wpfgauge是一款.net平台WPF版本的开源仪表盘,包括了源码和使用实例。官网地址是:
https://wpfgauge.codeplex.com/
使用
如何在自己的工程里引用呢?既可以通过工程引用,也可以通过DLL引用。这里采用DLL引用的方式。其实官网上已经可以直接下载该DLL。
这里我们在打开的源码工程上右键,点击“生成”,即可在wpfgauge-33505WpfGaugeWpfGaugebinDebug目录下生成WpfGauge.dll,也可以从我上传的资源文件中下载。
将WpfGauge.dll复制到我们自己项目的bin目录下,然后在自己的项目上添加对WpfGauge.dll的引用。
新建xmal窗口,然后仿造示例,添加xmal内容。注意修改x:Class=”自己的名称空间.自己的类 “。
另外,我将gauge放到ViewBox容器中,可以适应窗口进行缩放。
<Window x:Class="Eight_Ball_Answer.Window11"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Name="win"
Width="200"
Height="200"
SizeToContent="WidthAndHeight"
DataContext="{Binding RelativeSource={RelativeSource Self}}"
Title="MainWindow" xmlns:gauge="clr-namespace:WpfGauge;assembly=WpfGauge">
<Grid>
<Viewbox Grid.Column="1">
<!--这里可以设置
Value、最大和最小的间隔数,MinValue、MaxValue
-->
<gauge:Gauge
FontSize="12" AutoScale="False" Value="1250"
x:Name="TGauge" MajorTickCount="10" MinorTickCount="5" MinValue="0" MaxValue="5000"
HorizontalAlignment="Left" StartAngle="-65" EndAngle="247" MajorTickMarkColor="LightYellow" Margin="0" Grid.Row="1" VerticalAlignment="Top" Height="200" Width="200">
<!--可以设置标记位置,这里设置2000处为红色标记-->
<gauge:Gauge.GoalMarkers>
<gauge:GoalMarker MarkerColor="Red" Value="2000" />
</gauge:Gauge.GoalMarkers>
<!--这里设置Gauge中间的文字-->
<gauge:Gauge.ValueTextStyle>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Foreground" Value="Yellow"/>
<Setter Property="Margin" Value="0,60,0,0" />
<Setter Property="FontSize" Value="12"/>
</Style>
</gauge:Gauge.ValueTextStyle>
<!--这里设置周边的尺度数字-->
<gauge:Gauge.TickLabelStyle>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="12"/>
</Style>
</gauge:Gauge.TickLabelStyle>
</gauge:Gauge>
</Viewbox>
</Grid>
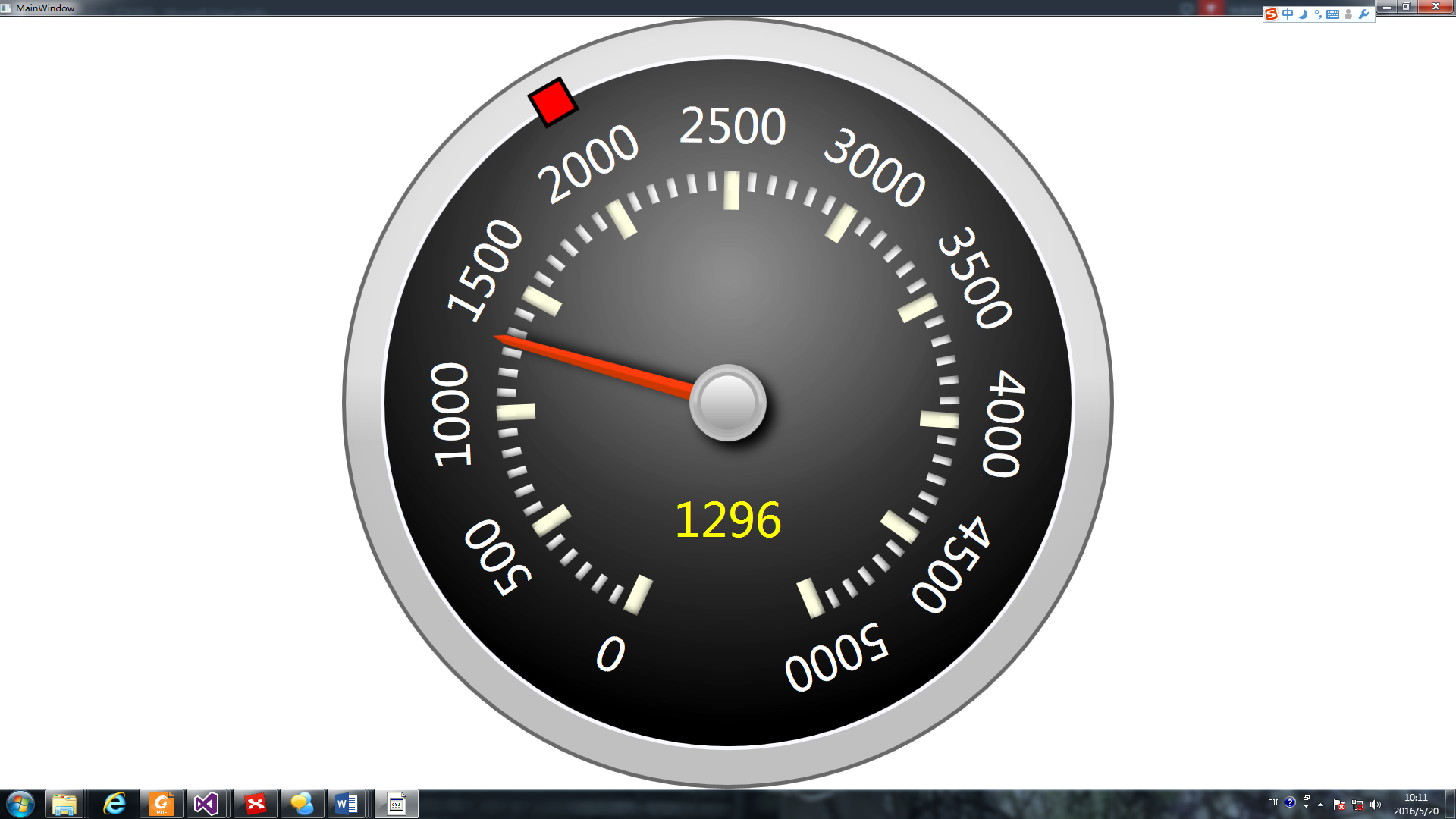
</Window>最后效果