1. 对象的定义
之前我们介绍了JS语言中对象如何定义,一个学生对象的定义可以如下:
// 定义学生对象
var student = {
//属性部分
name: "张三",
sex: "男",
age: 20,
//方法部分
readBook: function () {
cosnole.log("张三读书");
},
doHomework: function () {
console.log("张三做作业");
}
}
主要包含:
- 对象的名字,即student
- 对象的属性,用来保存对象的一些信息,包含name、sex、age属性,这三个属性对应的值分别为张三、男、20。
- 对象的方法,用来保存对象的功能、行为信息,包含readBook、doHomework方法,其实方法本质上是JS函数,所以这两个方法实际上保存的是函数。
我们定义对象,是为了描述、表示、对应现实社会中的事务。定义了之后,就是使用它们,让它们发挥作用。本篇就介绍下如何使用对象。
2. 访问对象的属性
可以使用两种方式,访问对象的属性,第一种方式是通过对象名.属性名的方式,把该属性对应的值取出来。例如我们想访问student对象的属性,可以如下操作:
// 访问对象的属性,方式1
console.log(student.name); //输出张三
console.log(student.sex); //输出男
console.log(student.age); //输出20
还有一种方式,比较复杂一点,不是特别常用,就是对象名["属性名"]的方式,示例如下:
// 访问对象的属性,方式2
console.log(student["name"]); //输出张三
console.log(student["sex"]); //输出男
console.log(student["age"]); //输出20
那么为什么方式1更常用呢?其实道理非常简单,方式1只用一个点就表达了对象及其属性的关系,而方式2需要用四个额外的符号(中括号再加两个引号)来表达这一关系,很明显方式1更简单,所以就更常用。
3. 修改对象的属性值
对象的属性不仅可以访问,还可以主动去修改它的值。在上面的例子中,我们给学生设定了姓名、性别、年龄,这些属性的值都是可以修改的,我们直接使用赋值运算符修改这些属性值即可。
// 修改对象的属性
student.name = "李四";
student.sex = "女";
student.age = 30;
// 再次输出对象的属性信息
console.log(student.name); //输出李四
console.log(student.sex); //输出女
console.log(student.age); //输出30
当然,我们也可以通过student["name"]="李四"这样的方式来修改对象的属性。
4. 访问对象的方法
访问对象的方法,其实跟访问对象的属性是一样的,也是可以通过两种方式,如下:
// 访问对象的方法
student.readBook();
student.doHomework();
// 访问对象的方法
student["readBook"]();
student["doHomework"]();
上面两种写法,都可以调用对象中定义好的函数。其实也比较好理解,student.readBook表示取出对象中的对应方法,而()表示给方法传递参数并运行方法,当然此处没有参数,只是一个空括号。
同理,student["readBook"]也是取出对象中的对应方法,后面通过()进行调用自然也是可行的。
5. 补充两点
其实此处,有两点需要补充。第一点是我们在使用console.log输出时,不仅可以输出对象的属性,还可以输出整个对象的信息。例如:
// 输出整个对象的信息
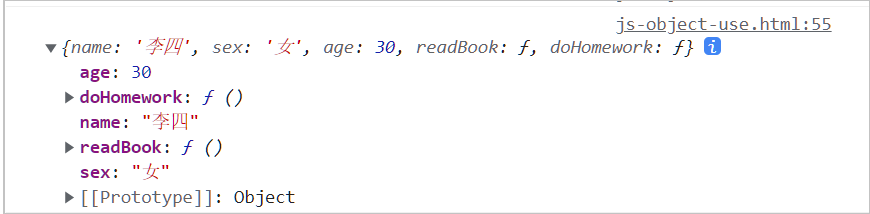
console.log(student);
打开浏览器控制台,输出截图如下,可见已经将对象全部信息输出了。通过下面的图片,我们对对象也有了一个更加整体直观的理解。

再补充一点,我们讲了属性的访问、属性值的修改,还讲了方法的访问,但是没有讲方法的修改。这是因为在正常编程工作中,比较少用到方法的修改,所以作为入门教程,此处就不再详细讲解方法修改的问题。
这是一个取舍问题,很多比较少用的知识点,留待以后的进阶教程来讲述会更好。
6.小结
这一节讲了如何使用对象,包括访问对象的属性、方法,还包括如何修改对象的属性。