目的
1 掌握QML中使用其他QML类型
2 掌握Row
3 掌握TextInput
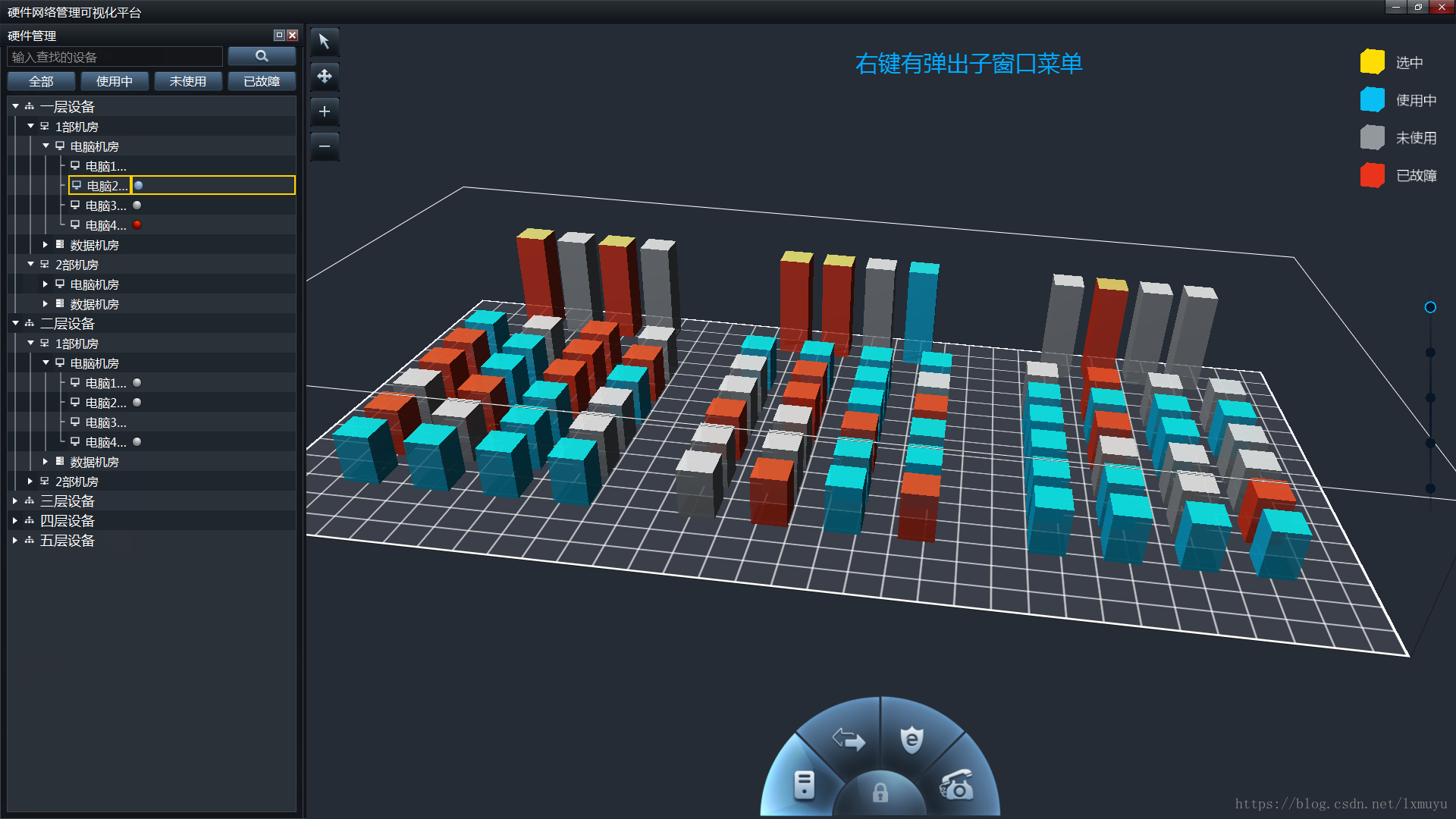
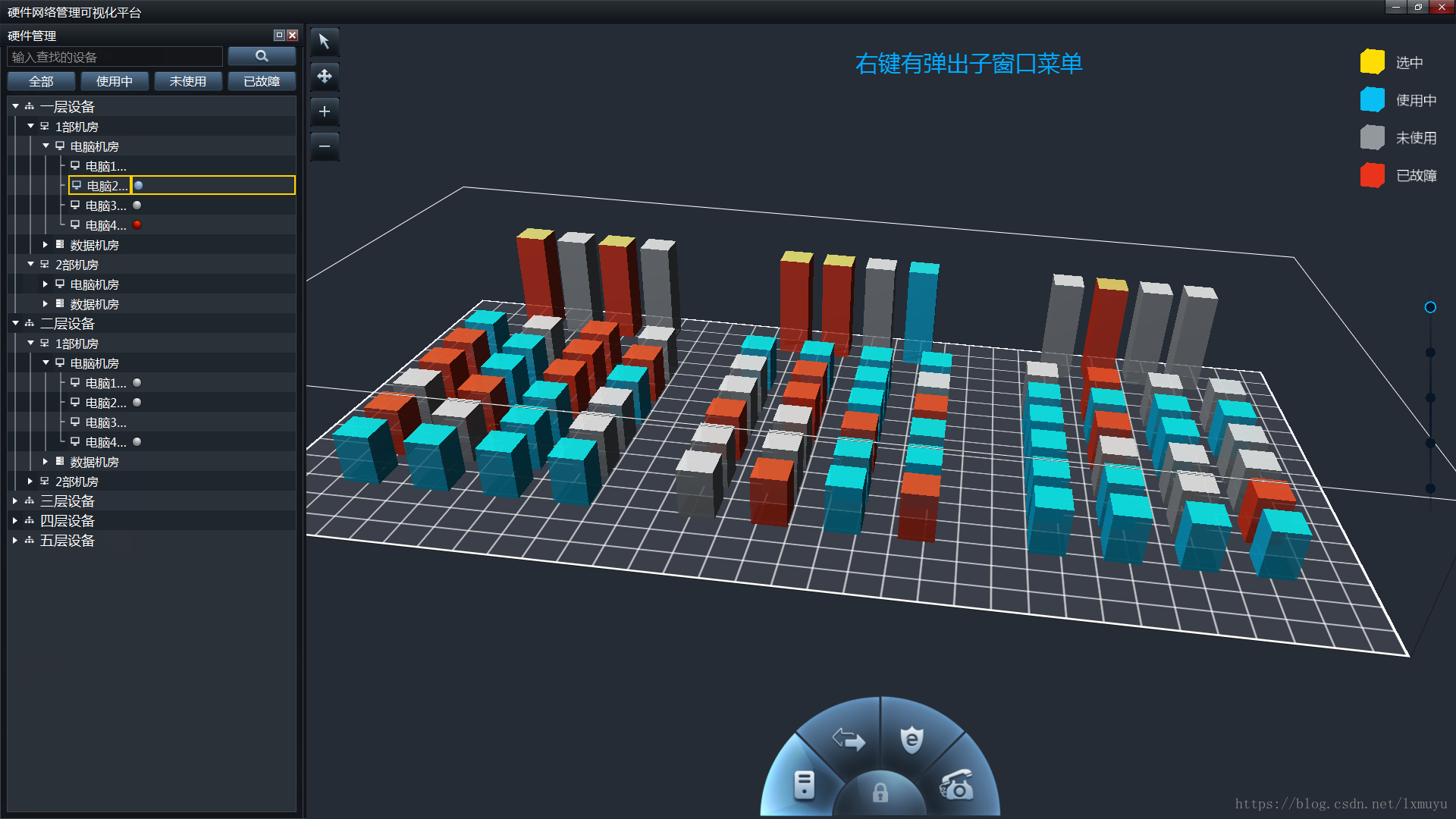
4 逐步仿制以下界面

5 仿制效果
主要内容
- SplitView类型使用,注意Layout.fillWidth的说明
- Row使用,在Row有元素宽度不变时的处理(width: parent.width-searchButton.width)
- TextInput的使用,onActiveFocusChanged槽和activeFocus属性
1 掌握QML中使用其他QML类型
2 掌握Row
3 掌握TextInput
4 逐步仿制以下界面

5 仿制效果