今早Vue开发者尤老师发布微博宣布Vue-next版本到来

Vue3.0 beata 版本github传送门:
Vue3.0beta版本文档地址
使用vue create xxxx 创建vuecli3项目
打开package.json

此时的vue版本还是2.6的 我们需要使用命令来升级vue
打开终端将路径选择在你想要升级Vue的项目内
使用 vue add vue-next
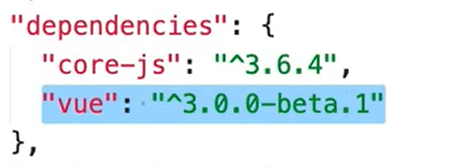
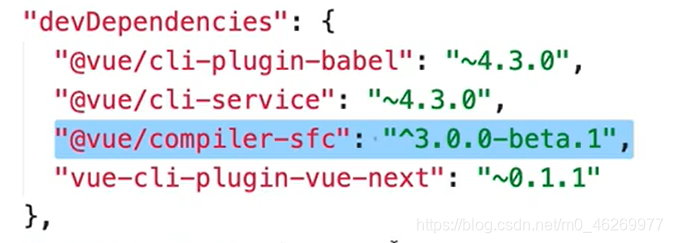
之后打开package.json查看


此时我们的vue已经成功升级必须使用vue3的语法否则不支持数据渲染
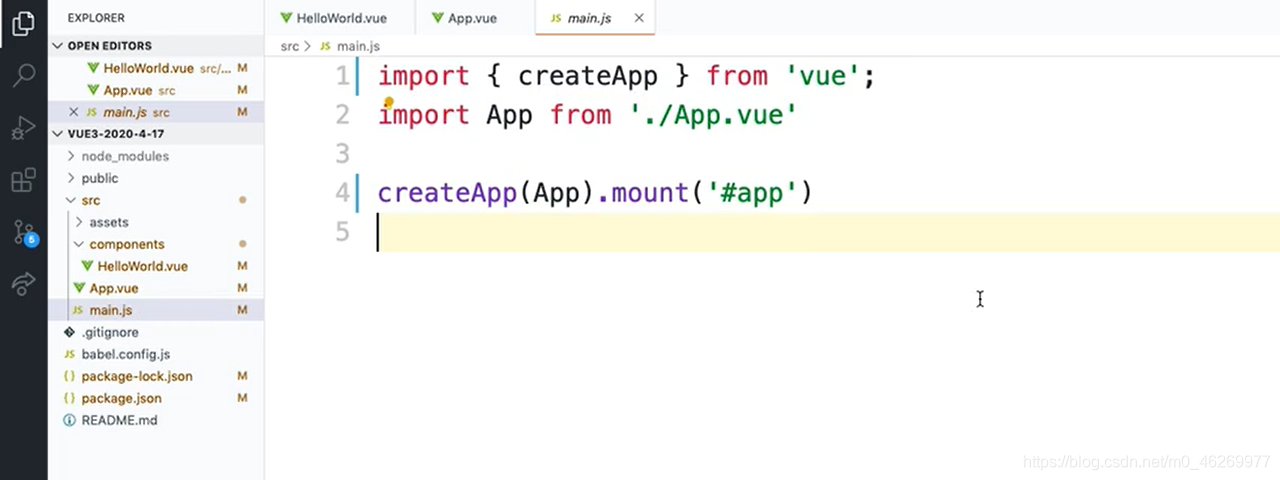
此时我们打开main.js 也就是Vue的入口文件(不在同于Vue2.0版本已经重构)与Vue2.0版本大不相同

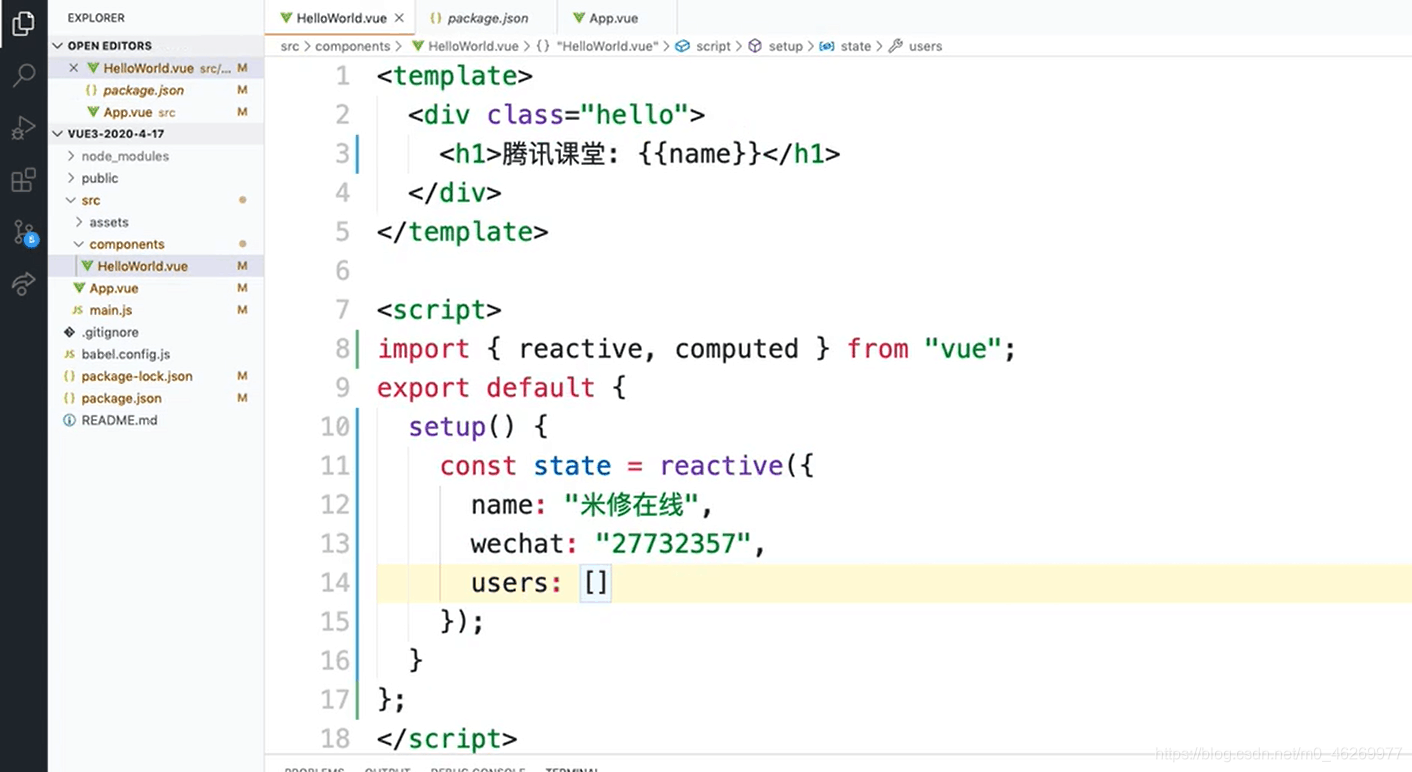
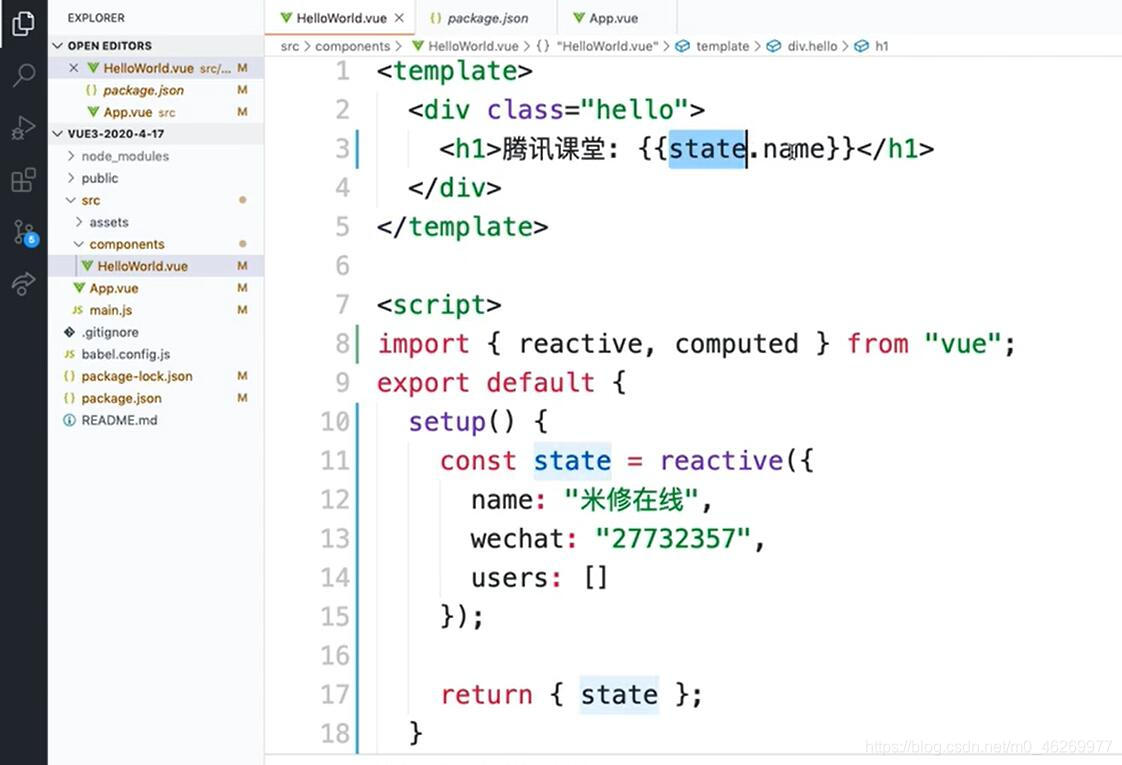
假如我们现在想要尝鲜vue3.0请看如下数据渲染的代码
注意这里的state相当于是vue2.0版本的data
npm run serve启动项目之后如果像vue2.0使用{{name}}是不行的会报警告


就像我所说的出现了警告那我们怎么才能正确的渲染数据到页面上呢?

我们可以对比两张图正确的做法应该是:返回这个值的所有数据并把state. 加上,就好像我们在vue2.0中的data也需要return
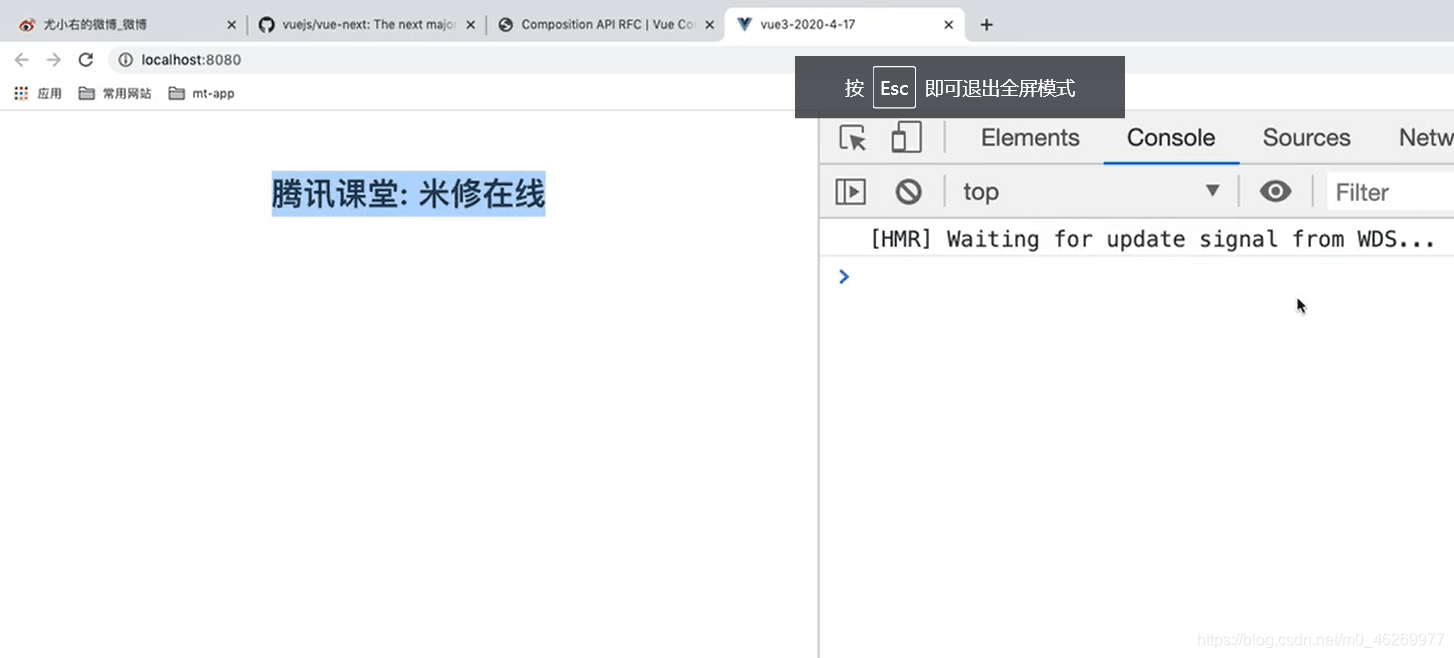
此时我们 npm run serve 启动项目

此时我们就成功的渲染了数据并且没有报错和警告
