目录
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
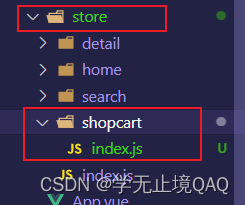
2.1在store中新建shopcart文件夹,里面在新建一个index.js文件
2.3在store/index.js中:引入小仓库,实现模块式开发
2.4在store/shopcart/index.js中:书写三连环
5.1这个uuid_token.js模块会在我们的store/detail/index.js中的游客临时身份的位置使用
5.2 我们需要在store/detail/index.js中引入uuid_token
5.3在utils/uuid_token.js中:暴露getUUID,并且引入uuid
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
写接口,写仓库,拿数据,展示数据,最后写动态
向服务器发起ajax,获取购物车数据,操作vuex三连环,组件获取数据展示数据
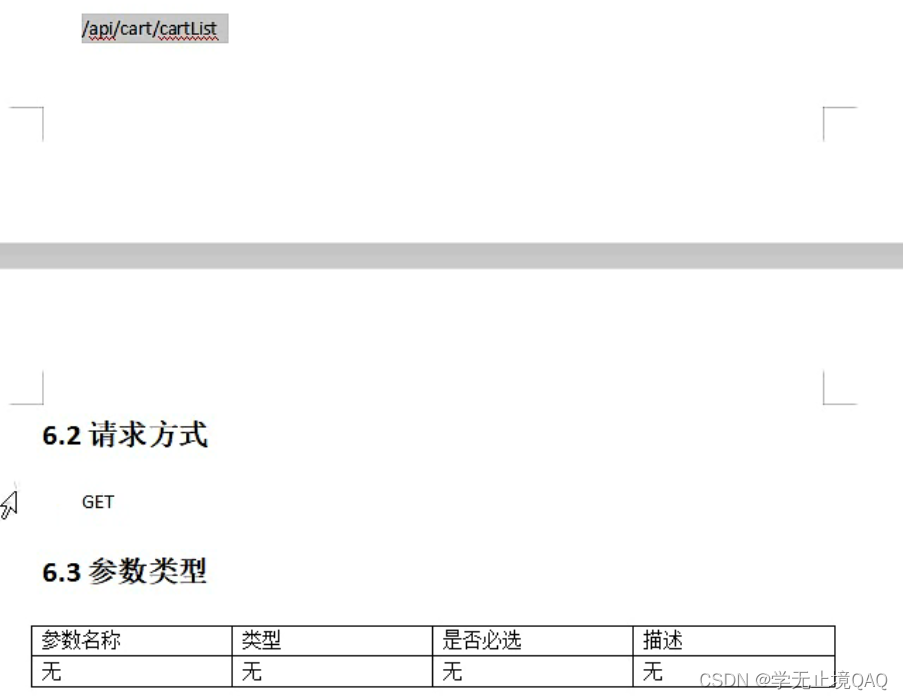
我们可以看到我们的购物车列表的接口 地址是/api/cart/cartList
请求方式:GET 不用带参

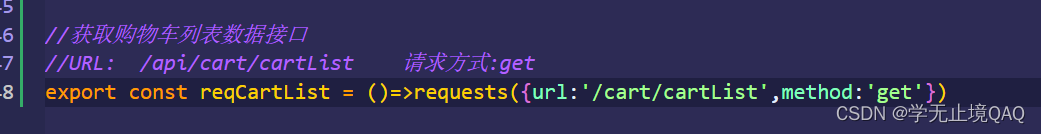
1.写接口
在api/index.js中:

2.写仓库三连环
2.1在store中新建shopcart文件夹,里面在新建一个index.js文件

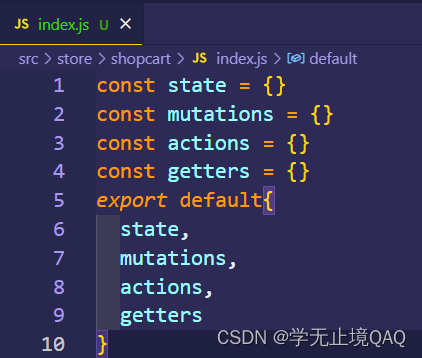
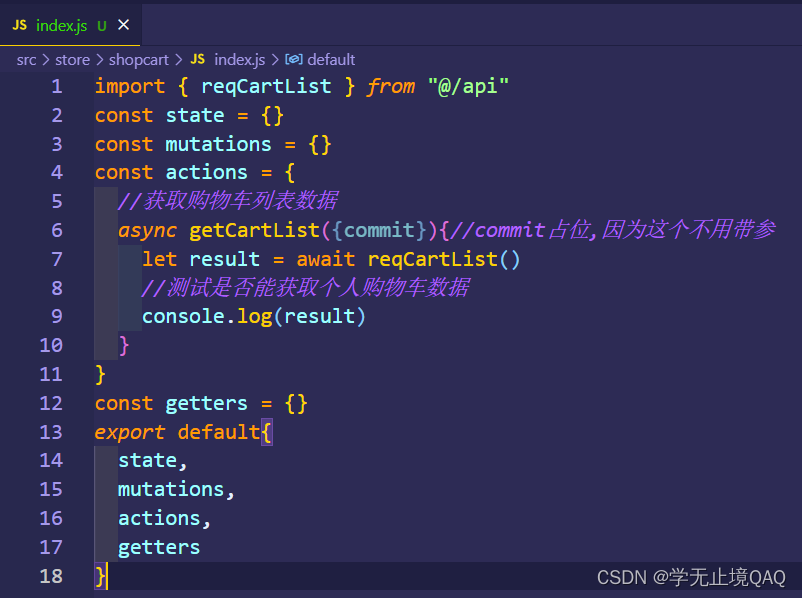
2.2在store/shopcart/index.js中:

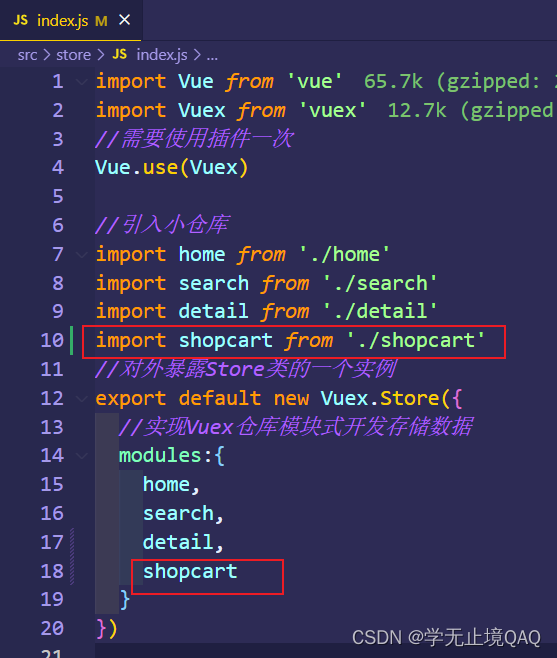
2.3在store/index.js中:引入小仓库,实现模块式开发

2.4在store/shopcart/index.js中:书写三连环

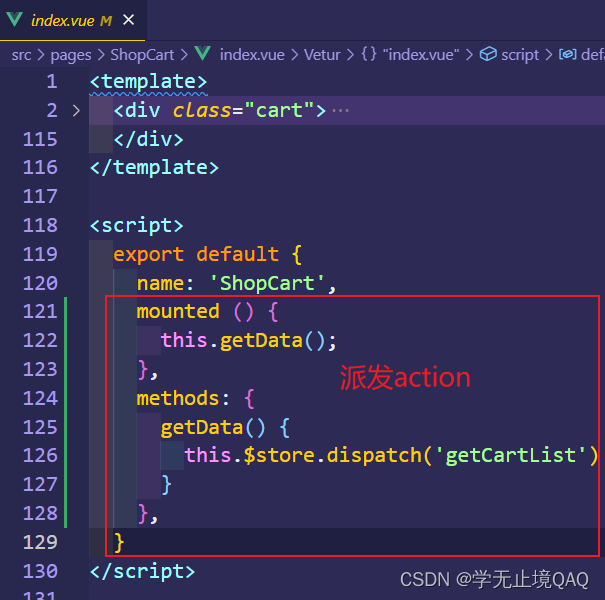
在pages/ShopCart/index.vue中:派发action

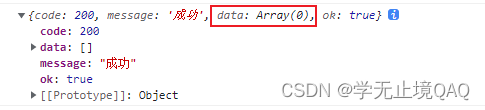
打印结果:

业务需求1:
上图打印结果我们发现没有数据,原因是因为我们点击加入购物车,给了id和数量给服务器,但是服务器并不知道我们是谁,所以当我们找服务器要数据的时候,服务器蒙了,不知道该给我们哪条数据,因为前端会有几千人找服务器要数据,如果不知道是谁找他要数据,那么服务器就无法给数据
所以我们这里利用uuid临时游客身份来完成业务
uuid网址:uuid - npm
uuid作用是生成一个唯一的身份标识,一个字符串随机的

1. 我们应该在加入购物车的一瞬间告诉服务器,我是谁

我们发现其实我们的node_modules中其实已经有uuid了

2. 继续分析:
当时我们加入购物车的时候,只带了产品的skuId和数据skuNum

而且我们加入购物车的接口只让我们带skuId和skuNum
3.那么怎么才能给服务器带一个我们的临时身份呢?
我们发现商品的详情页点击加入购物车后只让我们带了产品的id和数量
我们还可以通过报文,请求头来带参数

4.那么我们在哪里带呢?
请求拦截器这里,也就是我们的api/request中
5.思考我们的uuid应该是临时的还是以后都是同一个?
应该是持久化的,所以我们想到了localStrong,本地存储
我们在store/detail/index.js中:

所以我们不能这样写:
我们在src下新建一个utils文件,这个文件夹经常放一些常用的功能模块,比如正则,临时身份等
我们在utils文件中再建一个uuid_token.js
将来这个uuid_token.js中暴露一个函数,而且这个函数会返回一个随机串,并且这个随机串生成一次不能在给了,因为我们游客的身份不能变了
5.1这个uuid_token.js模块会在我们的store/detail/index.js中的游客临时身份的位置使用


5.2 我们需要在store/detail/index.js中引入uuid_token

5.3在utils/uuid_token.js中:暴露getUUID,并且引入uuid

//引入uuid as这种引法是起别名
import { v4 as uuidv4 } from 'uuid';
//要生成一个随机的字符串,且每次执行不能发生变化,游客身份持久化存储
export const getUUID = ()=>{
//先从本地存储获取uuid(看一下本地存储里面是否有)
let uuid_token = localStorage.getItem('UUIDTOKEN')
//如果没有
if(!uuid_token){
//我生成游客临时身份
uuid_token = uuidv4()
//本地存储存储一次
localStorage.setItem('UUIDTOKEN',uuid_token)//如果没有我就把生成的uuid_token存储在本地的UUIDTOKEN中
}
return uuid_token
}测试:
我们发现仓库中已经有数据了,而且不们怎么刷新,uuid_token都不会变化

6.把仓库中的数据带给服务器
我们知道加入购物车的接口只允许我们带两个参数,产品的id和产品的个数,所以我们每次发请求的请求头可以帮我们把这条数据带给服务器
我们要找到请求拦截器
因为我们的游客数据是在仓库里面,我们的请求拦截器拿不到游客的数据,所以我们现在请求拦截器里面拿到仓库,因为我们的仓库store里面是js文件,并且都是对外暴露的,所以在别的模块中是可以拿到的
6.1在api/request.js中:引入store仓库

测试:我们在请求拦截器中打印store看看,能否拿到store
效果:我们发现拿到了仓库,并且在store/state/detail里面有我们要的游客数据uuid_token

请求拦截器中,加一个判断:

效果:
这回我们在任意一个请求的请求头中都可以看到我们的userTempId了

这回我们再看看我们的加入购物车能不能拿到数据:
我们点击去购物车结算后,会发现控制台得到了数据

