我们所看到的网页,是一个有一个标签搭建而成,就像盖房子,
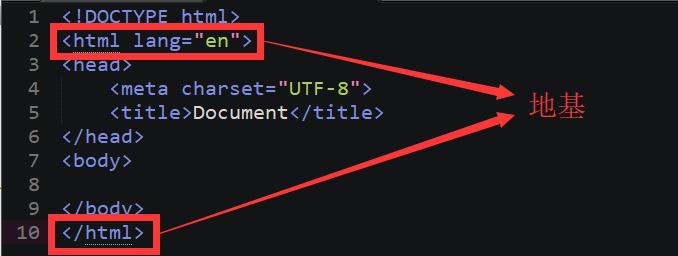
有地基(Ps.<html></html>):
html标签包裹所有的HTML代码,不管是页面搭建的body,还是连接样式的head,统统都在。

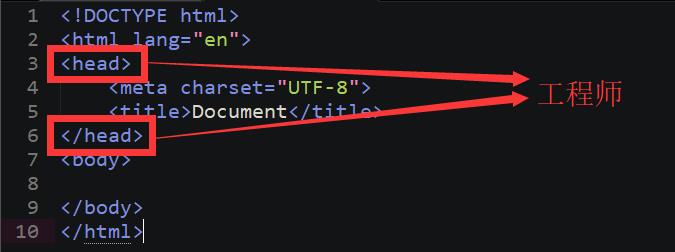
有工程师(Ps.<head></head>):
head标签用于连接各种各样的样式,有CSS层叠样式表,JS行为样式层

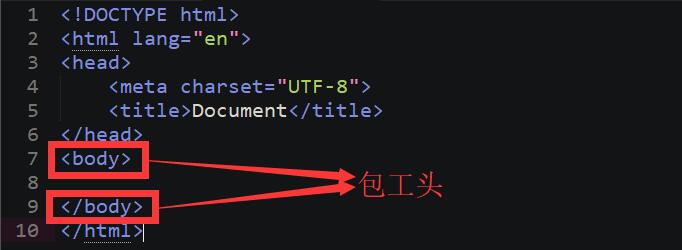
有包工头(Ps.<body></body>):
body标签包裹了所有组成网页的标签,只有在包工头的监管下,这些包身工才能好好工作啊

而敲代码的我们在其中扮演的角色就有点像被抓的壮丁。
从文字记载以及电视剧中我们了解到,壮丁就是一个对上司点头哈腰的角色,同样我们要是想做好这个壮丁的角色,就要遵守包工头对各种标签的要求、就要使用工程师提供的材料(Ps.CSS层叠样式表,JS行为样式层)来满足网页的各种视觉效果。
盖房子一定要现有好的地基,好的地基是房屋的保障,但是我们房屋的地基没有好坏之分,所以我们不需要去考虑,不过还有一点需要注意,我们在敲代码的时候会发现,在地基(Ps.<html></html>)标签上还有一个标签,这个标签跟地基(Ps.<html></html>)、工程师(Ps.<head></head>)、包工头(Ps.<body></body>)不一样,它不是成双成对的出现,至于原因,下一次再跟大家介绍,现在先跟大家说说它的用途,还拿盖房子来说,如果我们盖的房子是一个商务房,那么它会在一个小区,小区门口会有小区的名字;如果我们盖的是一个商场,那么我们走进商场的时候也会一眼看见商场的名字,这个标签就像名字一样,一般情况下会是<!DOCTYPE html>,它的意思是使用html代码进行编写