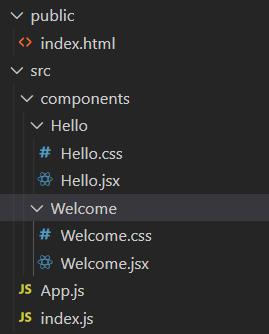
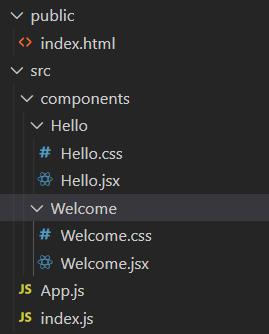
1.代码目录

App.js代码
import React from 'react'
import Hello from './components/Hello/Hello'
import Welcome from './components/Welcome/Welcome'
const {
Componet} = React
class App extends React.Component{
render(){
return(
<div>
<Hello />
<Welcome/>
</div>
)
}
}
export default App
Hello组件代码
import React,{
Component} from 'react'
import './Hello.css'
export default class Hello extends Component{
render(){
return(
<h2 className="title">
Hello,React
</h2>
)
}
}
.title{
background-color: orange;
}
Welcome组件代码
import React, {
Component } from "react";
import "./Welcome.css";
export default class Welcome extends Component {
render() {
return <h2 className="demo">Welcome!</h2>;
}
}
.demo{
background-color: orchid;
}
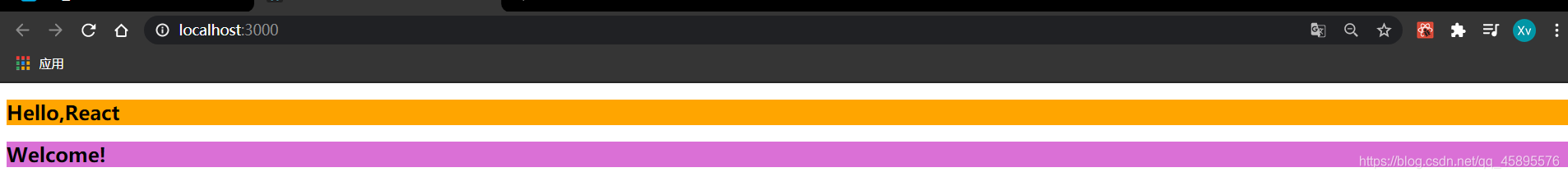
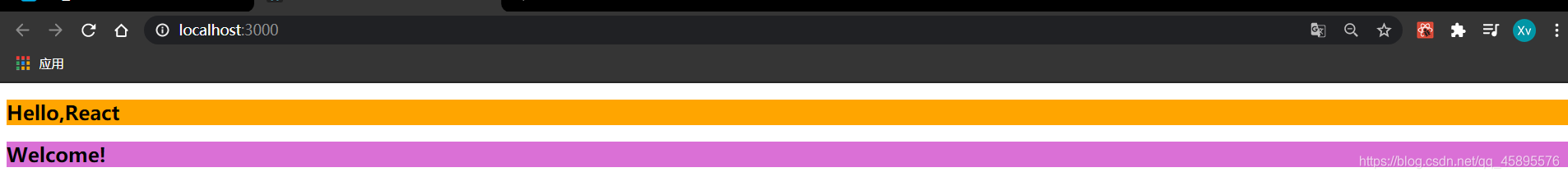
2.讲解
export default class Hello extends Component
- 使用export default为前缀定义组件,可以不用在后面export default 组件名称
import React,{
Component} from 'react'
- 这样在组件extends的时候可以不用React.Component,而直接使用Component
- 可以使用jsx后缀命名组件js文件,便于区分
- 在组件中import样式文件,然后该组件就可以通过className=""来使用样式
- 定义的组件名称要大写
3.运行结果