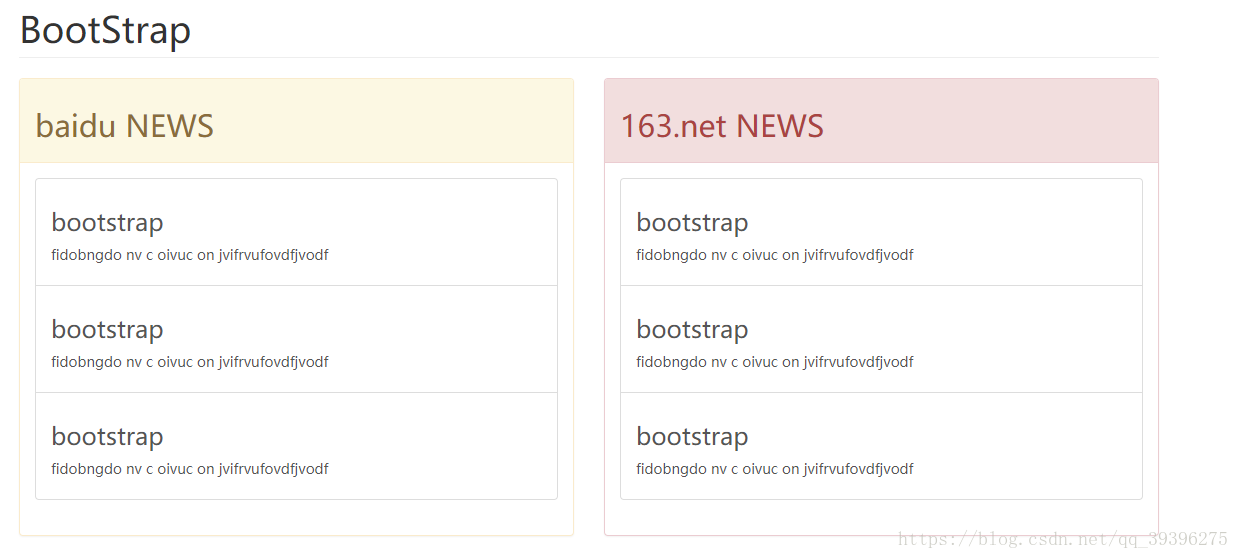
由面版和链接列表组结合做出新闻界面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jquery.1.12.4.min.js"></script>
<script src="js/bootstrap.js"></script>
<title>Bootstrap</title>
</head>
<style type="text/css">
*{
font-family: 微软雅黑;
}
</style>
<body>
<div class="container">
<h1 class="page-header">BootStrap</h1>
<div class="row">
<div class="col-md-6">
<div class="panel panel-warning ">
<div class="panel-heading">
<h2>baidu NEWS</h2>
</div>
<div class="panel-body">
<div class="list-group">
<a href="" class="list-group-item">
<h3>bootstrap</h3>
<p>fidobngdo nv c oivuc on jvifrvufovdfjvodf</p>
</a>
<a href="" class="list-group-item">
<h3>bootstrap</h3>
<p>fidobngdo nv c oivuc on jvifrvufovdfjvodf</p>
</a>
<a href="" class="list-group-item">
<h3>bootstrap</h3>
<p>fidobngdo nv c oivuc on jvifrvufovdfjvodf</p>
</a>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-danger ">
<div class="panel-heading">
<h2>163.net NEWS</h2>
</div>
<div class="panel-body">
<div class="list-group">
<a href="" class="list-group-item">
<h3>bootstrap</h3>
<p>fidobngdo nv c oivuc on jvifrvufovdfjvodf</p>
</a>
<a href="" class="list-group-item">
<h3>bootstrap</h3>
<p>fidobngdo nv c oivuc on jvifrvufovdfjvodf</p>
</a>
<a href="" class="list-group-item">
<h3>bootstrap</h3>
<p>fidobngdo nv c oivuc on jvifrvufovdfjvodf</p>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
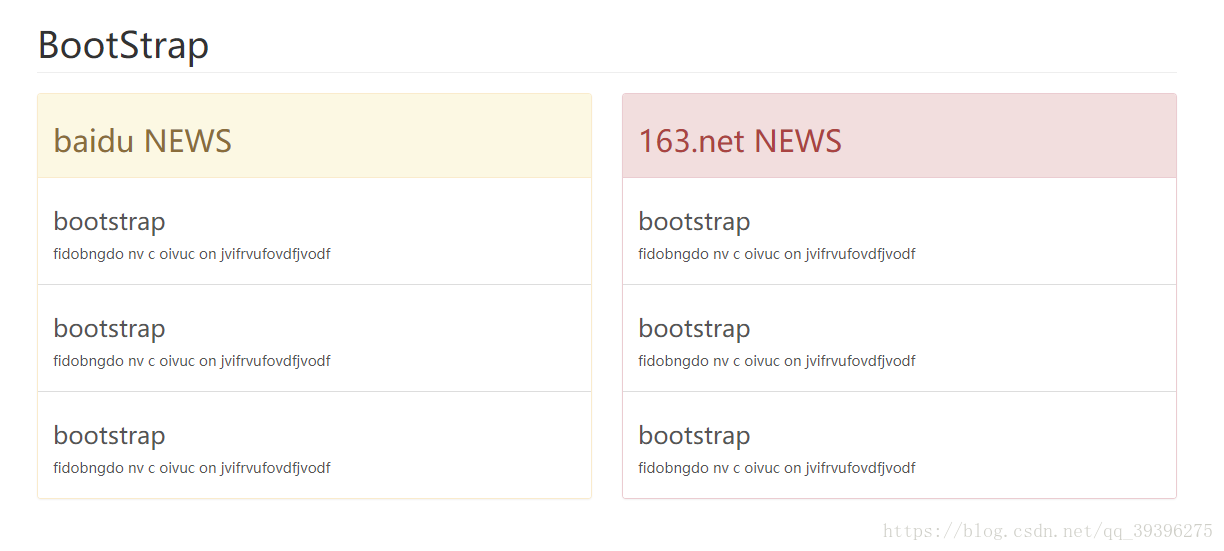
</html> 旁边又间隙不是很好看,所以去掉面版中的 .panel-body 就可以了。