显示代码的三种风格:
- 使用<code></code>来显示单行内联代码
- 使用<pre></pre>来显示多行块代码
- 使用<kbd></kbd>来显示用户输入代码
code
<p>你玩过QQ飞车吗?按住<code>Shift</code>键释放氮气</p>pre
<div>
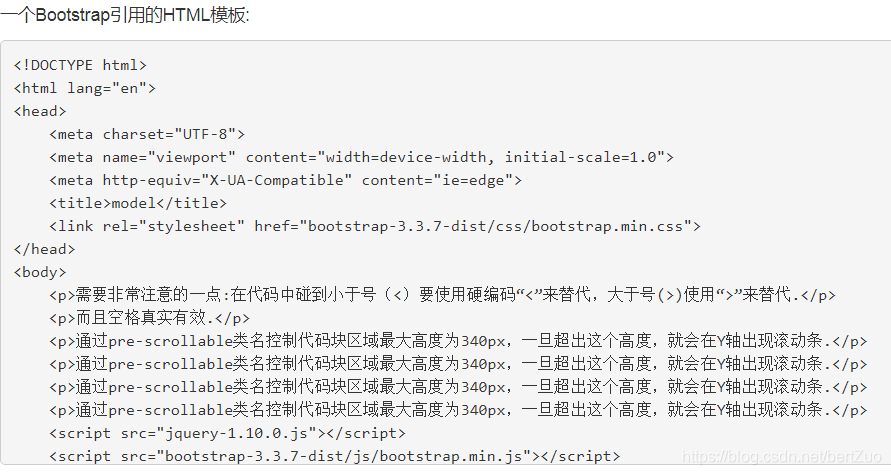
<p>一个Bootstrap引用的HTML模板:</p>
<pre class="pre-scrollable">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>model</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<p>需要非常注意的一点:在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代.</p>
<p>而且空格真实有效.</p>
<p>通过pre-scrollable类名控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条.</p>
<p>通过pre-scrollable类名控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条.</p>
<p>通过pre-scrollable类名控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条.</p>
<p>通过pre-scrollable类名控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条.</p>
<script src="jquery-1.10.0.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</body>
</html>
</pre>
</div>kbd
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>