1. Vue 3.0 性能提升主要是通过哪几方面体现的?
1.响应式系统提升
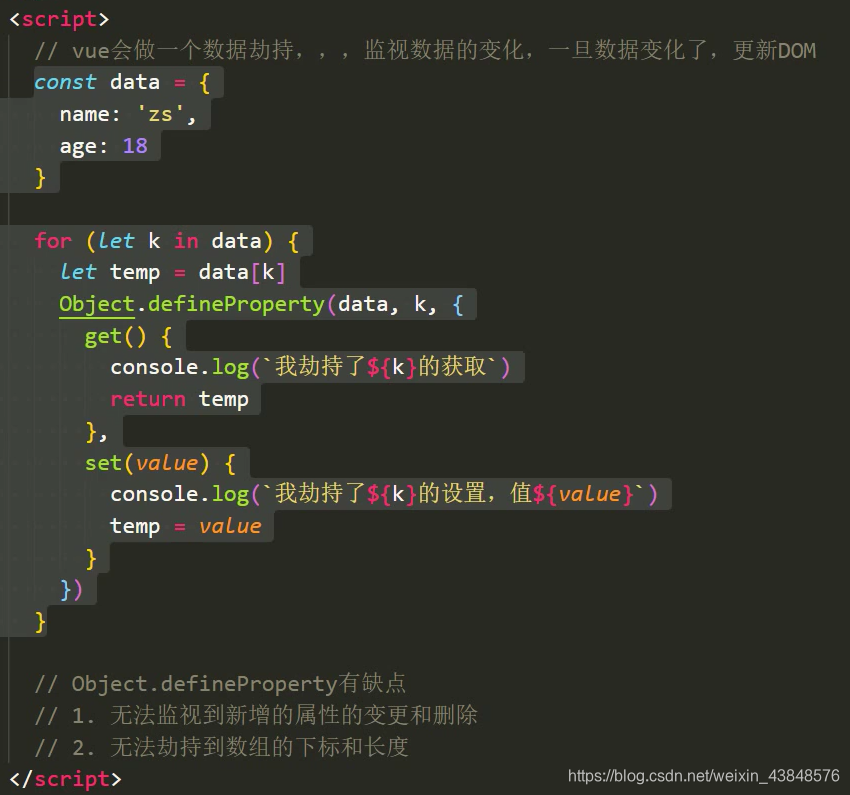
vue2在初始化的时候,对data中的每个属性使用definepropery调用getter和setter使之变为响应式对象。如果属性值为对象,还会递归调用defineproperty使之变为响应式对象。
vue3使用proxy对象重写响应式。proxy的性能本来比defineproperty好,proxy可以拦截属性的访问、赋值、删除等操作,不需要初始化的时候遍历所有属性,另外有多层属性嵌套的话,只有访问某个属性的时候,才会递归处理下一级的属性。
优势:
- 可以监听动态新增的属性;
- 可以监听删除的属性 ;
- 可以监听数组的索引和 length 属性;
2. 编译优化
优化编译和重写虚拟dom,让首次渲染和更新dom性能有更大的提升 vue2 通过标记静态根节点,优化 diff 算法 vue3 标记和提升所有静态根节点,diff 的时候只比较动态节点内容
Fragments, 模板里面不用创建唯一根节点,可以直接放同级标签和文本内容
静态提升
patch flag, 跳过静态节点,直接对比动态节点,缓存事件处理函数
3. 源码体积的优化
vue3移除了一些不常用的api,例如:inline-template、filter等 使用tree-shaking
2. Composition Api 与 Vue 2.x使用的Options Api 有什么区别?
Options Api
包含一个描述组件选项(data、methods、props等)的对象 options;
API开发复杂组件,同一个功能逻辑的代码被拆分到不同选项 ;
使用mixin重用公用代码,也有问题:命名冲突,数据来源不清晰;
composition Api
vue3 新增的一组 api,它是基于函数的 api,可以更灵活的组织组件的逻辑。
解决options api在大型项目中,options api不好拆分和重用的问题。
3. Proxy 相对于 Object.defineProperty
有哪些优点?
proxy的性能本来比defineproperty好,proxy可以拦截属性的访问、赋值、删除等操作,不需要初始化的时候遍历所有属性,另外有多层属性嵌套的话,只有访问某个属性的时候,才会递归处理下一级的属性。
- 可以* 监听数组变化
- 可以劫持整个对象
- 操作时不是对原对象操作,是 new Proxy 返回的一个新对象
- 可以劫持的操作有 13 种
4. Vue 3.0 在编译方面有哪些优化?
vue.js 3.x中标记和提升所有的静态节点,diff的时候只需要对比动态节点内容;
Fragments(升级vetur插件):
template中不需要唯一根节点,可以直接放文本或者同级标签
静态提升(hoistStatic),当使用 hoistStatic 时,所有静态的节点都被提升到 render 方法之外.只会在应用启动的时候被创建一次,之后使用只需要应用提取的静态节点,随着每次的渲染被不停的复用。
patch flag, 在动态标签末尾加上相应的标记,只能带 patchFlag 的节点才被认为是动态的元素,会被追踪属性的修改,能快速的找到动态节点,而不用逐个逐层遍历,提高了虚拟dom diff的性能。
缓存事件处理函数cacheHandler,避免每次触发都要重新生成全新的function去更新之前的函数 tree shaking 通过摇树优化核心库体积,减少不必要的代码量
5. Vue.js 3.0 响应式系统的实现原理?
1. reactive
设置对象为响应式对象。接收一个参数,判断这参数是否是对象。不是对象则直接返回这个参数,不做响应式处理。创建拦截器handerler,设置get/set/deleteproperty。
get
- 收集依赖(track);
- 如果当前 key 的值是对象,则为当前 key 的对
- 象创建拦截器 handler, 设置 get/set/deleteProperty;
如果当前的 key 的值不是对象,则返回当前 key 的值。
set
设置的新值和老值不相等时,更新为新值,并触发更新(trigger)。
deleteProperty 当前对象有这个 key 的时候,删除这个 key 并触发更新(trigger)。
2. effect
接收一个函数作为参数。作用是:访问响应式对象属性时去收集依赖
3. track
接收两个参数:target 和 key
-如果没有 activeEffect,则说明没有创建 effect 依赖
-如果有 activeEffect,则去判断 WeakMap 集合中是否有 target 属性
-WeakMap 集合中没有 target 属性,则 set(target, (depsMap = new Map()))
-WeakMap 集合中有 target 属性,则判断 target 属性的 map 值的 depsMap 中是否有 key 属性
-depsMap 中没有 key 属性,则 set(key, (dep = new Set())) -depsMap 中有 key 属性,则添加这个 activeEffect
4.trigger
判断 WeakMap 中是否有 target 属性,WeakMap 中有 target 属性,则判断 target 属性的 map 值中是否有 key 属性,有的话循环触发收集的 effect()。
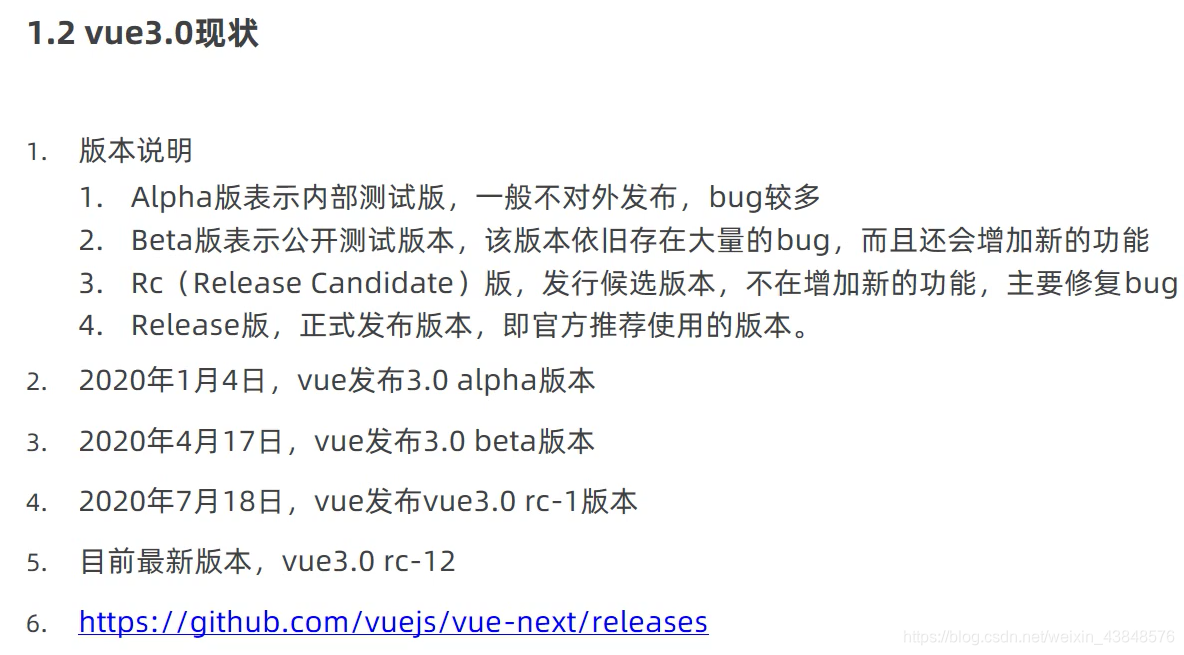
2020年9月18发布正式版(rc共13版)!

vue3.0新增

虚拟DOM优化
+ vue2中的虚拟dom是进行全量的对比(不管dom有没有发生变化,都要进行对比)
+ vue3新增了静态标记(patchFlag)
+ 再创建虚拟DOM的时候,会将不会变化的内容添加静态标记
在与上次虚拟节点进行对比时,只对比会变化的内容。不参与更新的元素,会做静态提升,只会被创建一次,在渲染时直接复用即可
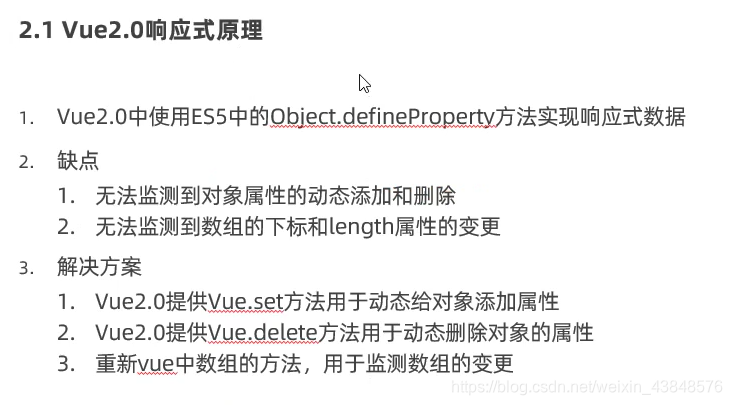
vue2.0响应式方法及缺点

- 给对象新增一个属性,页面不会变化,需要使用 vm.$set(对象,key,值)
- 删除对象一个属性delete obj.a页面没有变化,需要使用vm.$delete(对象,key)
- 给数组适用下标方式新增一项(arr[3] = ‘哈哈’),页面无变化,需要使用 vm.$set(数组,3,‘哈哈’)或者使用push方法

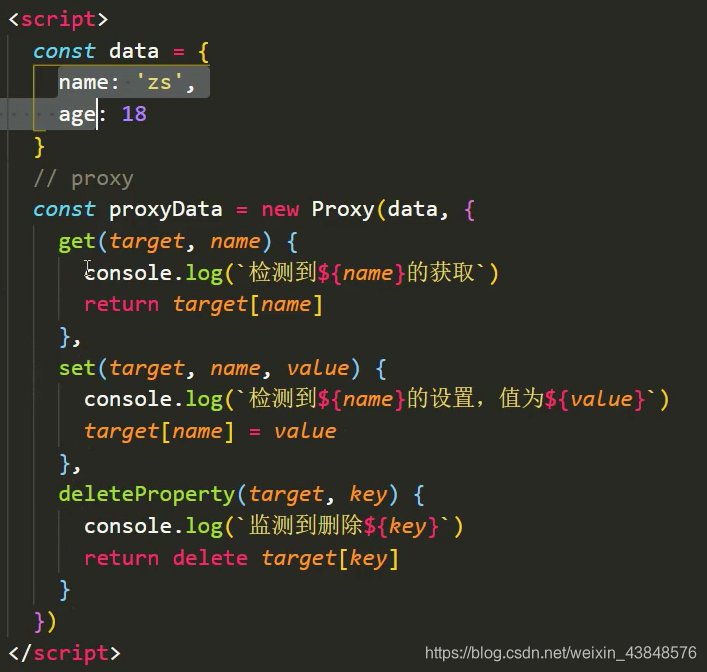
3.0响应式原理


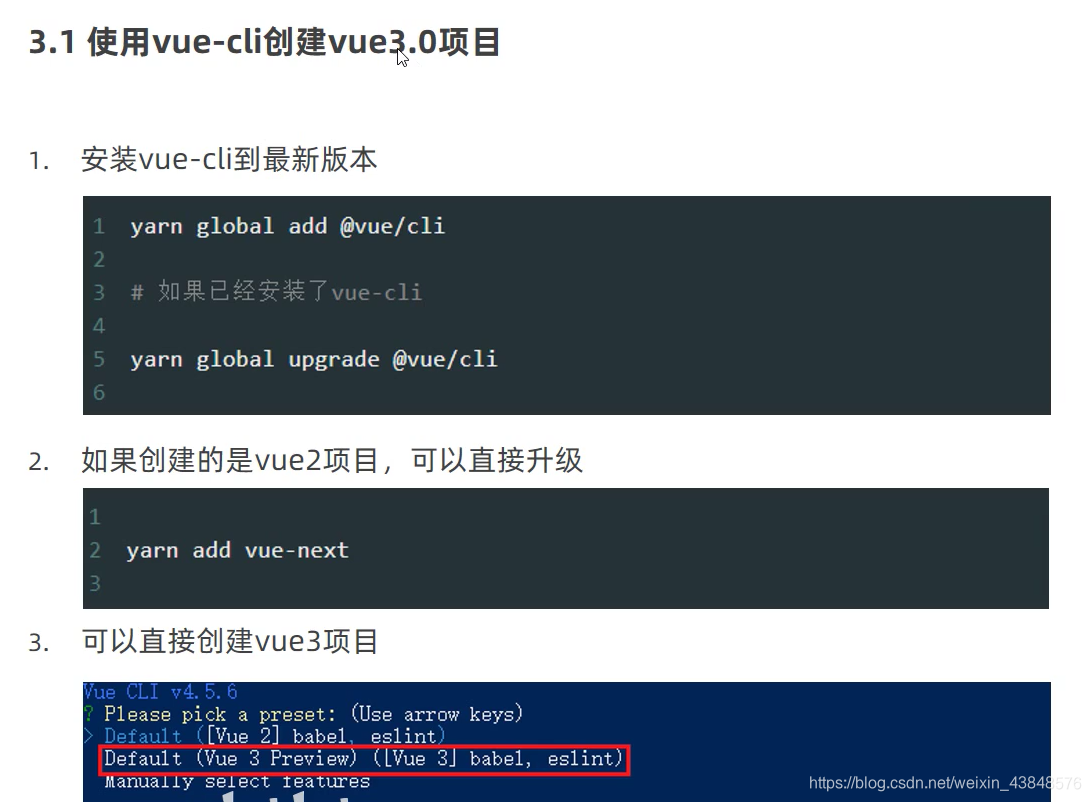
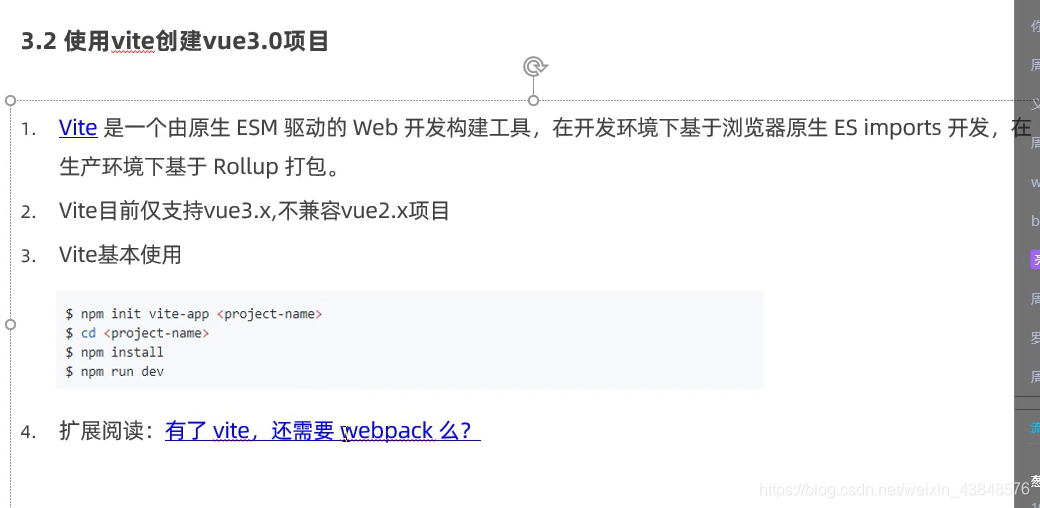
创建vue3.0项目(cli版本大于4.5.0)
2.0升级命令vue add vue-next


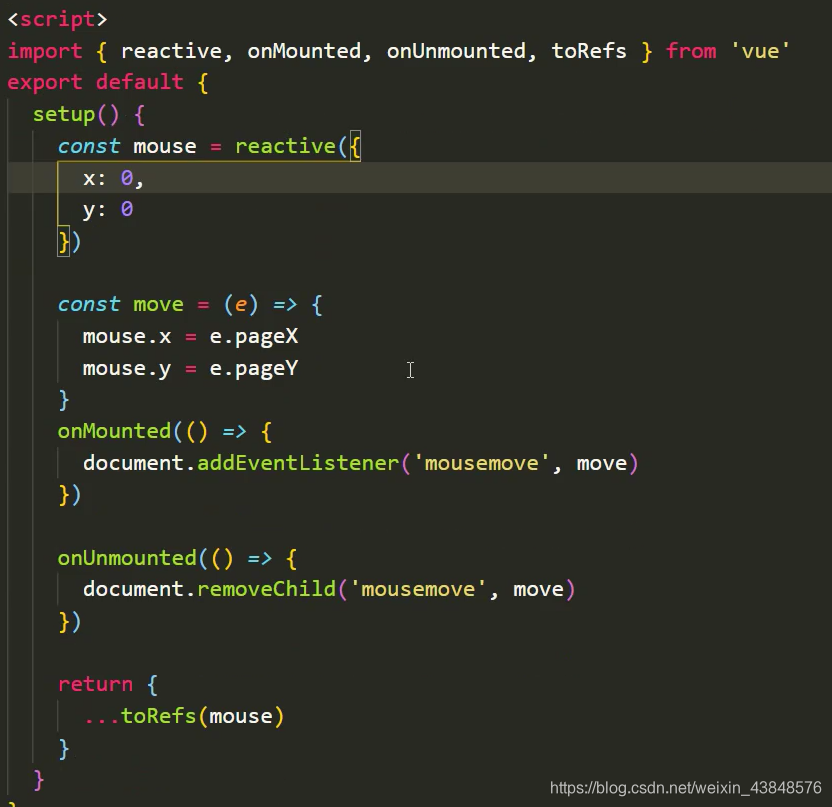
组合API的有点



- setup(props){}:所有代码写在setup中,在beforeCreate之前执行,实例还没创建,所以不能使用this
- reactive({}),返回一个响应式对象
- ref(100),包裹简单数据类型,返回一个响应式对象,在js中通过ref(num).value获取
- …toRefs({}),保证对象展开后,里边每一个属性都是响应式的
- readonly({}),只读,不能修改
- computed(()=>{}),计算属性
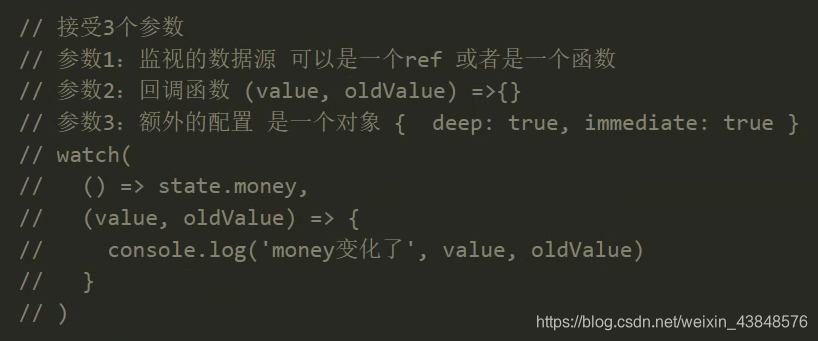
- watch()监听
- 钩子函数,只能在setup使用
- 依赖注入provide和inject,用于多级组件间通讯
- ref获取DOM元素
- 引入组件不变