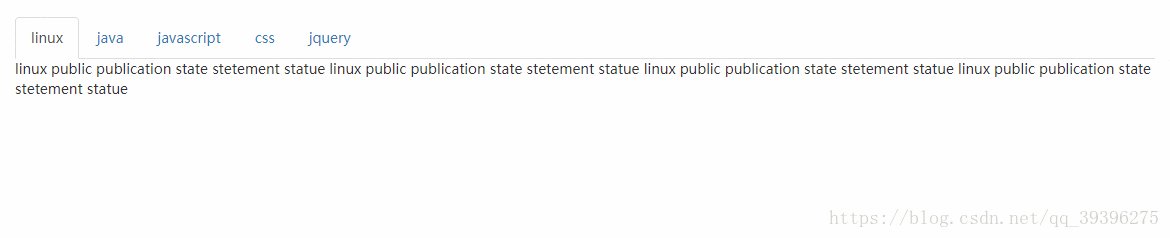
标签页
<ul class="nav nav-tabs">
<li class="active"><a href="#">linux</a></li>
<li><a href="#">linux</a></li>
<li><a href="#">linux</a></li>
<li><a href="#">linux</a></li>
<li><a href="#">linux</a></li>
</ul>横向导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="css/bootstrap.css">
<!-- <link rel="stylesheet" href="1.css"> -->
<script src="js/jquery.1.12.4.min.js"></script>
<script src="js/bootstrap.js"></script>
<title>Bootstrap</title>
</head>
<style type="text/css">
*{
font-family: 微软雅黑;
}
.row{
padding: 0px 15px;
display: none ;
}
</style>
<body>
<div class="container">
<p class="page-header"></p>
<ul class="nav nav-tabs"><!-- nav-pills -->
<li class="active"><a href="#">linux</a></li>
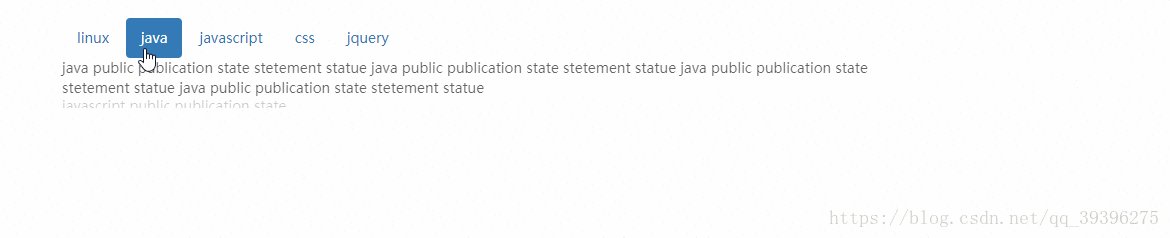
<li><a href="">java</a></li>
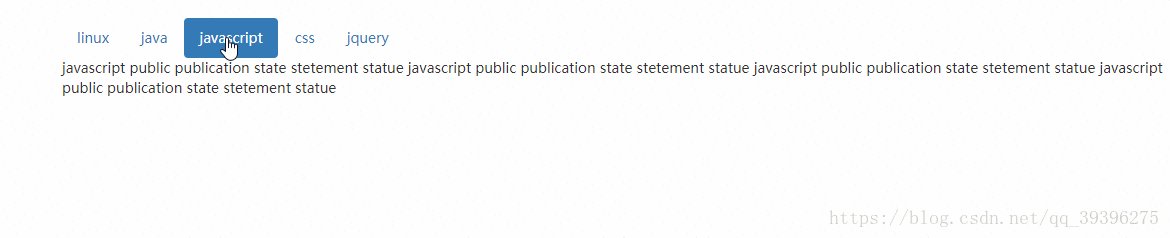
<li><a href="">javascript</a></li>
<li><a href="">css</a></li>
<li><a href="">jquery</a></li>
</ul>
<div class="row">
<p >linux public publication state stetement statue linux public publication state stetement statue
linux public publication state stetement statue linux public publication state stetement statue
</p>
</div>
<div class="row">
<p>java public publication state stetement statue java public publication state stetement statue
java public publication state stetement statue java public publication state stetement statue
</p>
</div>
<div class="row">
<p>javascript public publication state stetement statue javascript public publication state stetement statue
javascript public publication state stetement statue javascript public publication state stetement statue
</p>
</div>
<div class="row">
<p>css public publication state stetement statue css public publication state stetement statue
css public publication state stetement statue css public publication state stetement statue
</p>
</div>
<div class="row">
<p>jquery public publication state stetement statue jquery public publication state stetement statue
jquery public publication state stetement statue jquery public publication state stetement statue
</p>
</div>
</div>
</body>
<script type="text/javascript">
$('li').mouseenter(function(){
$(this).addClass('active');
$('li').not($(this)).removeClass('active');
idx=$(this).index('li');
$('.row').eq(idx).show(100);
$('.row').not($('.row').eq(idx)).hide(100);
});
$('.row').eq(0).show(100);
</script>
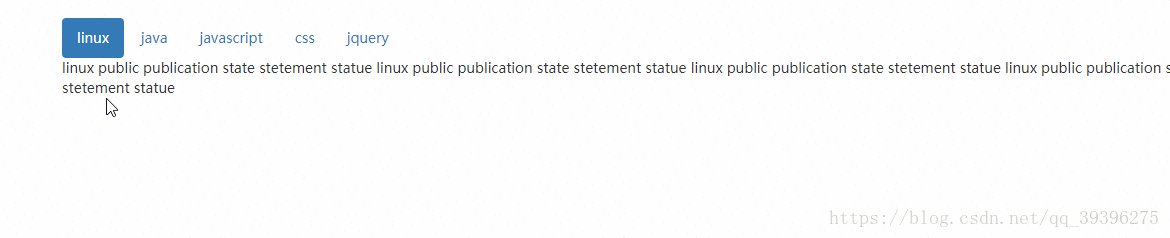
</html>nav-tabs 改为nav-pills;效果:
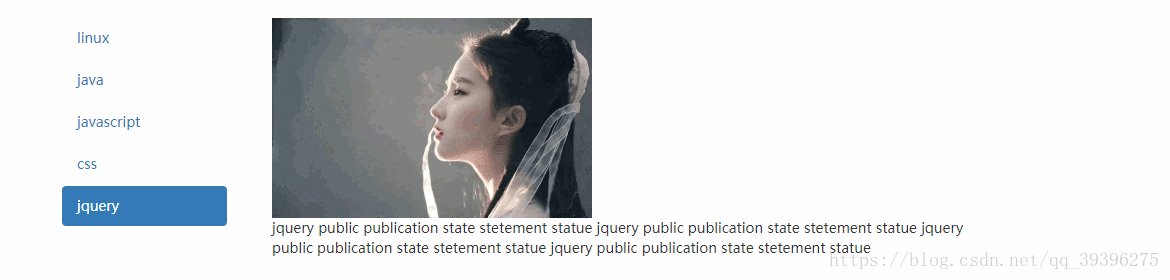
垂直导航
< ul class=”nav nav-pills nav-stacked”>….
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="css/bootstrap.css">
<!-- <link rel="stylesheet" href="1.css"> -->
<script src="js/jquery.1.12.4.min.js"></script>
<script src="js/bootstrap.js"></script>
<title>Bootstrap</title>
</head>
<style type="text/css">
*{
font-family: 微软雅黑;
}
.navs{
padding: 0px 15px;
display: none ;
}
</style>
<body>
<div class="container">
<p class="page-header"></p>
<div class="row">
<div class="col-sm-2">
<ul class="nav nav-pills nav-stacked"><!-- nav-stacked 垂直导航-->
<li class="active"><a href="#">linux</a></li>
<li><a href="">java</a></li>
<li><a href="">javascript</a></li>
<li><a href="">css</a></li>
<li><a href="">jquery</a></li>
</ul>
</div>
<div class="col-sm-8">
<div class="navs">
<img src="yf.jpeg" height ="200px">
<p >linux public publication state stetement statue linux public publication state stetement statue
linux public publication state stetement statue linux public publication state stetement statue
</p>
</div>
<div class="navs">
<img src="yf.jpeg" height ="200px">
<p>java public publication state stetement statue java public publication state stetement statue
java public publication state stetement statue java public publication state stetement statue
</p>
</div>
<div class="navs">
<img src="yf.jpeg" height ="200px">
<p>javascript public publication state stetement statue javascript public publication state stetement statue
javascript public publication state stetement statue javascript public publication state stetement statue
</p>
</div>
<div class="navs">
<img src="yf.jpeg" height ="200px">
<p>css public publication state stetement statue css public publication state stetement statue
css public publication state stetement statue css public publication state stetement statue
</p>
</div>
<div class="navs">
<img src="yf.jpeg" height ="200px">
<p>jquery public publication state stetement statue jquery public publication state stetement statue
jquery public publication state stetement statue jquery public publication state stetement statue
</p>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$('li').mouseenter(function(){
$(this).addClass('active');
$('li').not($(this)).removeClass('active');
idx=$(this).index('li');
$('.navs').eq(idx).stop().show(1000);
$('.navs').not($('.navs').eq(idx)).stop().hide(100);
});
$('.navs').eq(0).show(10);
</script>
</html>
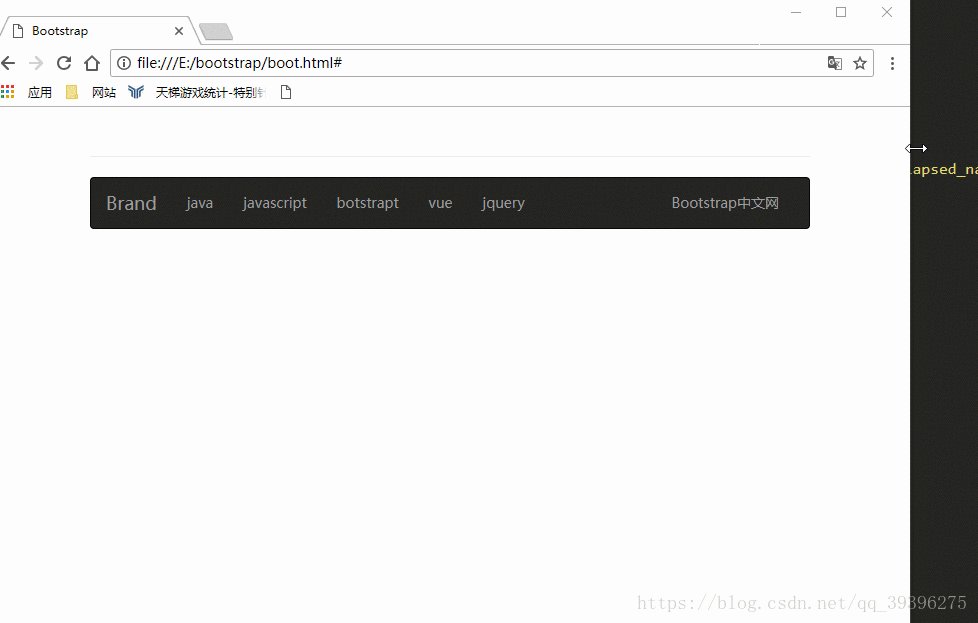
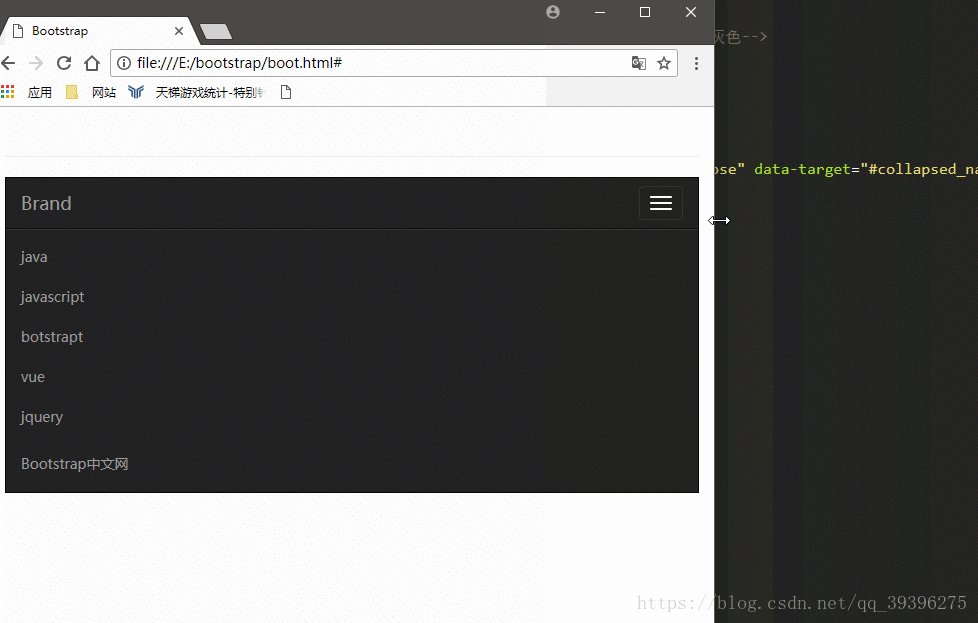
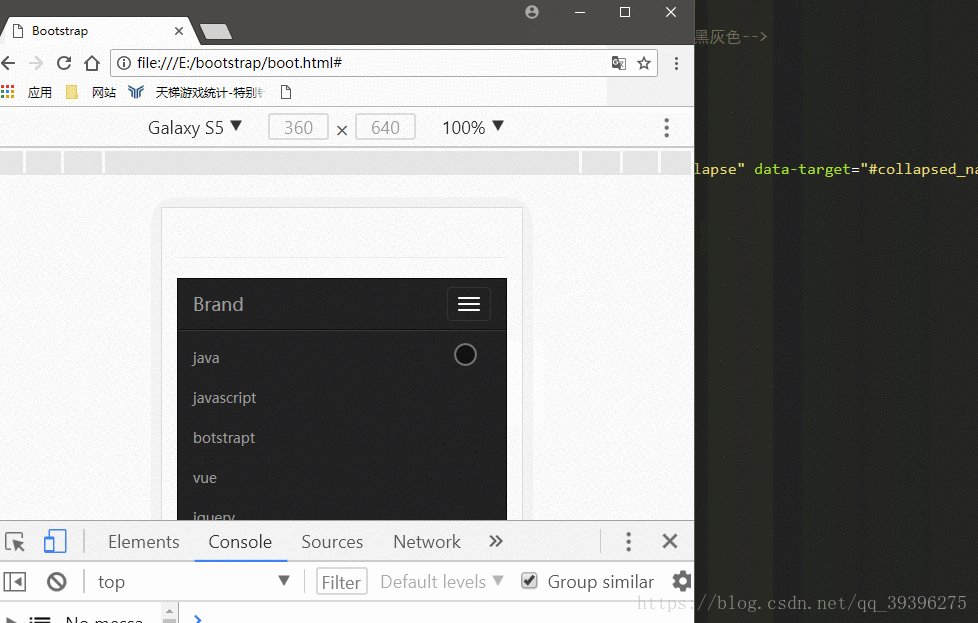
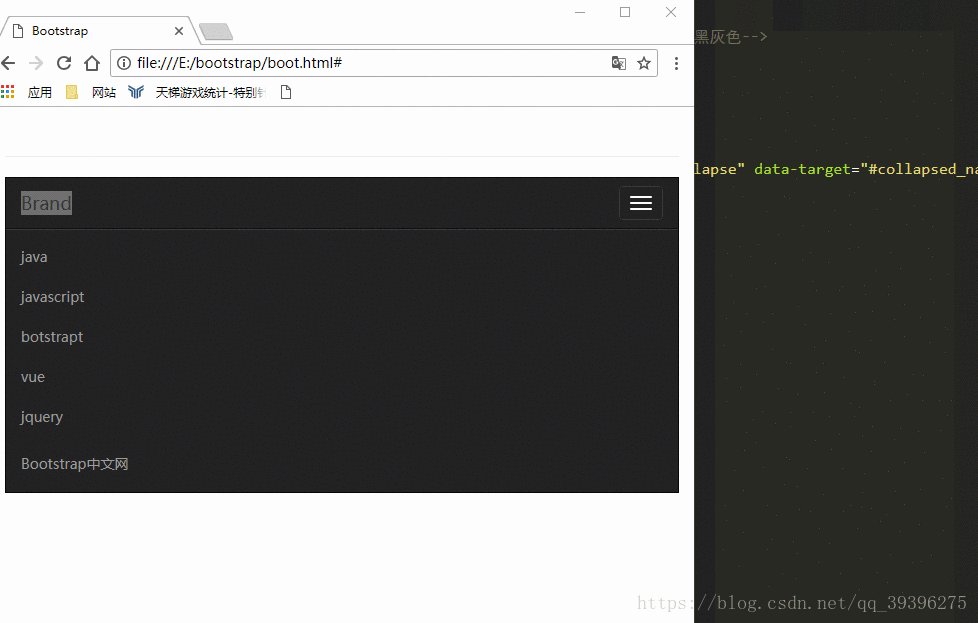
自适应屏幕导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="css/bootstrap.css">
<!-- <link rel="stylesheet" href="1.css"> -->
<script src="js/jquery.1.12.4.min.js"></script>
<script src="js/bootstrap.js"></script>
<title>Bootstrap</title>
</head>
<style type="text/css">
*{
font-family: 微软雅黑;
}
.row{
padding: 0px 15px;
display: none ;
}
</style>
<body>
<div class="container">
<p class="page-header"></p>
<!-- navbar begining -->
<nav class="navbar navbar-inverse"> <!-- navbar-default 默认灰色; navbar-inverse :黑灰色-->
<!-- 设置流体容器-->
<div class="container-fluid">
<div class="navbar-header">
<!-- 标题 -->
<a href="#" class="navbar-brand">Brand</a><!-- 也可以换成logo图片 -->
<!-- 设置合并后的菜单按钮 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#collapsed_navbar">
<span class="sr-only">Toggle navigation</span>
<!-- 三条横线 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- 可折叠的菜单栏 -->
<div id="collapsed_navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="">java</a></li>
<li><a href="">javascript</a></li>
<li><a href="">botstrapt</a></li>
<li><a href="">vue</a></li>
<li><a href="">jquery</a></li>
</ul>
<!-- 设置右对齐菜单栏 -->
<ul class="nav navbar-nav navbar-right">
<li><a href="">Bootstrap中文网</a></li>
</ul>
</div>
</div>
<!-- 设置流体容器结束 -->
</nav>
<!-- navbar end -->
</div>
</body>
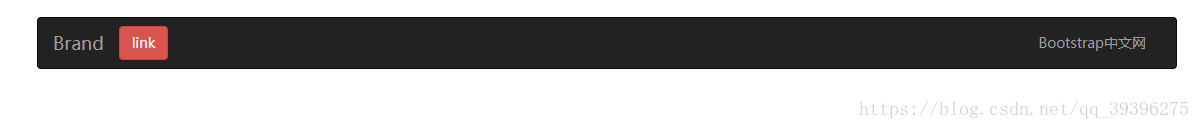
</html>导航里放置按钮
<!-- 可折叠的菜单栏 -->
<div id="collapsed_navbar" class="collapse navbar-collapse">
<button class="btn btn-danger navbar-btn">link</button>
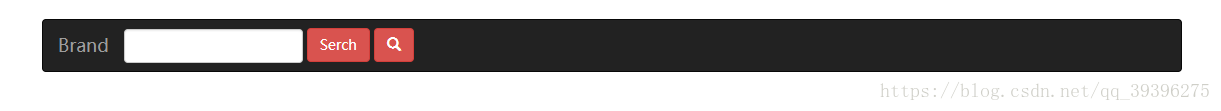
</div>导航里放置表单
“`
<div class="form-group">
<input type="text" class="form-control">
</div>
<!-- 文字按钮 -->
<div class="form-group">
<input type="submit" value="Serch" class="btn btn-danger">
</div>
<!-- 图形按钮 -->
<div class="form-group">
<button class="btn btn-danger">
<span class="glyphicon glyphicon-search">
</span>
</button>
</div>
</form>
</div>
“`
- navbar-fixed-top :固定在顶部
设置body的padding-top
可以设置导航内容居中:.container - navbar-text:导航里添加文字
- narbar-link:导航里链接