

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>MathJax Font</title>
<!-- <script type="text/javascript"
src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=AM_HTMLorMML"></script> -->
<!-- <script
id="MathJax-script"
async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"
></script> -->
<script
id="MathJax-script"
src="./mathjax/es5/tex-mml-chtml.js"
></script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
"HTML-CSS" : {
availableFonts : ["STIX"],
preferredFont : "STIX",
webFont : "STIX-Web",
imageFont : null
}
});
</script>
</head>
<body>
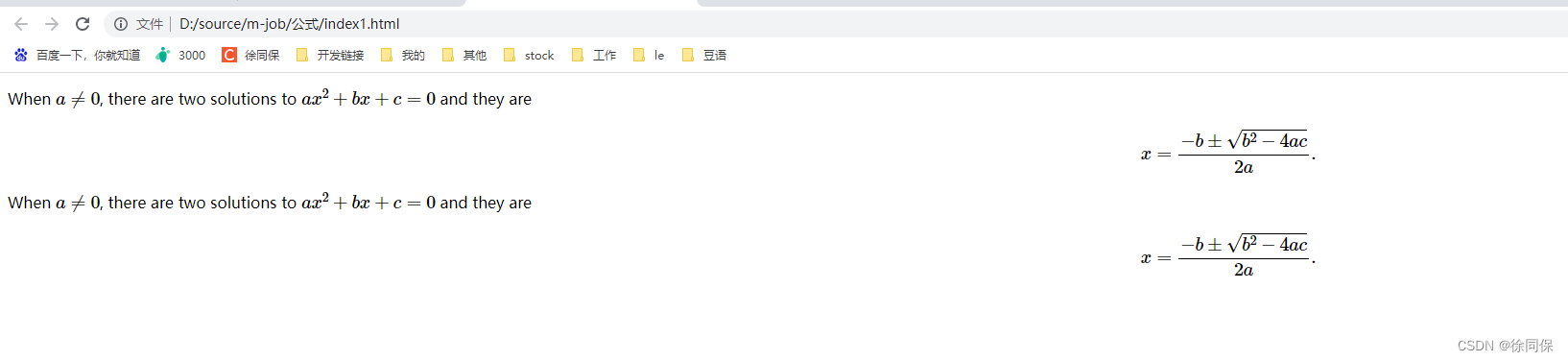
<p>
When \(a \ne 0\), there are two solutions to \(ax^2 + bx + c = 0\) and
they are \[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]
</p>
<p>
When \(a \ne 0\), there are two solutions to \(ax^2 + bx + c = 0\) and
they are \[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]
</p>
</body>
</html>
在vue中数据变化后需要重新渲染一下才能更改公式:
clearTimeout(timer);
timer = setTimeout(() => {
this.$nextTick(() => {
window.MathJax.typeset();
});
}, 500);
https://jsbin.com/vujogafize/edit?html,output
https://www.osgeo.cn/mathjax/basic/accessibility.html
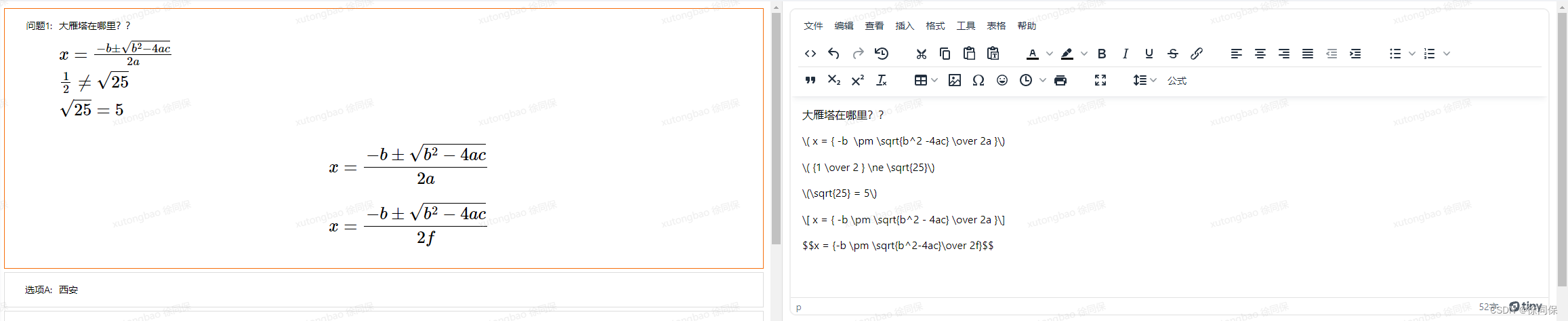
自制mathjax在线编辑器。

<template>
<div>
<div>mathValue:</div>
<p v-html="mathValue"></p>
<el-input
:value="mathValue"
type="textarea"
@input="handleMathValue"
></el-input>
</div>
</template>
<script>
import { MathfieldElement } from "mathlive";
let mf;
export default {
data() {
return {
mathValue: "\\( x = {-b \\pm \\sqrt{b^2-4ac} \\over 2a} \\)",
};
},
mounted() {
this.formatMath();
},
methods: {
formatMath() {
window.MathJax.typeset();
},
handleMathValue(e) {
this.mathValue = e;
this.$nextTick(() => {
this.formatMath();
});
},
},
};
</script>
<style></style>
富文本里也可以:

在线编辑器: