废话
本篇大概讲述,less或者sass安装使用,element3,安装使用,
不熟悉composition Api 的先从第二篇看
正文
1、less
本项目使用less,和2.0基本一致,直接安装
cnpm install less less-loader --save
完成之后package.json

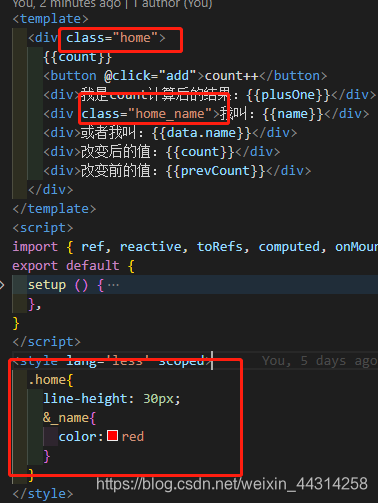
然后在home.vue里试一下

结果是ok的,不多说he2.0一样

2、element3
2.0一致,直接安装
cnpm i element3 -S
引入
import 'element3/lib/theme-chalk/index.css'
import Element3 from 'element3'

总结
到此vue3.0的一些新东西基本都了解了,想要搭建后台管理项目,pc,h5,项目,或者封装功能,逻辑思想一样,功能封装,接口封装,动态路由封装,都不变,只是写法变了,可以参考本人主页,其它文章,里面有vue2.0的,项目demo,各种常用功能,项目外壳框架封装,谢谢