体验腾讯位置服务功能,请请点击下方链接
https://lbs.qq.com?lbs_invite=9QNIFL9
1.申请Key:

2.设置域名:
小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com

3.引入js:
下载地址:https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
-
// 引入SDK核心类,js文件根据自己业务,位置可自行放置 -
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js'); -
var qqmapsdk; -
Page({ -
data:{ -
longitude:'113.390451', -
latitude:'23.048914' -
}, -
onLoad: function () { -
// 实例化API核心类 -
qqmapsdk = new QQMapWX({ -
key: 'XSJBZ-FTRKR-E77WZ-WLE4L-XBGW7-QIFRZ' -
}); -
}, -
onShow: function () { -
// 调用接口 -
qqmapsdk.search({ -
keyword: '广州大学城', -
success: function (res) { -
//console.log(res); -
}, -
fail: function (res) { -
//console.log(res); -
}, -
complete: function (res) { -
console.log(res); -
} -
}); -
} -
})
4.使用地图:
map组件
备注:隐藏顶部标题的方法,在app.json配置里的window里加"navigationStyle": "custom",
-
<view class='view'> -
<map longitude="{ {longitude}}" latitude="{ {latitude}}"></map> -
</view>
什么也没加的情况下,是如下效果图
5.显示标注:
给默认坐标加个标注,标注可以是数组,坐标点数组值
- js代码
-
关键代码:markers:[{longitude:'113.390451',latitude:'23.048914'}] -
多个标注:markers:[{longitude:'113.390451',latitude:'23.048914'},{longitude:'113.390451',latitude:'23.048914'}]
-
// 引入SDK核心类,js文件根据自己业务,位置可自行放置 -
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js'); -
var qqmapsdk; -
Page({ -
data:{ -
longitude:'113.390451', -
latitude:'23.048914', -
markers:[{longitude:'113.390451',latitude:'23.048914'}] -
}, -
onLoad: function () { -
// 实例化API核心类 -
qqmapsdk = new QQMapWX({ -
key: 'XSJBZ-FTRKR-E77WZ-WLE4L-XBGW7-QIFRZ' -
}); -
}, -
onShow: function () { -
// 调用接口 -
qqmapsdk.search({ -
keyword: '广州大学城', -
success: function (res) { -
//console.log(res); -
}, -
fail: function (res) { -
//console.log(res); -
}, -
complete: function (res) { -
console.log(res); -
} -
}); -
} -
})
- view代码
-
<view class='view'> -
<map longitude="{ {longitude}}" latitude="{ {latitude}}" markers="{ {markers}}"></map> -
</view>
默认标注效果

【标注显示文本】
- js代码
-
//关键代码 -
//markers属性下还有属性成员-{label:{content:'广州番禺大学城'} -
data:{ -
markers:[{label:{content:'广州番禺大学城'},longitude:'113.390451',latitude:'23.048914'}] -
},
- 效果

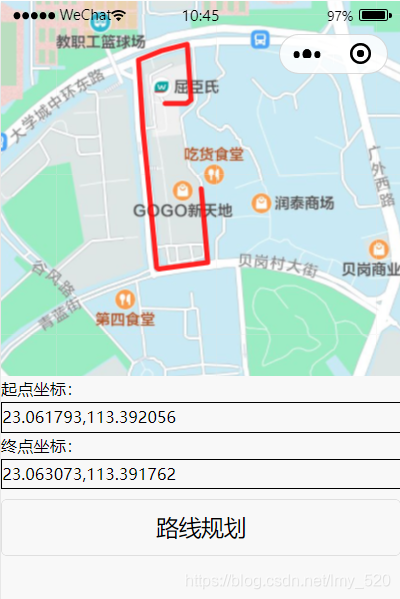
6.WC路线规划:
效果
下面的还有做样式设置,比如:箭头、和线路颜色,以及起点和终点的文本显示等等,纯属默认参数

7.开启个性化腾讯地图:
微信扫码绑定,微信会判断当前小程序是否注册腾讯位置服务,如果提示未注册,那么可以输入已注册的账号,一般是手机号码登录,完成小程序和腾讯位置服务账号的绑定。
有些插件还要另外申请appid

