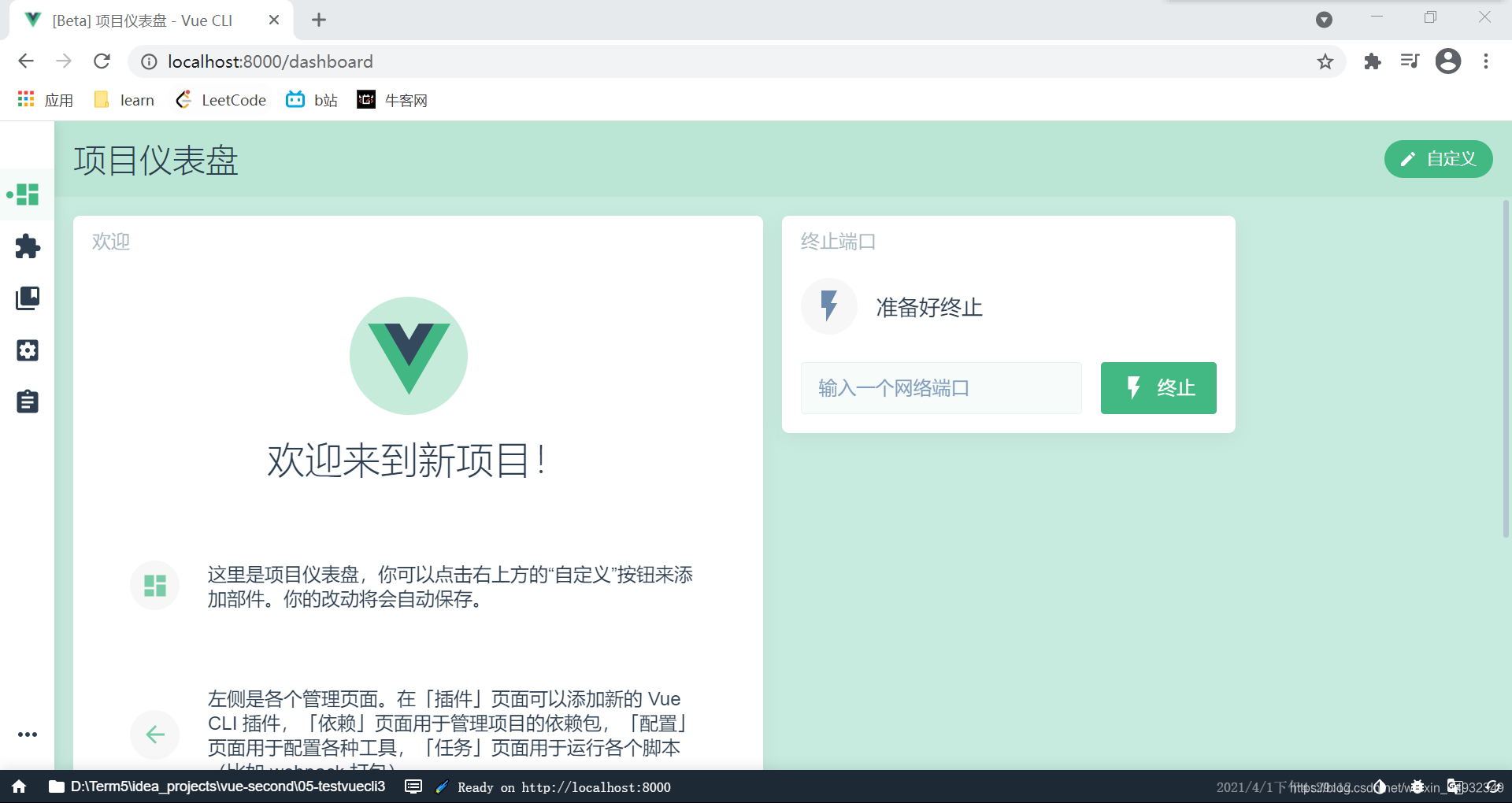
会自动跳转至链接或复制 http://localhost:8000 至浏览器打开

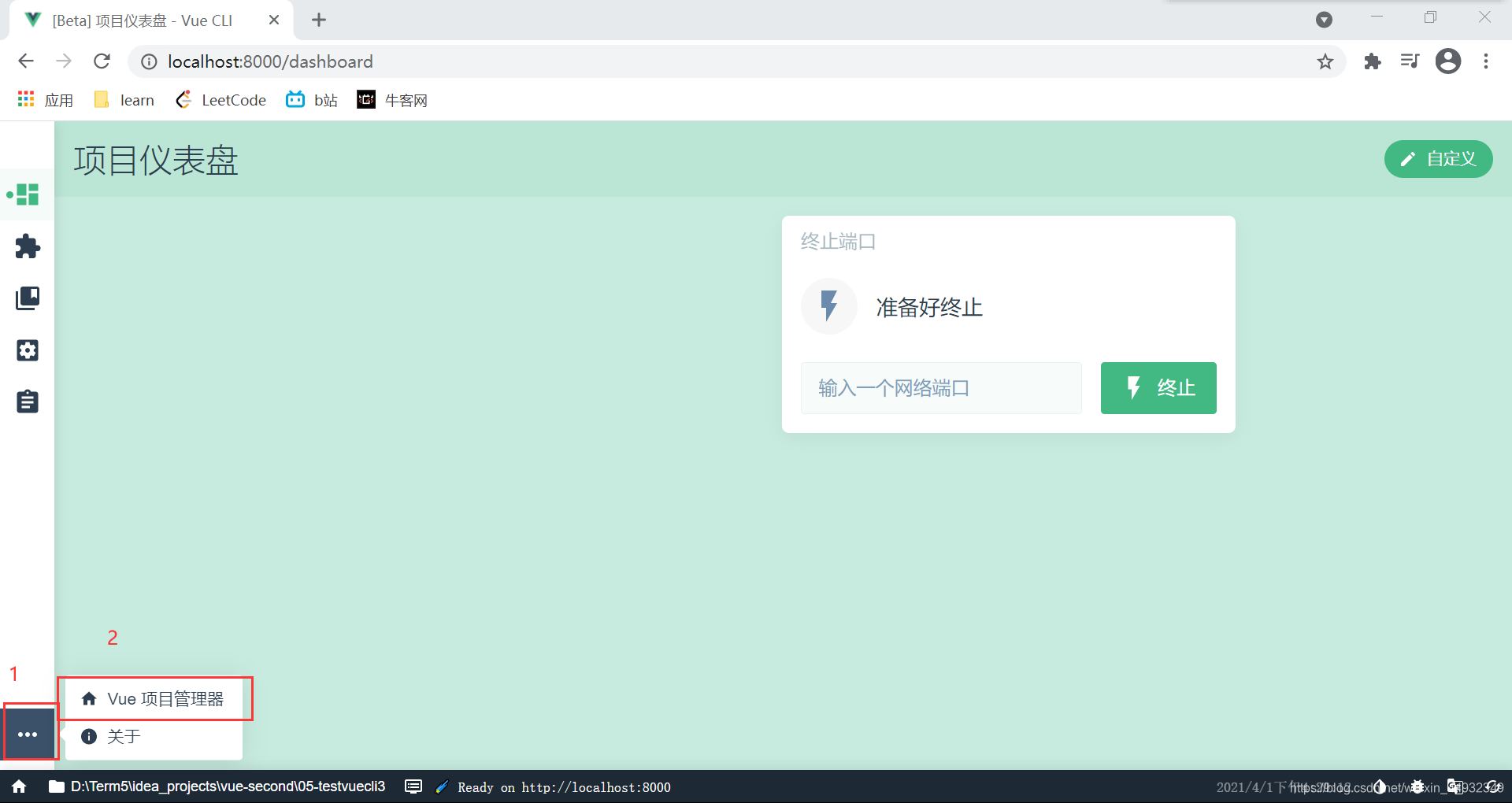
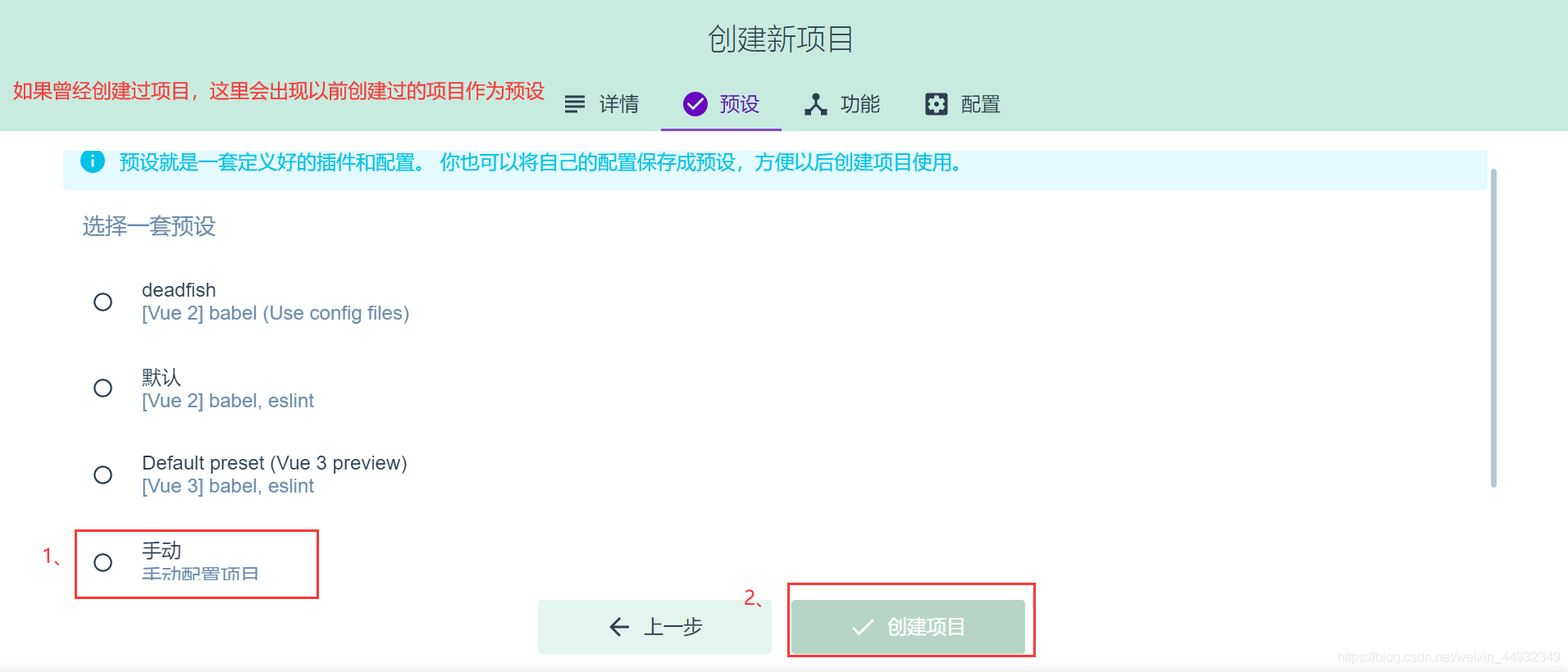
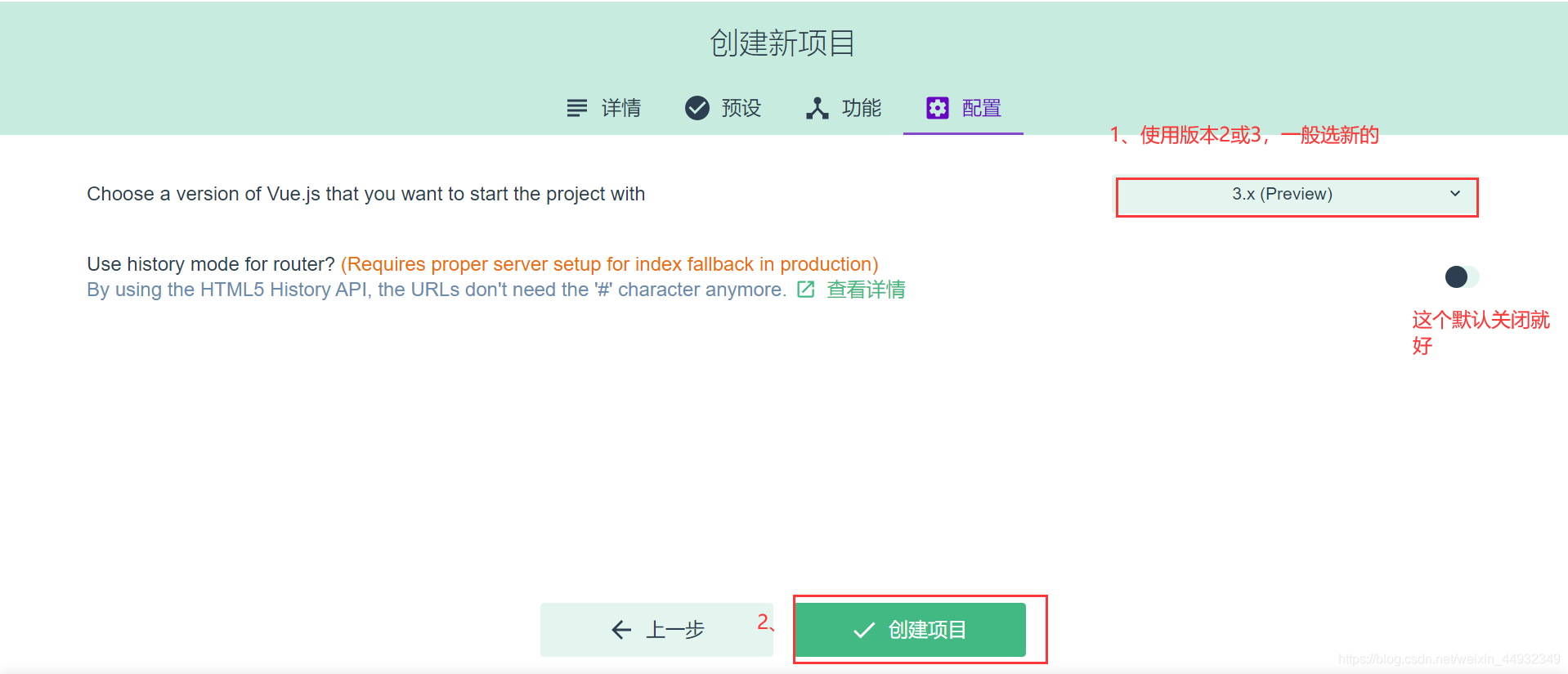
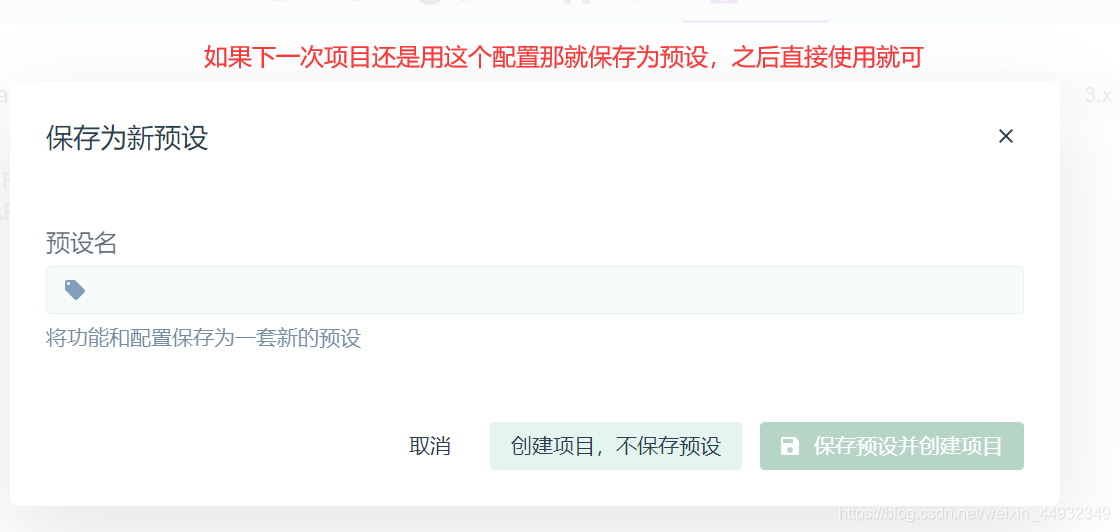
3、进入项目管理器 => 安装完成







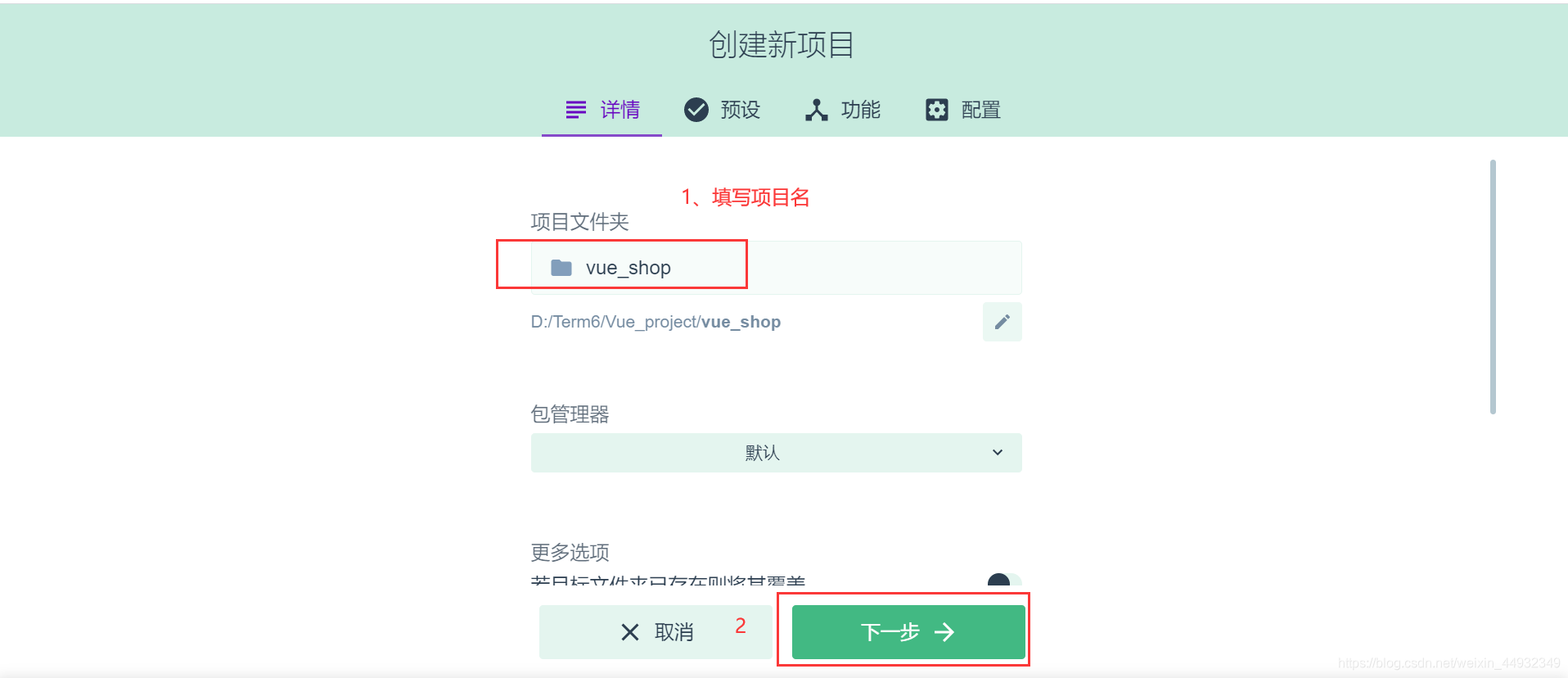
选择创建项目后即可(需要花点时间下载)
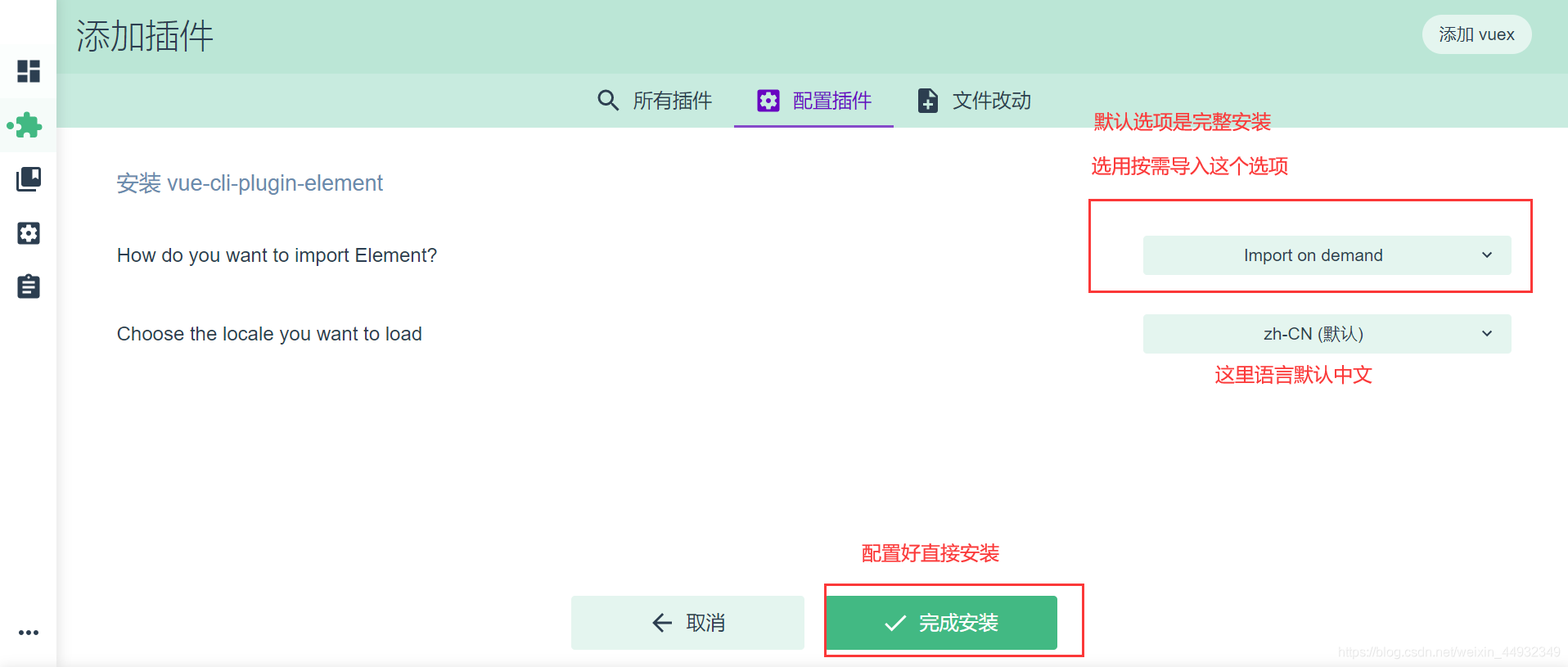
4、配置插件(Element)



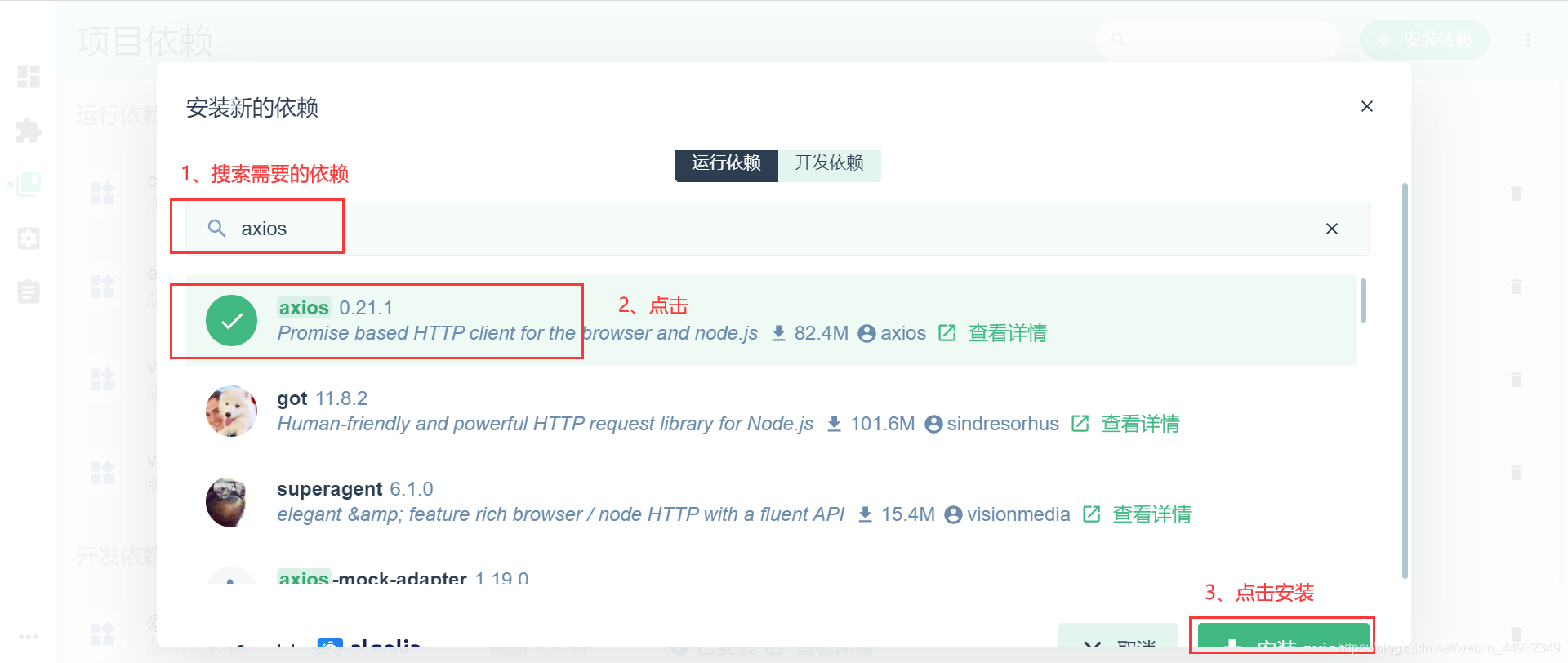
5、配置依赖(axios)


二、使用命令创建项目
1、命令语句
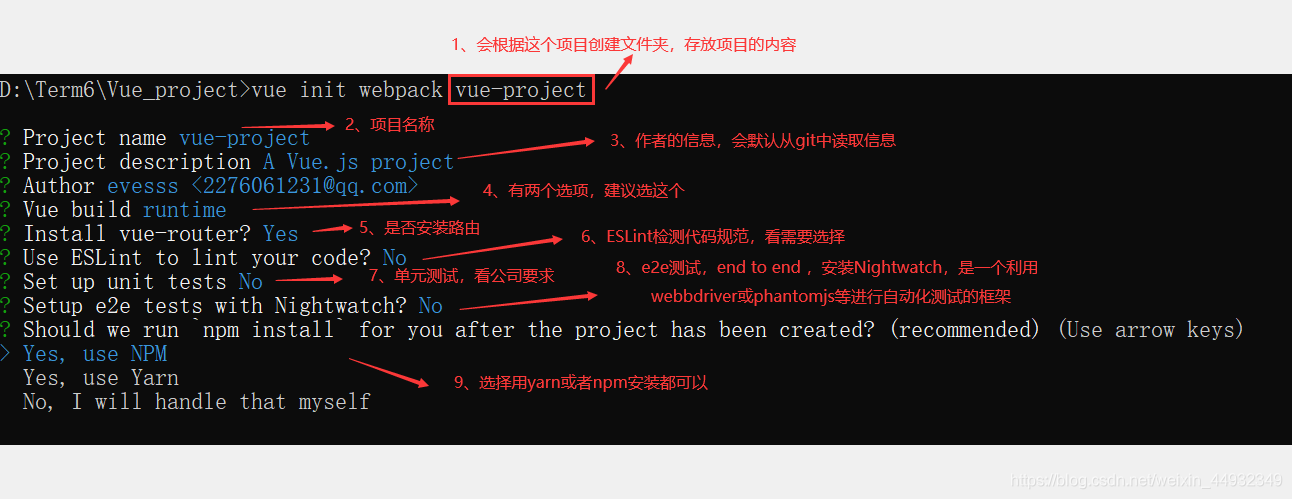
Vue CLI2初始化项目
vue init webpack my-project
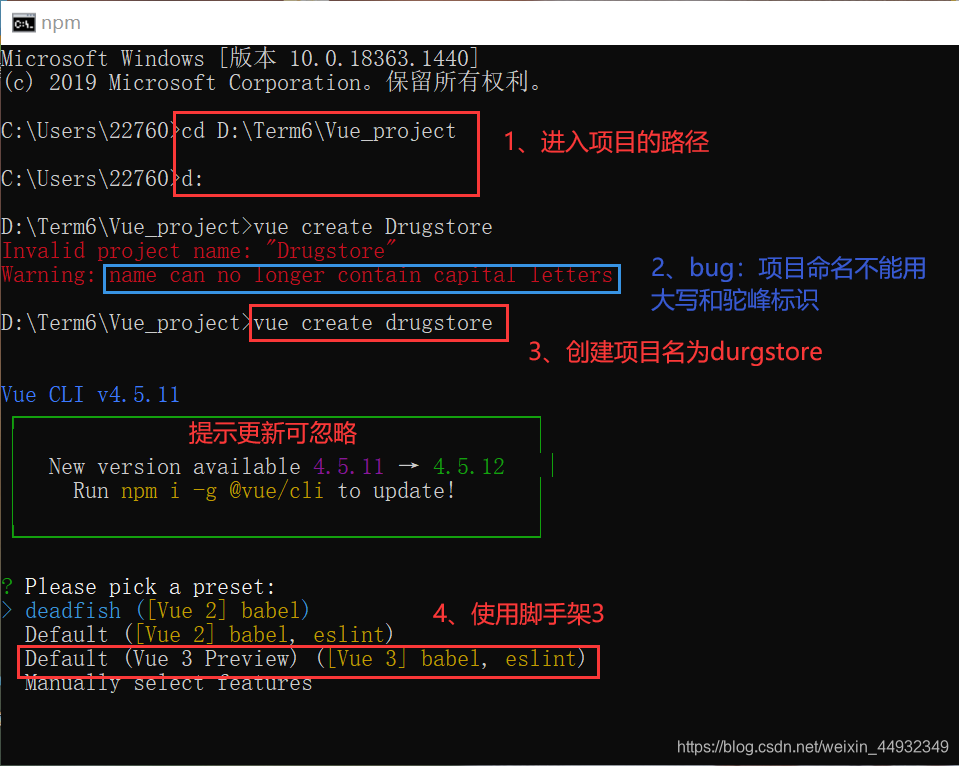
Vue CLI3初始化项目
vue create my-project
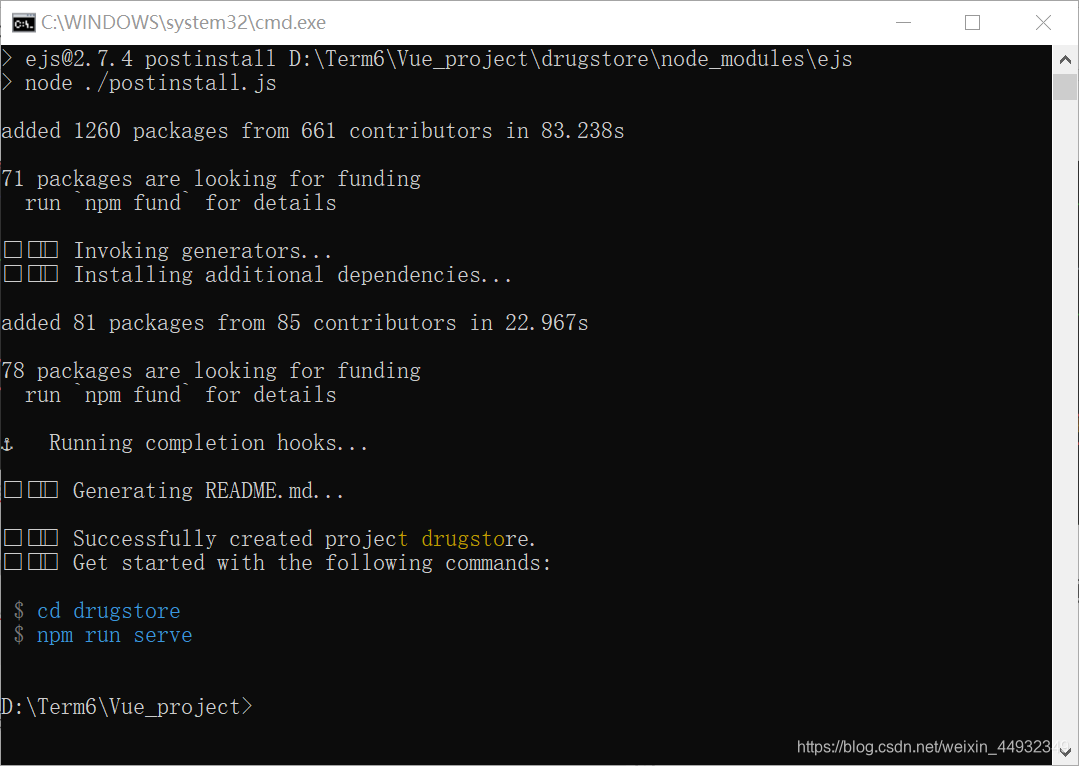
2、进入cmd(使用其他的终端也可)
(1)使用Vue CLI2

(2)使用Vue CLI3

选中后进行回车,下载一段时间项目即创建完成