一. 代码链接:
https://gitee.com/GjqDream/css_learning/tree/master
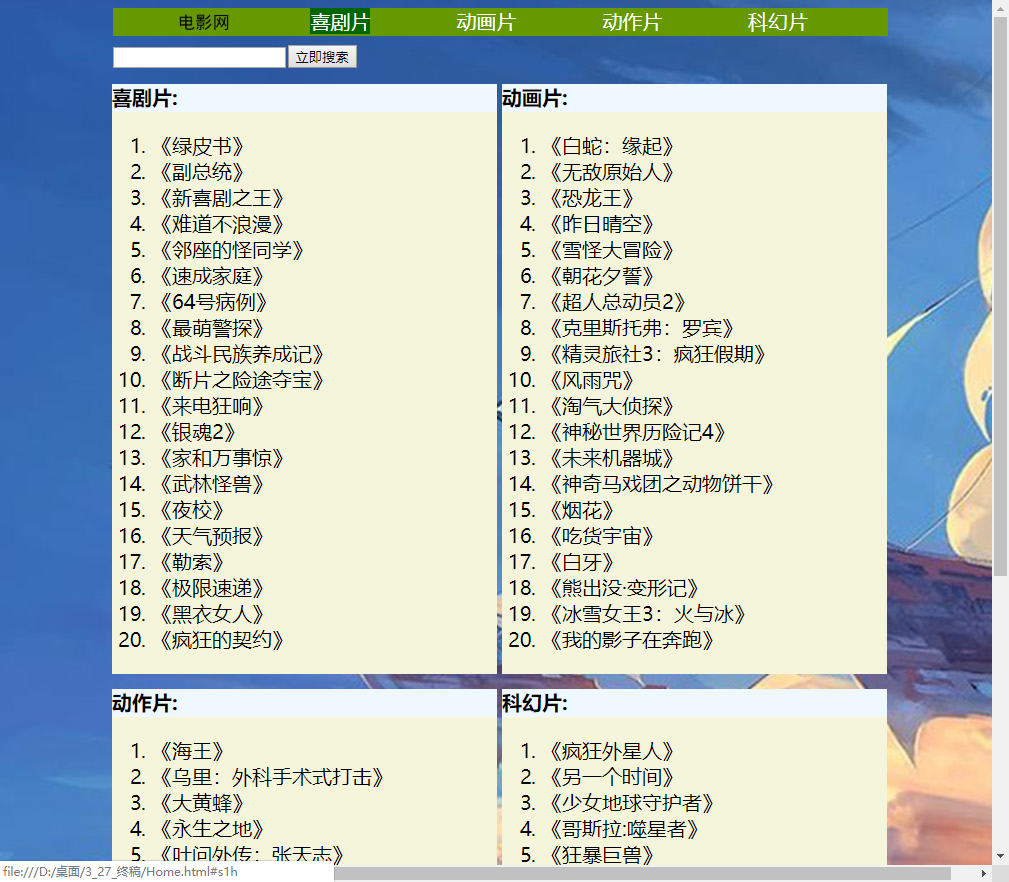
二. 网页截图:
当鼠标移动到电影名字上或旁边时会有简单的动画效果——字体加粗、背景色渐变,当鼠标移动到电影类别上时会改变背景色,点击时会跳转到相应的类别框。


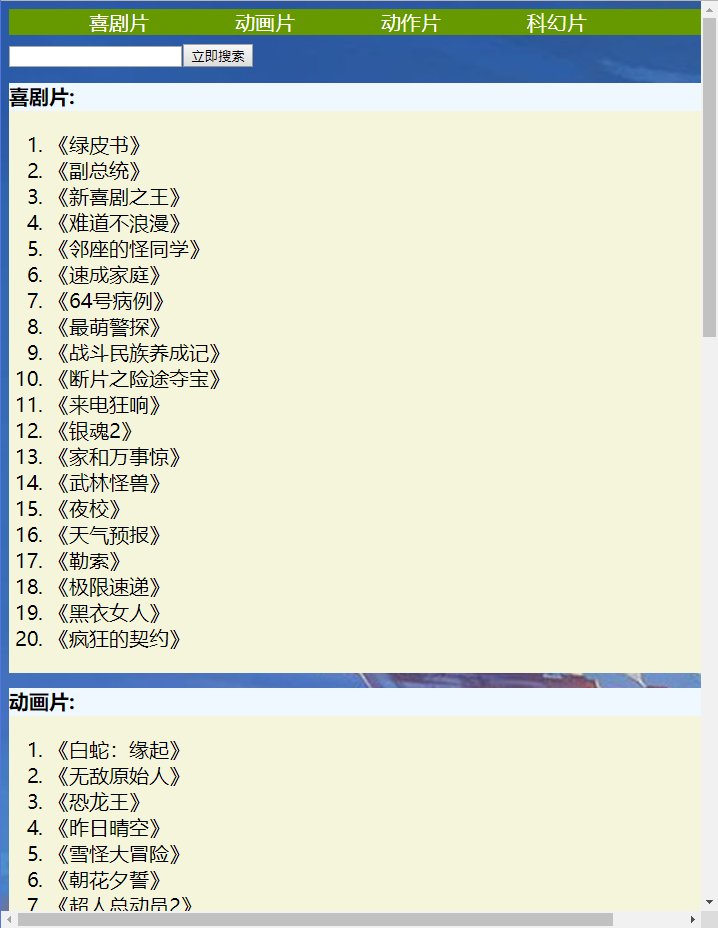
当屏幕宽度小于某个值时(在非大屏终端上打开网页时)隐藏网页LOGO,改变电影类别之间的间距,将原先的两个类别框横向排列(例如喜剧片和动画片)改为纵向排列,改善视觉效果。

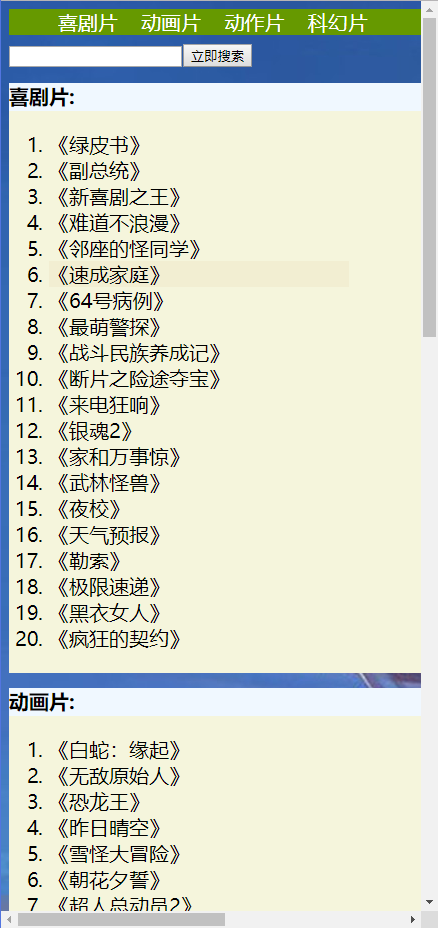
当屏幕宽度较小(在小屏终端上打开网页)时,再次改变电影类别之间的间距,从而避免类别被遮蔽的情况。

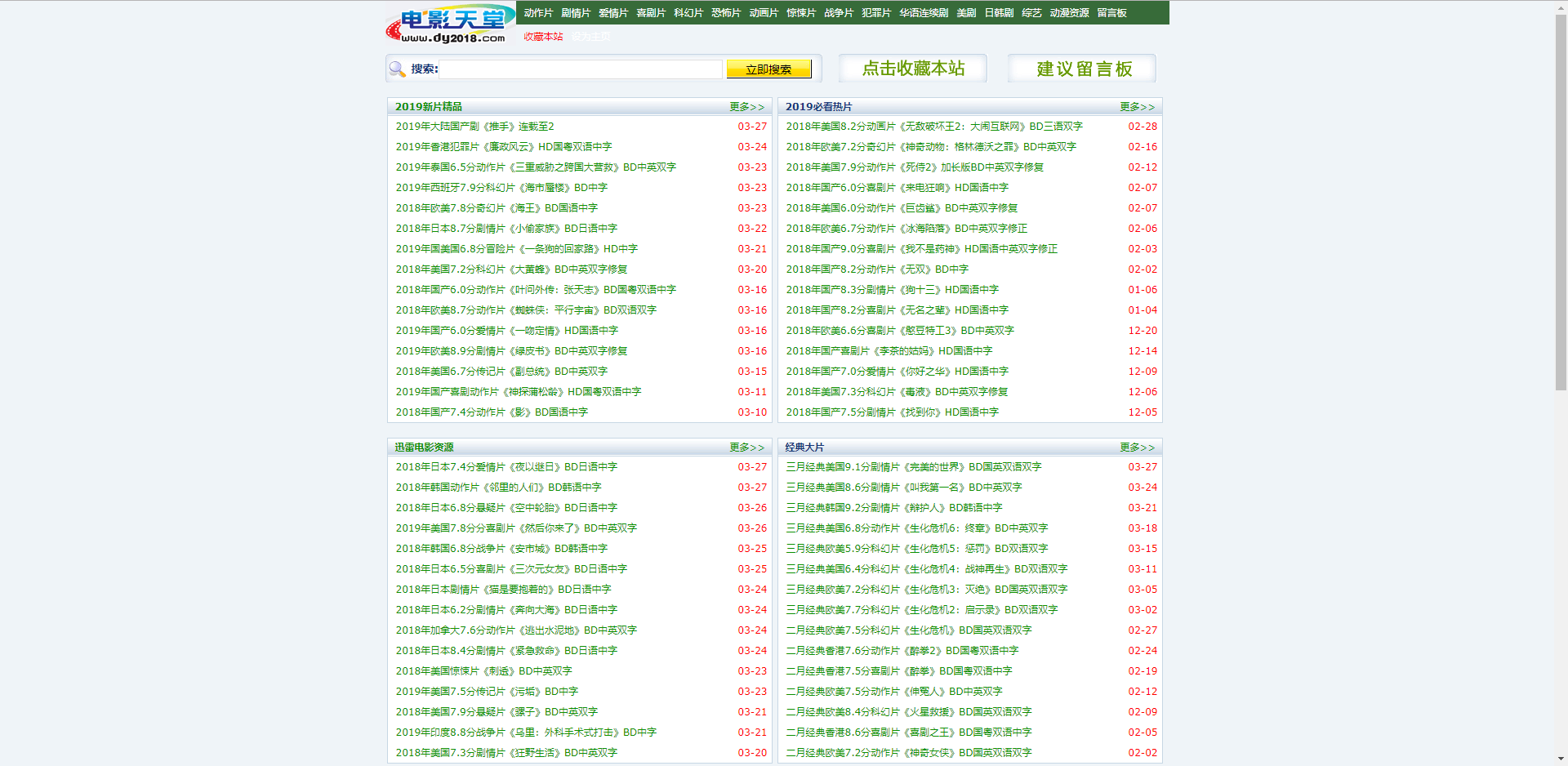
三. 被模仿网页截图:

注:仅模仿了该网页的布局及部分样式,未使用该网页任何资源及链接。
四. 代码相关框架:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title> 7 电影网_最纯粹的视觉体验 8 </title> 9 <style> 10 body { 11 background-image: url('Image/BK1.jpg') 12 } 13 14 .ArtiHead { 15 width: 100vw; 16 } 17 18 .nav { 19 background-color: #690; 20 position: relative; 21 overflow: hidden; 22 height: 28px; 23 width: 775px; 24 left: 50%; 25 margin-left: -400px; 26 } 27 28 .menu { 29 float: left; 30 margin: 0; 31 } 32 33 .menu ul { 34 list-style: none; 35 display: inline; 36 } 37 38 .menu li { 39 display: inline; 40 margin-left: 40px; 41 margin-right: 40px; 42 } 43 44 .menu a { 45 color: #fff; 46 text-decoration: none; 47 } 48 49 .HeadPL { 50 margin: 4px 0 0 65px; 51 float: left; 52 } 53 54 .menu li:hover { 55 background-color: #060 56 } 57 58 .ArtiSearch { 59 margin-top: 5px; 60 width: 100vw; 61 height: 28px; 62 } 63 64 .search { 65 overflow: hidden; 66 position: relative; 67 width: 40vw; 68 left: 50%; 69 margin-left: -400px; 70 } 71 72 .search1 { 73 float: left 74 } 75 76 .searchr { 77 float: left; 78 margin-left: 0.2vw; 79 } 80 81 .ArtiLow1, 82 .ArtiLow2 { 83 width: 100%; 84 } 85 86 .sectionLow1, 87 .sectionLow2 { 88 overflow: hidden; 89 position: relative; 90 width: 775px; 91 left: 50%; 92 margin-left: -384px; 93 margin-top: 15px; 94 } 95 96 .section1, 97 .section2, 98 .section3, 99 .section4 { 100 float: left; 101 width: 385px; 102 height: 590px; 103 background-color: beige; 104 } 105 106 #s1h, 107 #s2h, 108 #s3h, 109 #s4h { 110 height: 28px; 111 background-color: aliceblue; 112 } 113 114 .section1, 115 .section3 { 116 margin-right: 5px; 117 } 118 119 #trans1 { 120 width: 300px; 121 background: beige; 122 transition-duration: 1s; 123 } 124 125 #trans1:hover { 126 font-weight: bold; 127 background: burlywood; 128 } 129 130 @media (max-width:790px) { 131 .HeadPL { 132 display: none; 133 } 134 135 .menu { 136 float: none; 137 } 138 139 .nav { 140 height: auto; 141 width: auto; 142 left: 0; 143 margin-left: 0; 144 } 145 146 .search { 147 left: 0; 148 margin-left: 0; 149 width: auto; 150 } 151 152 .sectionLow1, 153 .sectionLow2 { 154 left: 0%; 155 margin-left: 0; 156 } 157 158 .section1, 159 .section2, 160 .section3, 161 .section4 { 162 width: auto; 163 margin-bottom: 5px; 164 float: none; 165 } 166 167 .section2, 168 .section4 { 169 margin-top: 15px; 170 } 171 172 .section2 { 173 margin-bottom: 0; 174 } 175 176 .section1, 177 .section3 { 178 margin-right: 0; 179 } 180 } 181 182 @media (max-width:700px) { 183 .menu li { 184 margin-left: 5vw; 185 margin-right: 5vw; 186 } 187 } 188 189 @media (max-width:620px) { 190 .menu li { 191 margin-left: 3vw; 192 margin-right: 3vw; 193 } 194 } 195 196 @media (max-width:480px) { 197 .menu li { 198 margin-left: 2vw; 199 margin-right: 2vw; 200 } 201 } 202 </style> 203 </head> 204 205 <body> 206 <div class="ArtiHead"> 207 <div class="nav"> 208 <div class="HeadPL"> 209 <a href="#"><img src="Image/HeadP.png" height="21px" /></a> 210 </div> 211 <div class="menu"> 212 <ul> 213 <li><a href="#s1h">喜剧片</a></li> 214 <li><a href="#s2h">动画片</a></li> 215 <li><a href="#s3h">动作片</a></li> 216 <li><a href="#s4h">科幻片</a></li> 217 </ul> 218 </div> 219 </div> 220 </div> 221 <div class="ArtiSearch"> 222 <div class="search" style="float:left; "> 223 <div class="search1"> 224 <input name="keyboard" type="text"> 225 </div> 226 <div class="searchr"> 227 <input name="Submit" type="submit" value="立即搜索"> 228 </div> 229 </div> 230 </div> 231 232 <div class="ArtiLow1"> 233 <div class="sectionLow1"> 234 <div class="section1"> 235 <div id="s1h"> 236 <b>喜剧片:</b> 237 </div> 238 <div id="s1a"> 239 <ol> 240 <li> 241 <div id="trans1">《绿皮书》</div> 242 </li> 243 <li> 244 <div id="trans1">《副总统》</div> 245 </li> 246 <li> 247 <div id="trans1">《新喜剧之王》</div> 248 </li> 249 <li> 250 <div id="trans1">《难道不浪漫》</div> 251 </li> 252 <li> 253 <div id="trans1">《邻座的怪同学》</div> 254 </li> 255 <li> 256 <div id="trans1">《速成家庭》</div> 257 </li> 258 <li> 259 <div id="trans1">《64号病例》</div> 260 </li> 261 <li> 262 <div id="trans1">《最萌警探》</div> 263 </li> 264 <li> 265 <div id="trans1">《战斗民族养成记》</div> 266 </li> 267 <li> 268 <div id="trans1">《断片之险途夺宝》</div> 269 </li> 270 <li> 271 <div id="trans1">《来电狂响》</div> 272 </li> 273 <li> 274 <div id="trans1">《银魂2》</div> 275 </li> 276 <li> 277 <div id="trans1">《家和万事惊》</div> 278 </li> 279 <li> 280 <div id="trans1">《武林怪兽》</div> 281 </li> 282 <li> 283 <div id="trans1">《夜校》</div> 284 </li> 285 <li> 286 <div id="trans1">《天气预报》</div> 287 </li> 288 <li> 289 <div id="trans1">《勒索》</div> 290 </li> 291 <li> 292 <div id="trans1">《极限速递》</div> 293 </li> 294 <li> 295 <div id="trans1">《黑衣女人》</div> 296 </li> 297 <li> 298 <div id="trans1">《疯狂的契约》</div> 299 </li> 300 </ol> 301 </div> 302 </div> 303 <div class="section2"> 304 <div id="s2h"> 305 <b>动画片:</b> 306 </div> 307 <div id="s2a"> 308 <ol> 309 <li> 310 <div id="trans1">《白蛇:缘起》</div> 311 </li> 312 <li> 313 <div id="trans1">《无敌原始人》</div> 314 </li> 315 <li> 316 <div id="trans1">《恐龙王》</div> 317 </li> 318 <li> 319 <div id="trans1">《昨日晴空》</div> 320 </li> 321 <li> 322 <div id="trans1">《雪怪大冒险》</div> 323 </li> 324 <li> 325 <div id="trans1">《朝花夕誓》</div> 326 </li> 327 <li> 328 <div id="trans1">《超人总动员2》</div> 329 </li> 330 <li> 331 <div id="trans1">《克里斯托弗:罗宾》</div> 332 </li> 333 <li> 334 <div id="trans1">《精灵旅社3:疯狂假期》</div> 335 </li> 336 <li> 337 <div id="trans1">《风雨咒》</div> 338 </li> 339 <li> 340 <div id="trans1">《淘气大侦探》</div> 341 </li> 342 <li> 343 <div id="trans1">《神秘世界历险记4》</div> 344 </li> 345 <li> 346 <div id="trans1">《未来机器城》</div> 347 </li> 348 <li> 349 <div id="trans1">《神奇马戏团之动物饼干》</div> 350 </li> 351 <li> 352 <div id="trans1">《烟花》</div> 353 </li> 354 <li> 355 <div id="trans1">《吃货宇宙》</div> 356 </li> 357 <li> 358 <div id="trans1">《白牙》</div> 359 </li> 360 <li> 361 <div id="trans1">《熊出没·变形记》</div> 362 </li> 363 <li> 364 <div id="trans1">《冰雪女王3:火与冰》</div> 365 </li> 366 <li> 367 <div id="trans1">《我的影子在奔跑》</div> 368 </li> 369 </ol> 370 </div> 371 </div> 372 </div> 373 </div> 374 375 <div class="ArtiLow2"> 376 <div class="sectionLow2"> 377 <div class="section3"> 378 <div id="s3h"> 379 <b>动作片:</b> 380 </div> 381 <div id="s3a"> 382 <ol> 383 <li> 384 <div id="trans1">《海王》</div> 385 </li> 386 <li> 387 <div id="trans1">《乌里:外科手术式打击》</div> 388 </li> 389 <li> 390 <div id="trans1">《大黄蜂》</div> 391 </li> 392 <li> 393 <div id="trans1">《永生之地》</div> 394 </li> 395 <li> 396 <div id="trans1">《叶问外传:张天志》</div> 397 </li> 398 <li> 399 <div id="trans1">《蜘蛛侠:平行宇宙》</div> 400 </li> 401 <li> 402 <div id="trans1">《极限职业》</div> 403 </li> 404 <li> 405 <div id="trans1">《三方国界》</div> 406 </li> 407 <li> 408 <div id="trans1">《影》</div> 409 </li> 410 <li> 411 <div id="trans1">《尸控警戒》</div> 412 </li> 413 <li> 414 <div id="trans1">《大人物》</div> 415 </li> 416 <li> 417 <div id="trans1">《增速驱动》</div> 418 </li> 419 <li> 420 <div id="trans1">《功夫联盟》</div> 421 </li> 422 <li> 423 <div id="trans1">《云南虫谷》</div> 424 </li> 425 <li> 426 <div id="trans1">《死侍2》</div> 427 </li> 428 <li> 429 <div id="trans1">《掠食城市》</div> 430 </li> 431 <li> 432 <div id="trans1">《霸主》</div> 433 </li> 434 <li> 435 <div id="trans1">《巨齿鲨》</div> 436 </li> 437 <li> 438 <div id="trans1">《冰海陷落》</div> 439 </li> 440 <li> 441 <div id="trans1">《银魂2》</div> 442 </li> 443 </ol> 444 </div> 445 </div> 446 <div class="section4"> 447 <div id="s4h"> 448 <b>科幻片:</b> 449 </div> 450 <div id="s4a"> 451 <ol> 452 <li> 453 <div id="trans1">《疯狂外星人》</div> 454 </li> 455 <li> 456 <div id="trans1">《另一个时间》</div> 457 </li> 458 <li> 459 <div id="trans1">《少女地球守护者》</div> 460 </li> 461 <li> 462 <div id="trans1">《哥斯拉:噬星者》</div> 463 </li> 464 <li> 465 <div id="trans1">《狂暴巨兽》</div> 466 </li> 467 <li> 468 <div id="trans1">《黑镜:潘达斯奈斯》</div> 469 </li> 470 <li> 471 <div id="trans1">《收割伊丽莎白》</div> 472 </li> 473 <li> 474 <div id="trans1">《克隆人》</div> 475 </li> 476 <li> 477 <div id="trans1">《蒙上你的眼》</div> 478 </li> 479 <li> 480 <div id="trans1">《毒液》</div> 481 </li> 482 <li> 483 <div id="trans1">《不期而遇》</div> 484 </li> 485 <li> 486 <div id="trans1">《铁血战士》</div> 487 </li> 488 <li> 489 <div id="trans1">《游侠索罗:星球大战外传》</div> 490 </li> 491 <li> 492 <div id="trans1">《没有好英雄》</div> 493 </li> 494 <li> 495 <div id="trans1">《黑暗心灵》</div> 496 </li> 497 <li> 498 <div id="trans1">《同族》</div> 499 </li> 500 <li> 501 <div id="trans1">《侏罗纪世界2》</div> 502 </li> 503 <li> 504 <div id="trans1">《机械猛犬》</div> 505 </li> 506 <li> 507 <div id="trans1">《蚁人2:黄蜂女现身》</div> 508 </li> 509 <li> 510 <div id="trans1">《人类清除计划4》</div> 511 </li> 512 </ol> 513 </div> 514 </div> 515 </div> 516 517 </div> 518 </body> 519 520 </html>