
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0"/>
<title>Title</title>
<#import "../common/bootstrap.html" as b/>
<#-- <#import "../common/codemirror.html" as c/>-->
<@b.bootstrapLink />
<#-- <@c.link />-->
<#-- <script src="codemirror/mode/clike/clike.js"></script>-->
<script src="https://unpkg.com/vue@next"></script>
<style>
.searchDiv input.q {
width: 946px;
}
.searchDiv button {
position: relative;
left: 1024px;
bottom: 36px;
}
</style>
</head>
<body>
<br><br><br><br>
<div class="container" id="root">
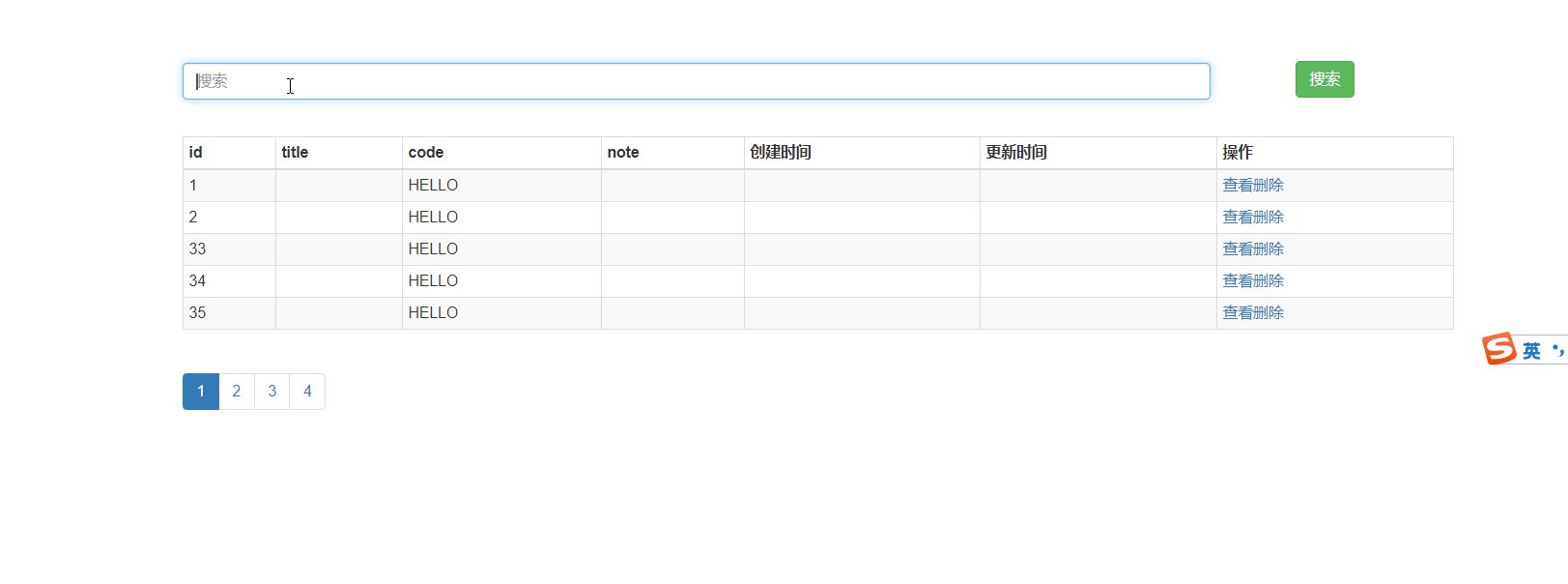
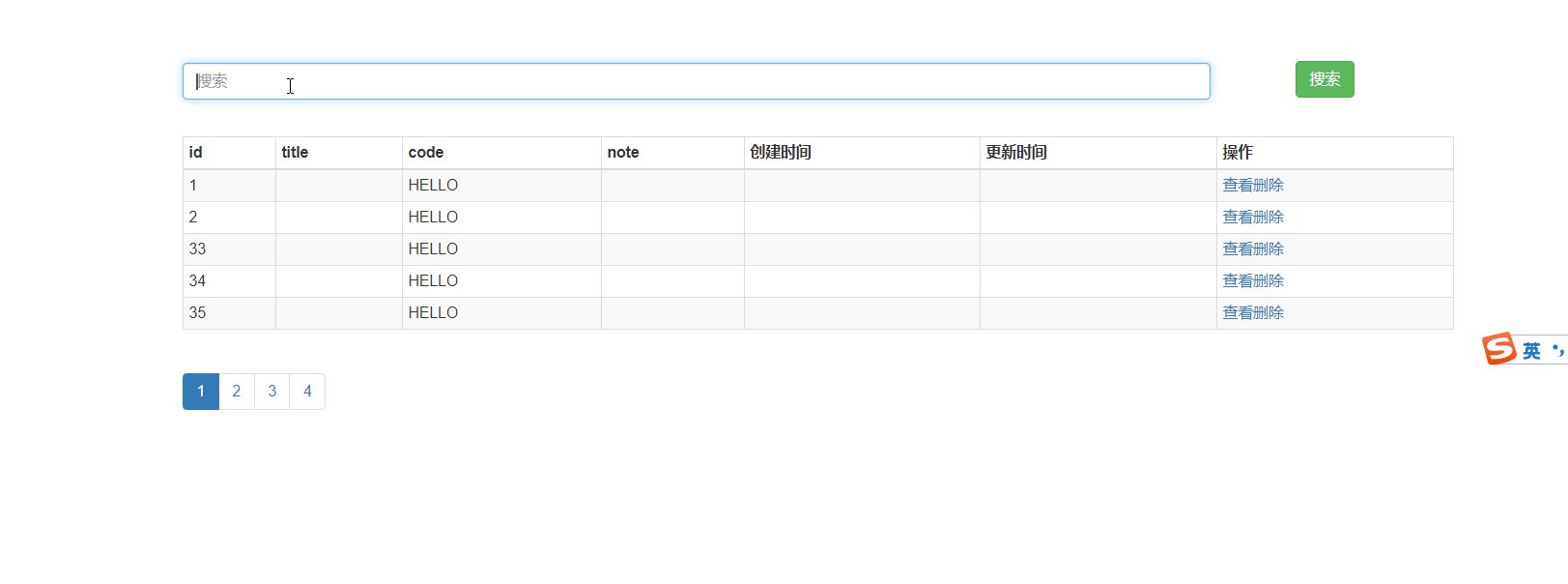
<div class="searchDiv">
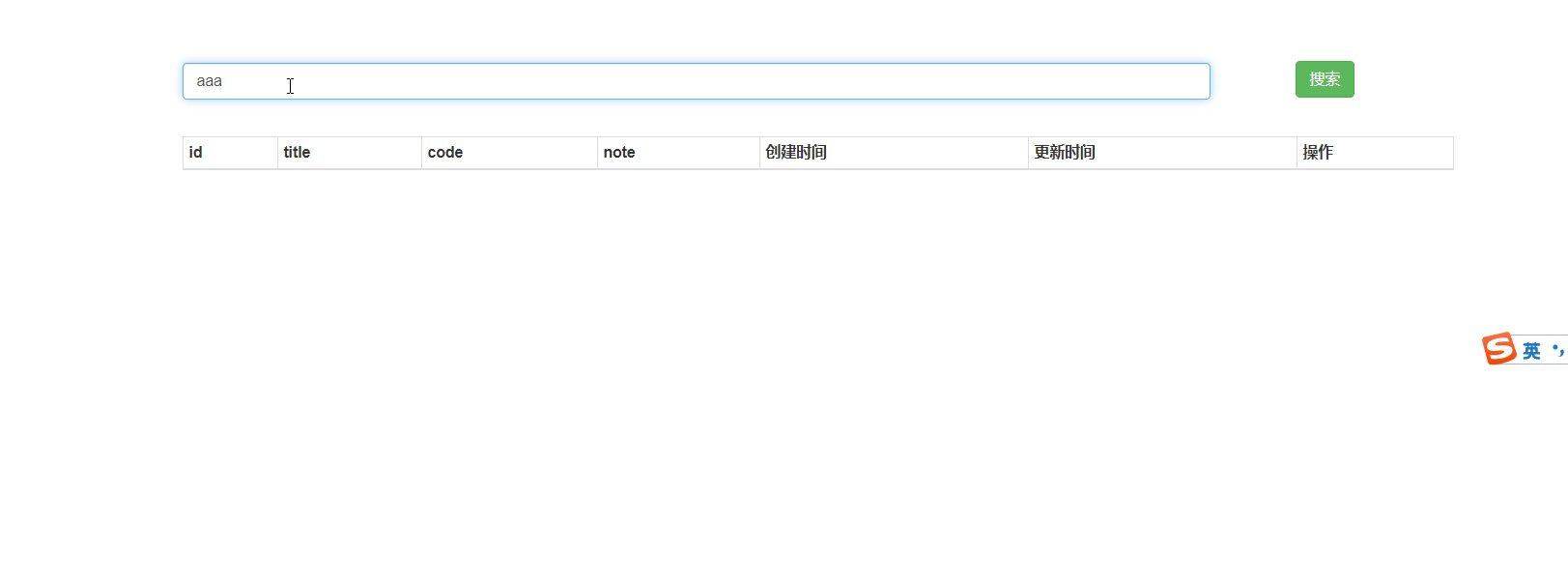
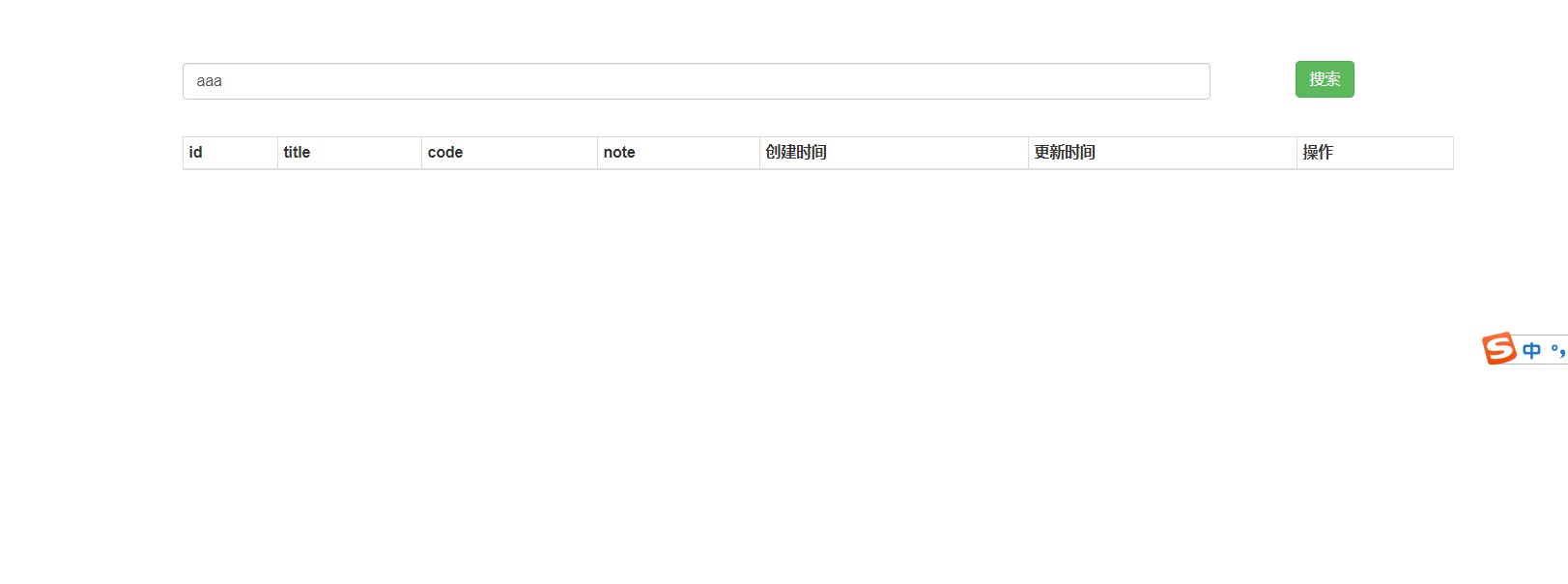
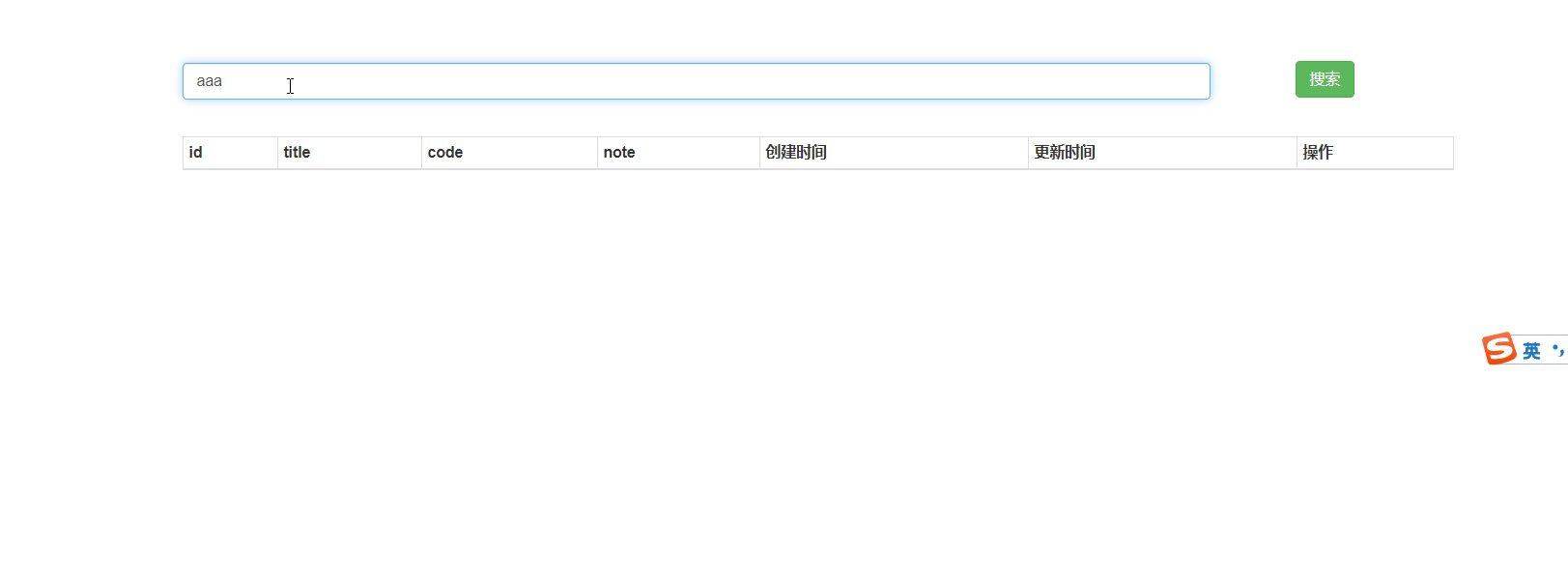
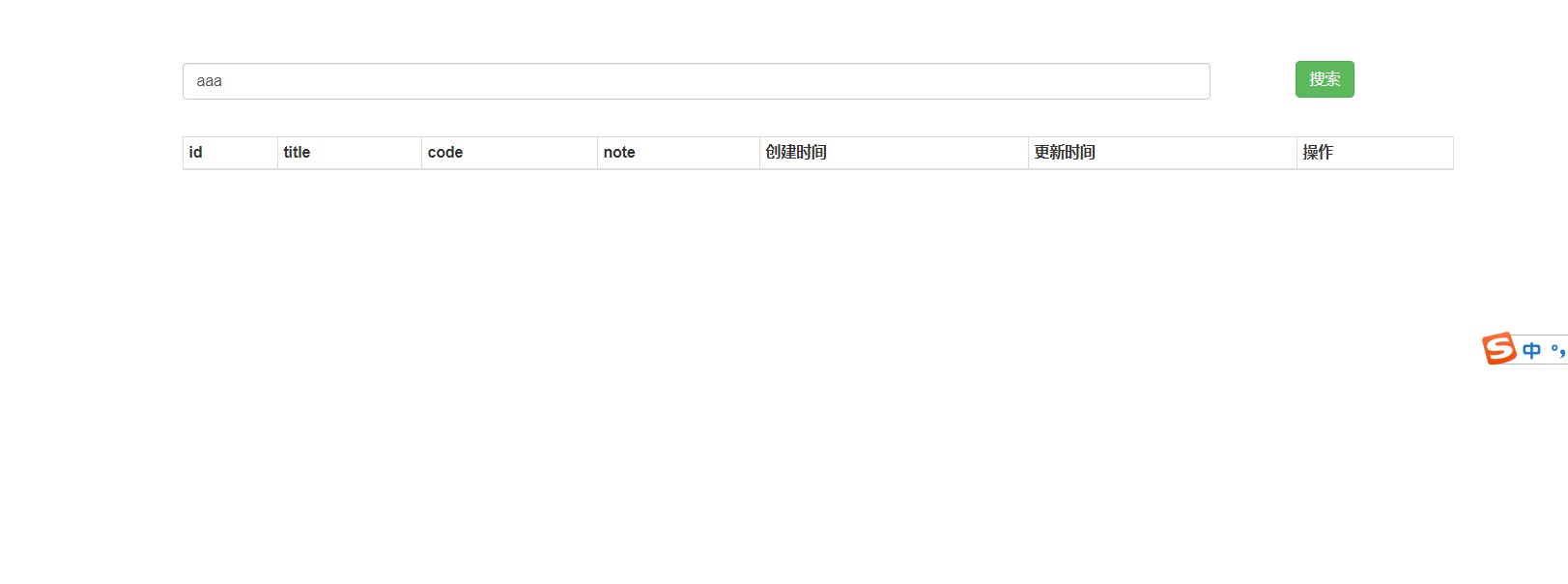
<input type="text" placeholder="搜索" class="form-control q" v-model="q" @keyup.enter="reload()">
<button class="btn btn-success" @click="reload()">搜索</button>
</div>
<div class="container">
<div class="row row-centered">
<div id="table-container">
<table class="table table-bordered table-condensed table-striped">
<thead>
<tr>
<th>id</th>
<th>title</th>
<th>code</th>
<th>note</th>
<th>创建时间</th>
<th>更新时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<#-- <a11 #list list as entity>-->
<tr v-for="entity in list">
<td>{
{ entity.id }}</td>
<td>{
{ entity.title }}</td>
<td>{
{ entity.code }}</td>
<td>{
{ entity.note }}</td>
<td>{
{ entity.gmtCreate }}</td>
<td>{
{ entity.gmtModified }}</td>
<td>
<a href="">查看</a>
<a href="">删除</a>
</td>
</tr>
<#-- </a11 _#list>-->
</tbody>
</table>
</div>
</div>
</div>
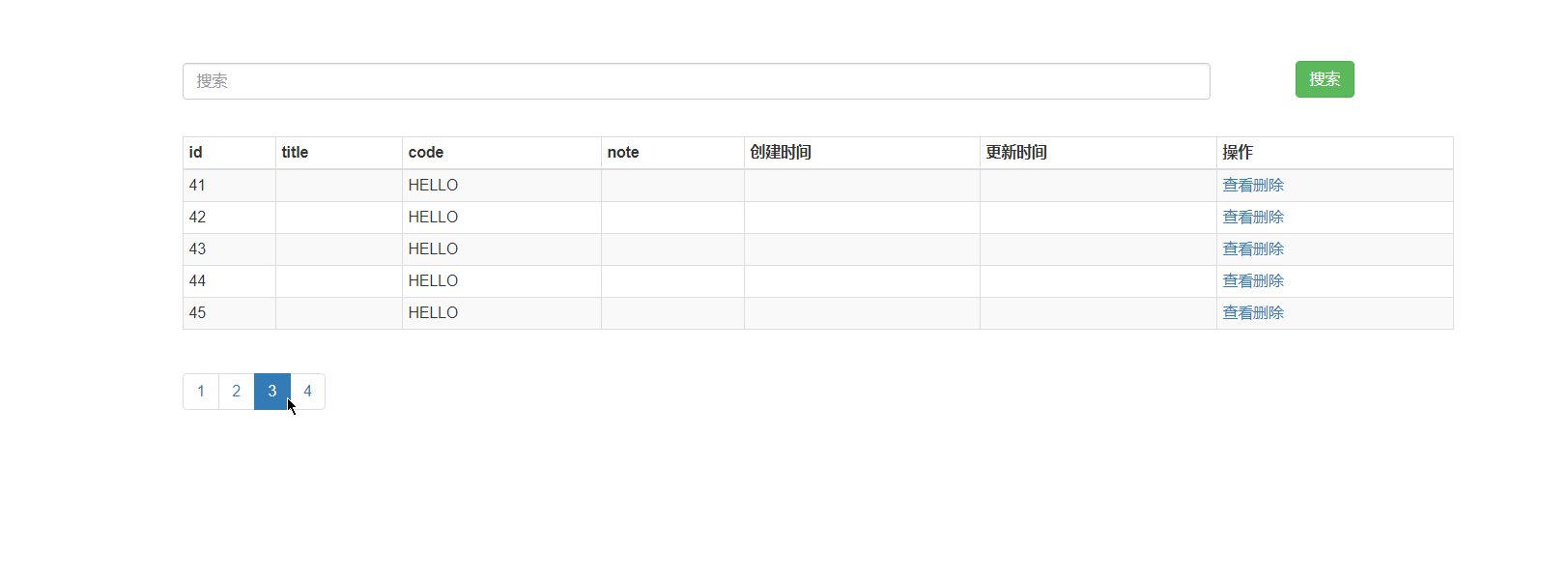
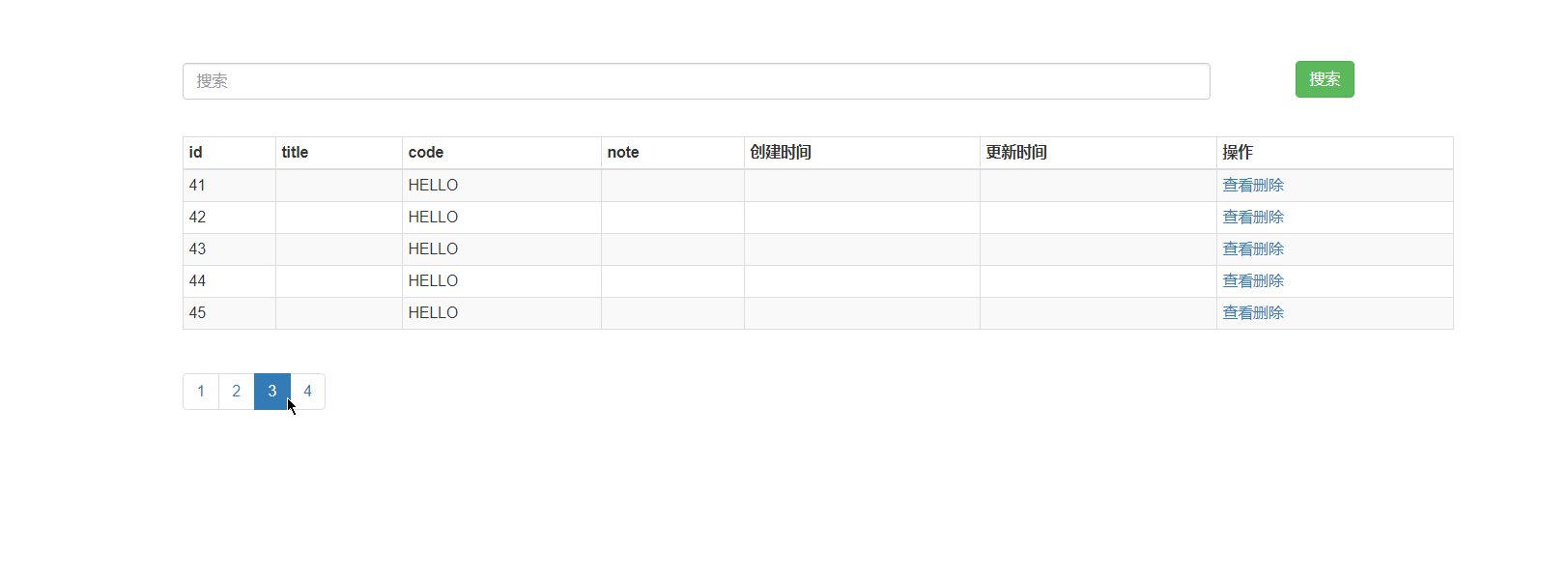
<ul class="pagination" >
<#-- <#list 1..pagination.totalPage as page>-->
<li v-for="page in pages" :class="[page==curPage?'active':'']" @click="reload(page)"><a href="javascript:void(0);" onclick="return false">{
{ page }}</a></li>
<#-- </#list>-->
</ul>
<script>
const app = Vue.createApp({
data() {
return {
list:[
{
id:1,
note:'hello world'
}
],
curPage:1,
totalPage:8,
size:1,
totalCount:1,
q:''
}
},
created() {
let app = this;
$.ajax({
type:'GET',
url:'searchCode?q=',
success: (data) => {
console.log(data)
const {
list, curPage, totalPage,size,totalCount} = data;
app.list = list;app.curPage = curPage;app.totalPage = totalPage;app.size = size ; app.totalCount = totalCount;
}
})
},
computed:{
pages() {
const c = this.curPage
const t = this.totalPage
if (t<10) {
let a = [];
for (let i=1;i<= this.totalPage;++i) a.push(i);
return a;
}
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t]
} else {
return [1, '...', c-3, c-2, c-1, c, c+1, c+2, c+3, '...', t]
}
}
},
methods:{
reload(page=1) {
console.log("helo world")
const app = this;
$.ajax({
type:'GET',
url:`searchCode?q=`+this.q+"&page="+page,
success: (data) => {
console.log(data)
const {
list, curPage, totalPage,size,totalCount} = data;
app.list = list;app.curPage = curPage;app.totalPage = totalPage;app.size = size ; app.totalCount = totalCount;
}
})
}
}
})
const vm = app.mount('#root')
</script>
</div>
</body>
</html>