- 全局安装vue
cnpm install -g @vue/cli - 在新文件夹下创建项目
vue create summer-front - 安装element-ui
cnpm install element-ui --save-dev - 安装插件
样式: cnpm install node-sass sass-loader style-loader --save-dev
http插件:cnpm install axios --save-dev
路由:cnpm install vue-route
状态管理:cnpm install vuex
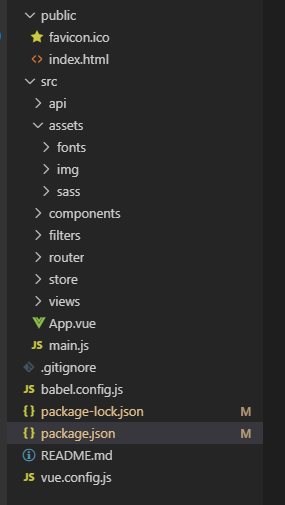
核心的暂时就这么多,后面用到的再补充 - 项目目录结构

api:与后台交互文件夹
assets:静态资源文件夹(文字、图片、样式等)
components:可复用的vue组件文件夹
filters:自定义过滤器文件夹
router:路由文件夹
store:状态管理文件夹
views:视图页面文件夹
vscode安装git插件:
- ctrl+shift+x
- 搜索gitlens 点击下面安装就可以了