1、弹性布局,给盒状模型提供最大的灵活性
任何一个容易都可以指定为flex布局,使用了flex之后float将会失效。
1、直接给盒子加display:flex;属性
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="box_out">
<ul class="box">
<li class="item">item1</li>
<li class="item">item2</li>
<li class="item">item3</li>
<li class="item">item4</li>
<li class="item">item5</li>
<!-- <li class="item">item4</li>
<li class="item">item5</li>
<li class="item">item4</li>
<li class="item">item5</li> -->
</ul>
</div>
</body>
<style>
*{
margin:0;
padding:0;
}
.box_out{
width:800px;
height:600px;
margin:0 auto;
background:#ccc;
}
.box{
display:flex;
}
</style>
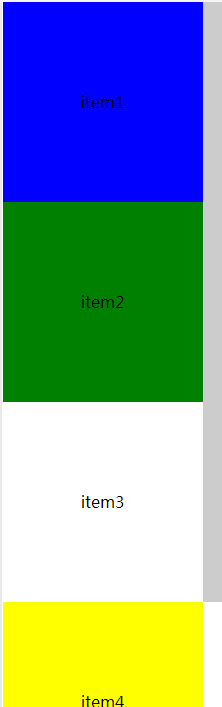
加display:flex;属性之前

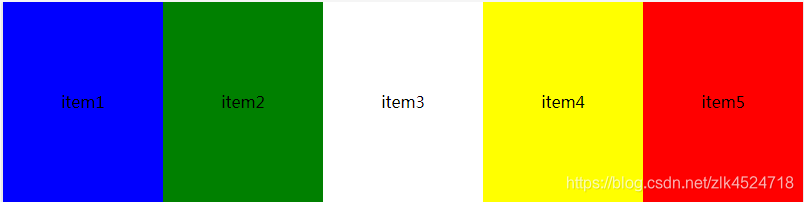
加display:flex;属性之后

继续添加li也只会在一行显示

以下6个属性设置在容器上,即外层的ul上
flex-direction 决定元素排列方向
flex-wrap 决定元素是否换行
flex-flow
justify-content
align-items
align-content
.box{
/* 把box作为盒子 */
display:flex;
/* 控制li的排列方向,横向row和纵向column */
flex-direction:row;
}
1、flex-direction:row;跟默认的效果差不多,一般不需要

特殊情况需要纵向排列的话,使用flex-direction:row;纵向排列

**如有需要还可以倒过来排列,官方解释为从右边开始排 flex-direction:row-reverse;
**

2、flex-wrap
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
flex-wrap: nowrap;即为不换行,就算挤死也不换行。

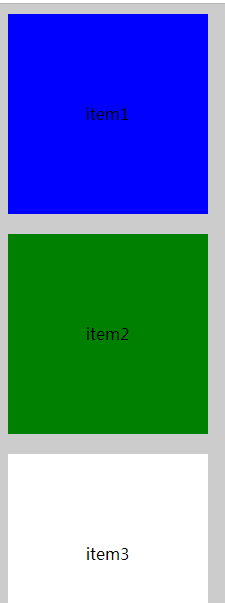
flex-wrap: wrap ;显示不下就换行

flex-wrap: wrap-reverse;与wrap相反

3、 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
4、justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。就是横向的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

5、align-items属性
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-items属性定义项目在纵轴上如何对齐。

6、align-content属性

flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

二、以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: ;
}

2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
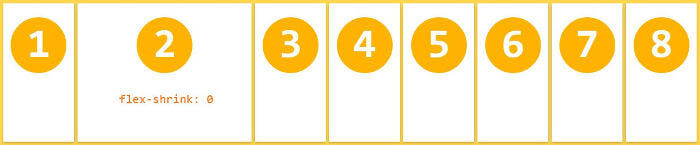
3、 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4、 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}

它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5、 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6、 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

