目录
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
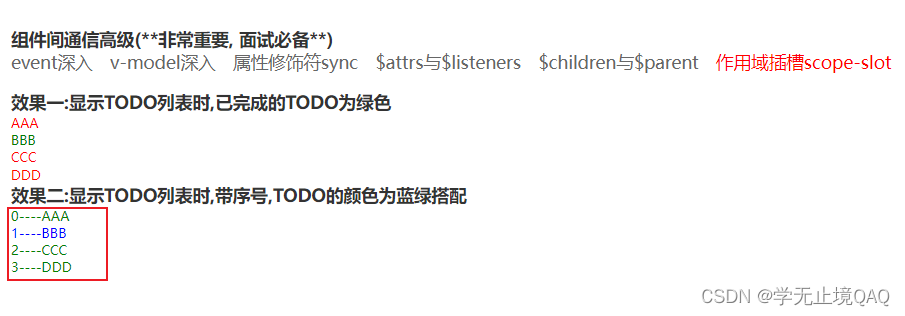
效果二:显示TODO列表时,带序号,TODO的颜色为蓝绿搭配
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
作用域插槽
插槽:可以实现父子组件通信(通信的结构)
默认插槽
具名插槽
作用域插槽:子组件的数据来源于父组件,子组件是决定不了自身结构与外观的
1.基础结构
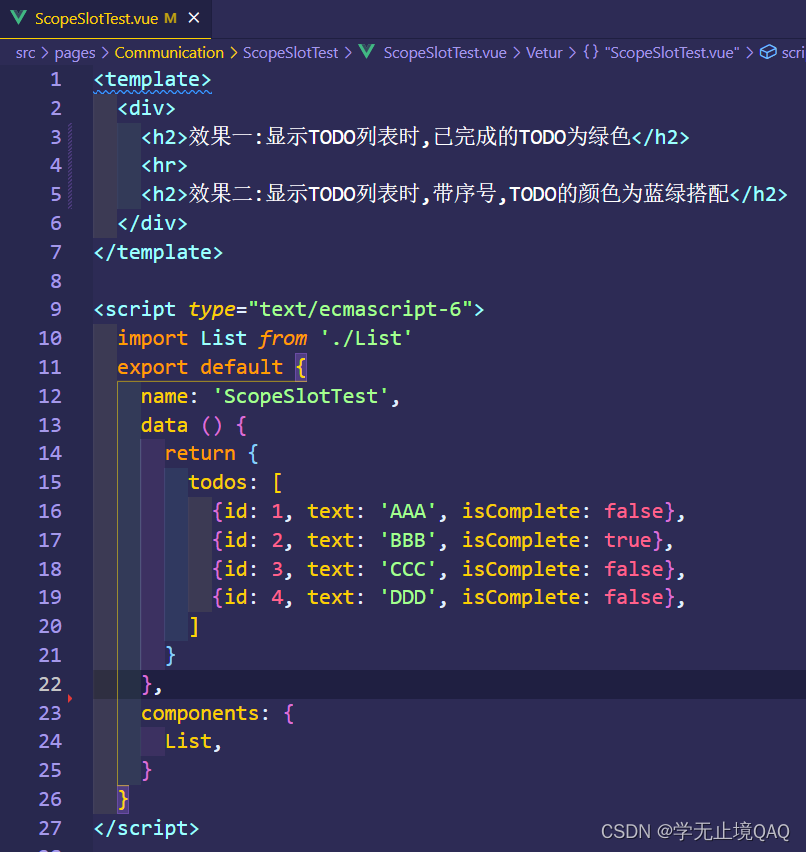
src/pages/Communication/ScopeSlotTest/ScopeSlotTest.vue中:

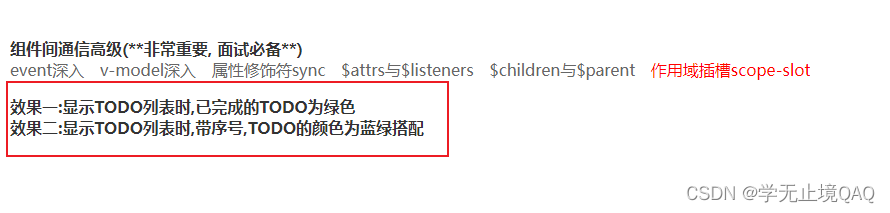
效果:

2.父组件给子组件传递数据
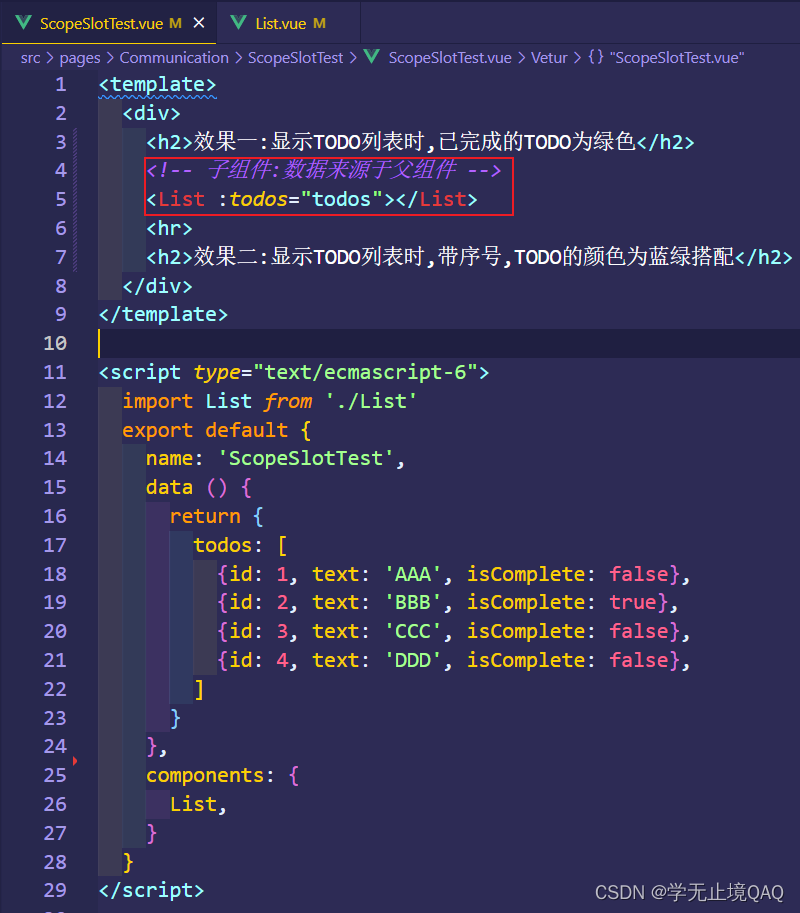
src/pages/Communication/ScopeSlotTest/ScopeSlotTest.vue中:
父组件给子组件传递数据

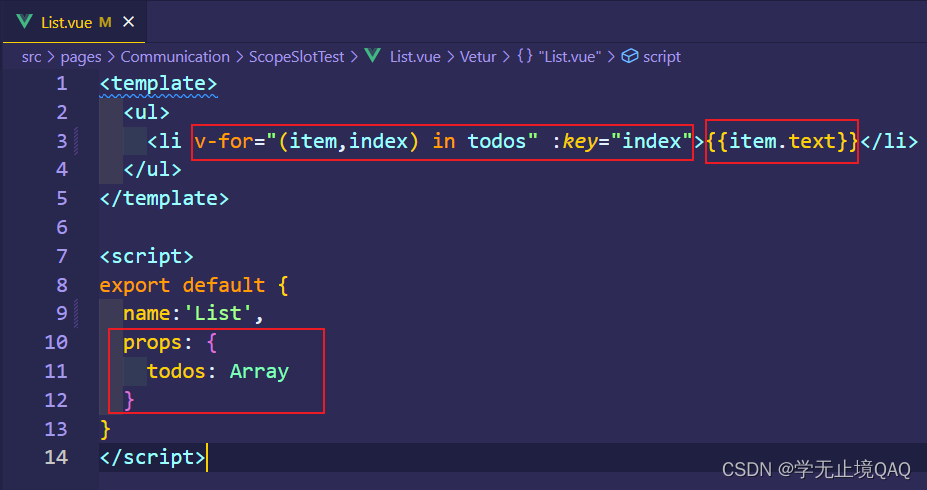
src/pages/Communication/ScopeSlotTest/List.vue中:
子组件接收父组件传递的数据,通过props接收,然后在进行遍历出来使用:

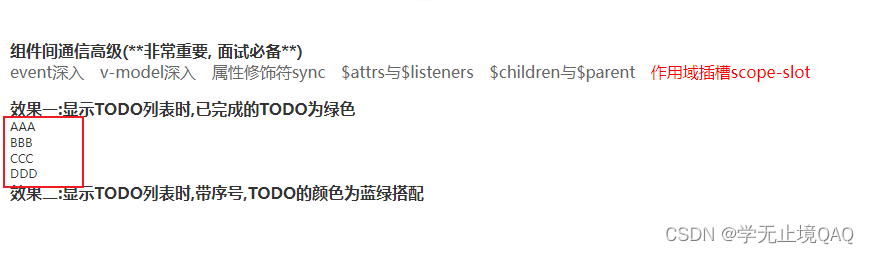
效果:

3.作用域插槽
作用域插槽:子组件的数据来源于父组件,子组件是决定不了自身结构与外观的
效果一:显示TODO列表时,已完成的TODO为绿色
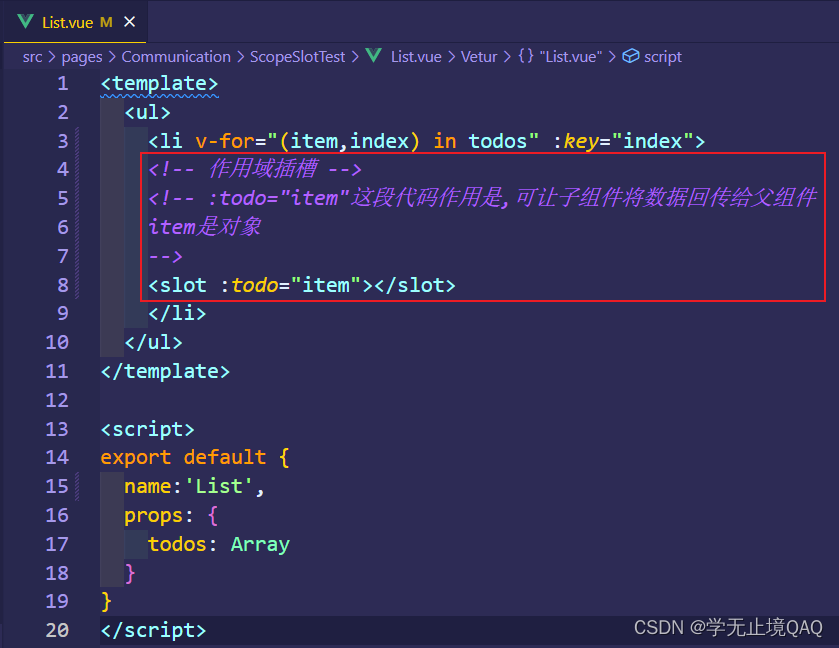
src/pages/Communication/ScopeSlotTest/List.vue中:
子组件回传数据给父组件

src/pages/Communication/ScopeSlotTest/ScopeSlotTest.vue中:
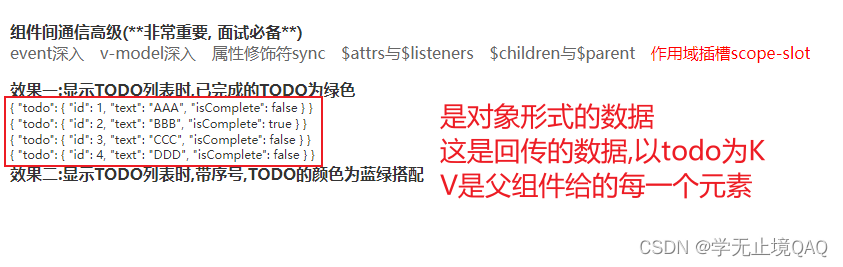
父组件接收作用域插槽回传的数据,我们{ {todo}}查看数据是什么样子的

打印结果:

因为:作用域插槽:子组件的数据来源于父组件,子组件是决定不了自身结构与外观的
所以结构我们在父组件中定义:
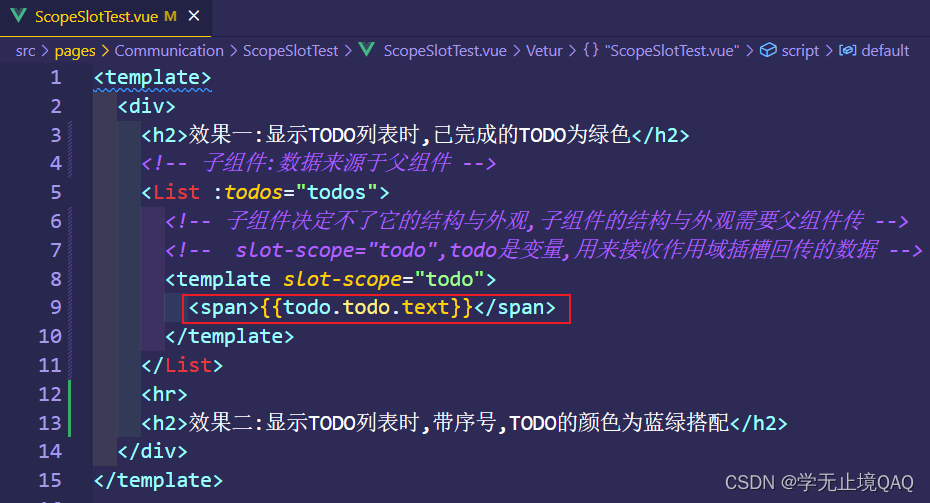
src/pages/Communication/ScopeSlotTest/ScopeSlotTest.vue中:

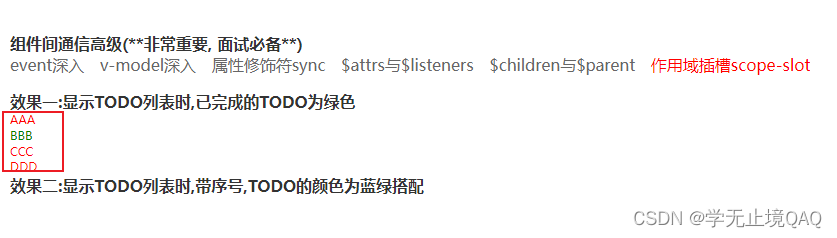
效果:

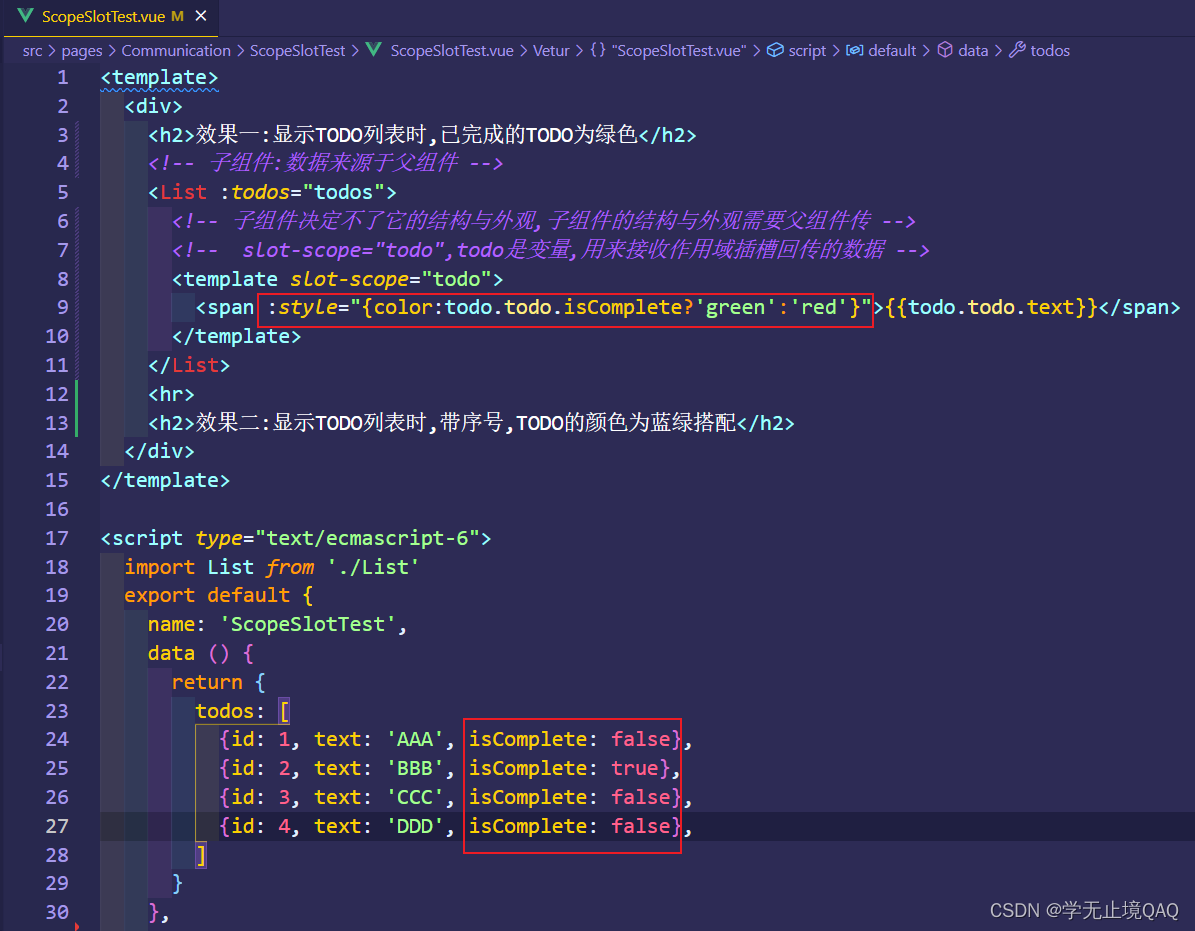
所以外观我们也在父组件中定义
src/pages/Communication/ScopeSlotTest/ScopeSlotTest.vue中:

效果:

作用域插槽:
子组件:数据来源于父组件,子组件再把数据回传给父组件,父组件接收到回传的数据后,再给子组件传结构和样式
效果二:显示TODO列表时,带序号,TODO的颜色为蓝绿搭配
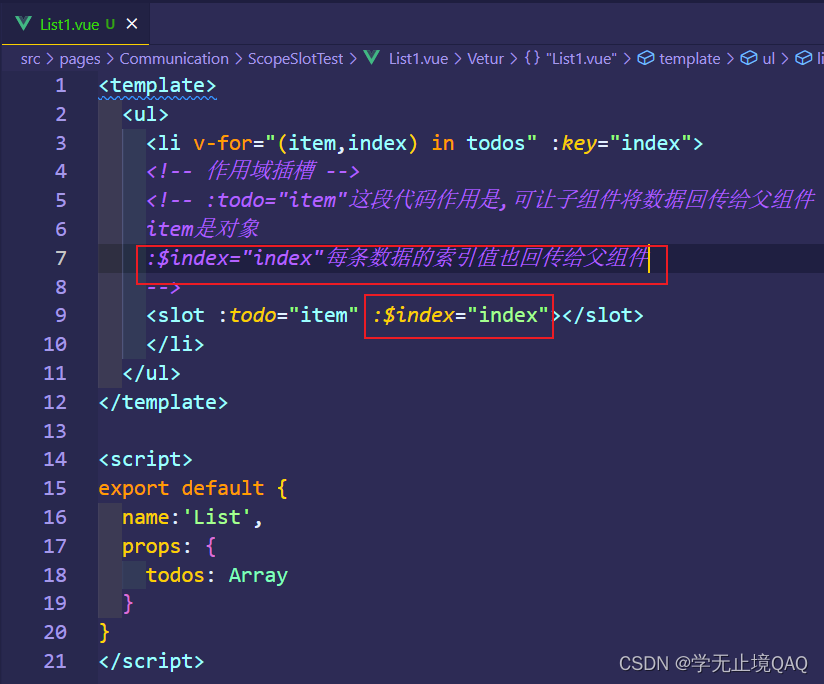
src/pages/Communication/ScopeSlotTest/List1.vue中:

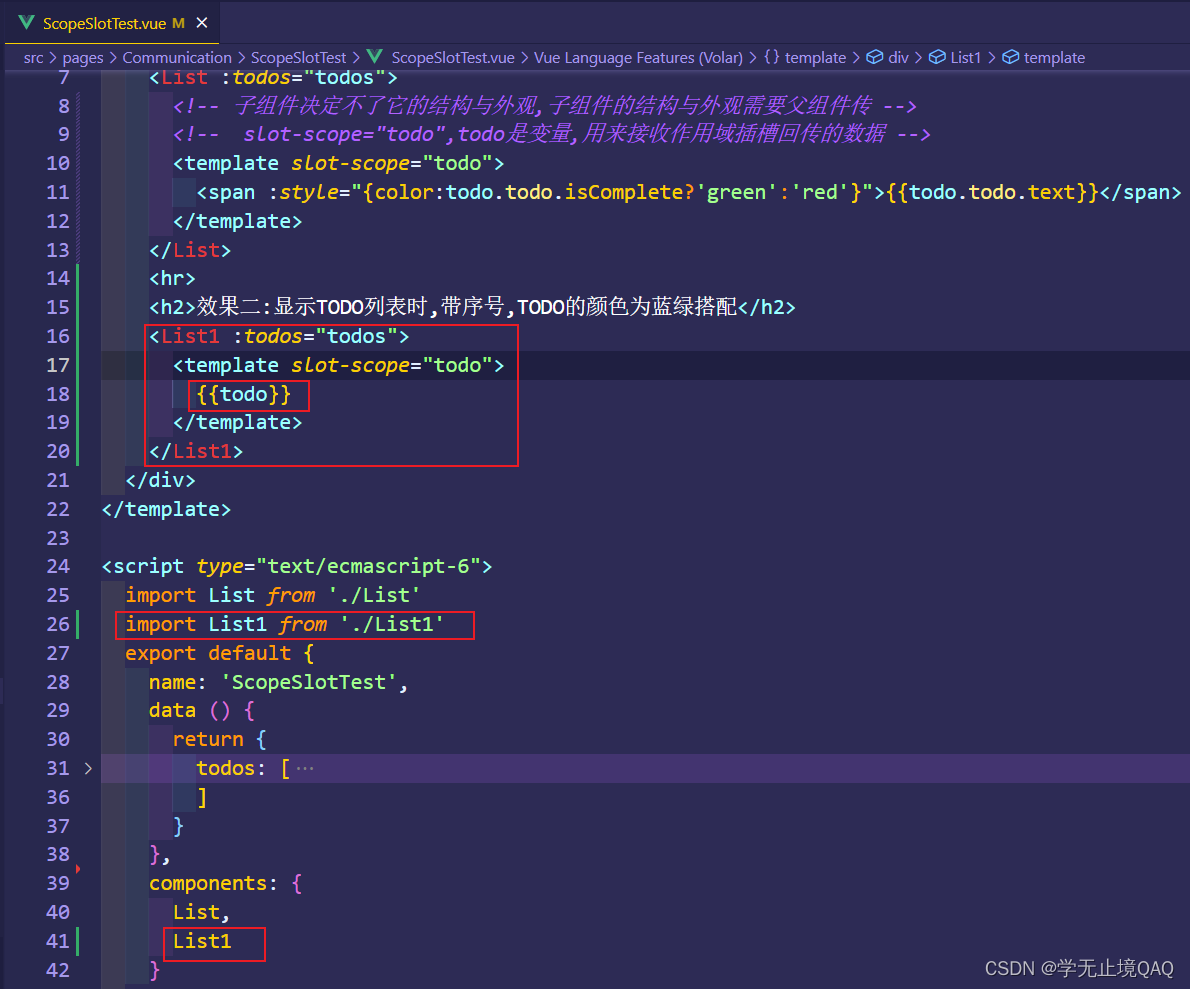
src/pages/Communication/ScopeSlotTest/ScopeSlotTest.vue中:
父组件中引入子组件,并且我们在看看{
{todo}}里面是什么
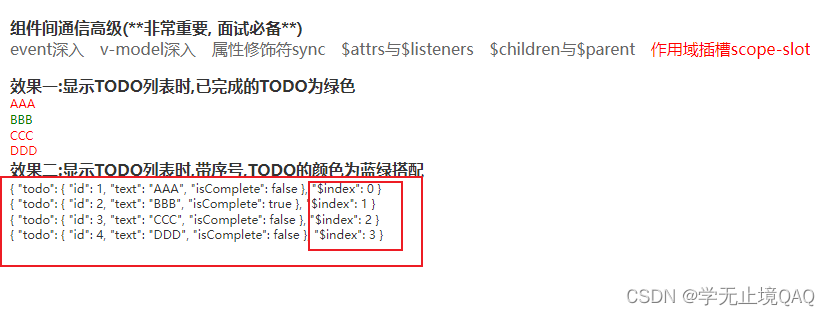
效果:
回传的数据有两个字段,一个todo,一个$index

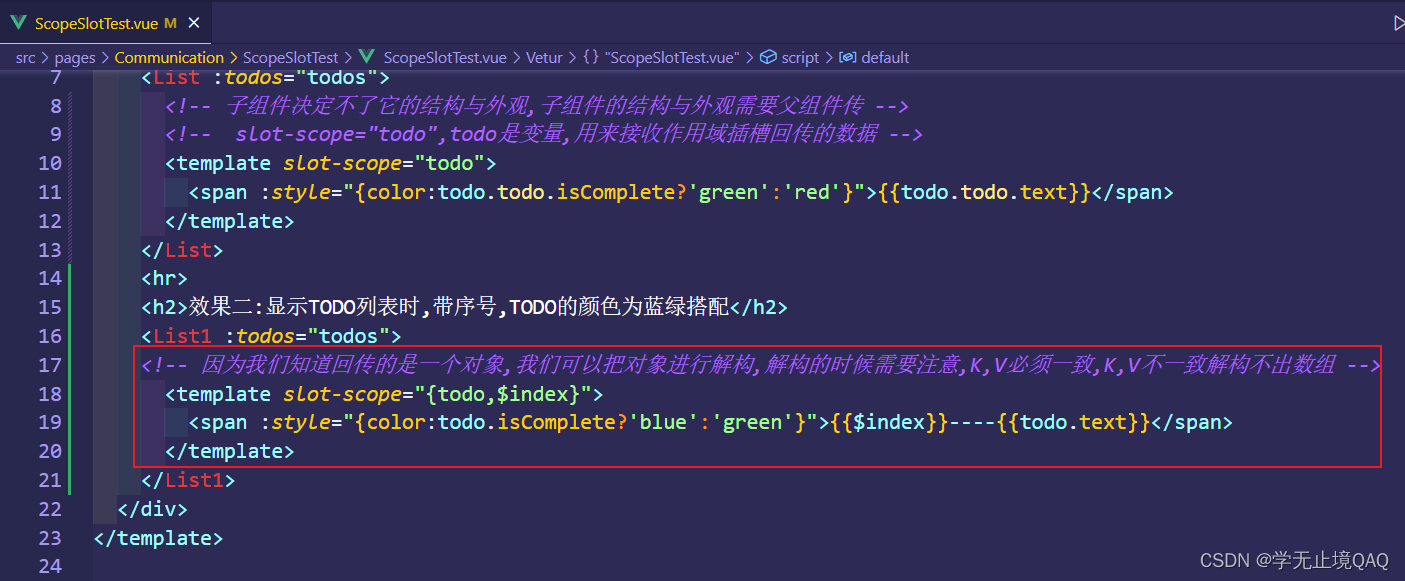
src/pages/Communication/ScopeSlotTest/ScopeSlotTest.vue中:
效果: