安装Nodejs服务器
node --version检查是否成功
安装npm
npm -v检查
安装vue的脚手架
安装的命令: npm install -g @vue/cli
vue -V检查
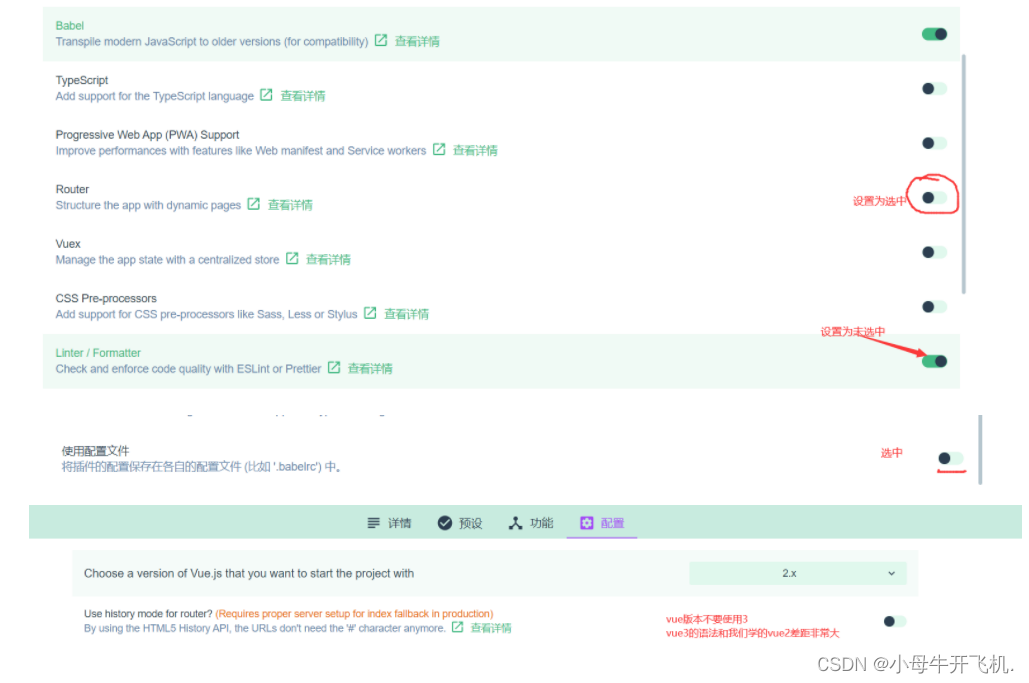
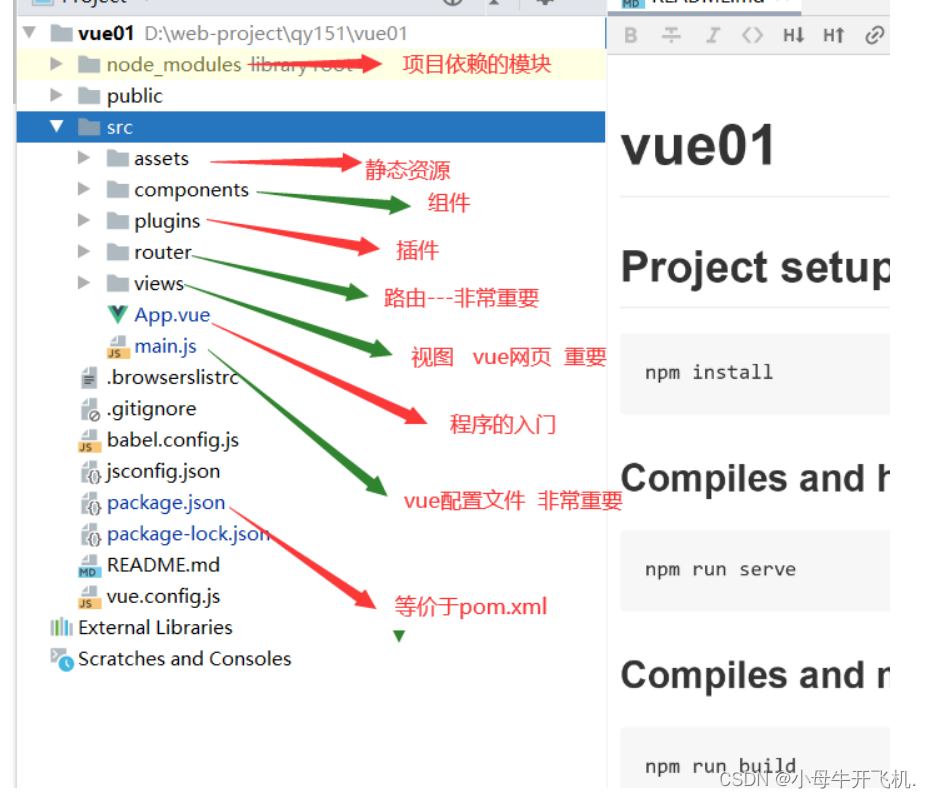
使用脚手架创建Vue工程
在cmd窗口中输入 vue ui







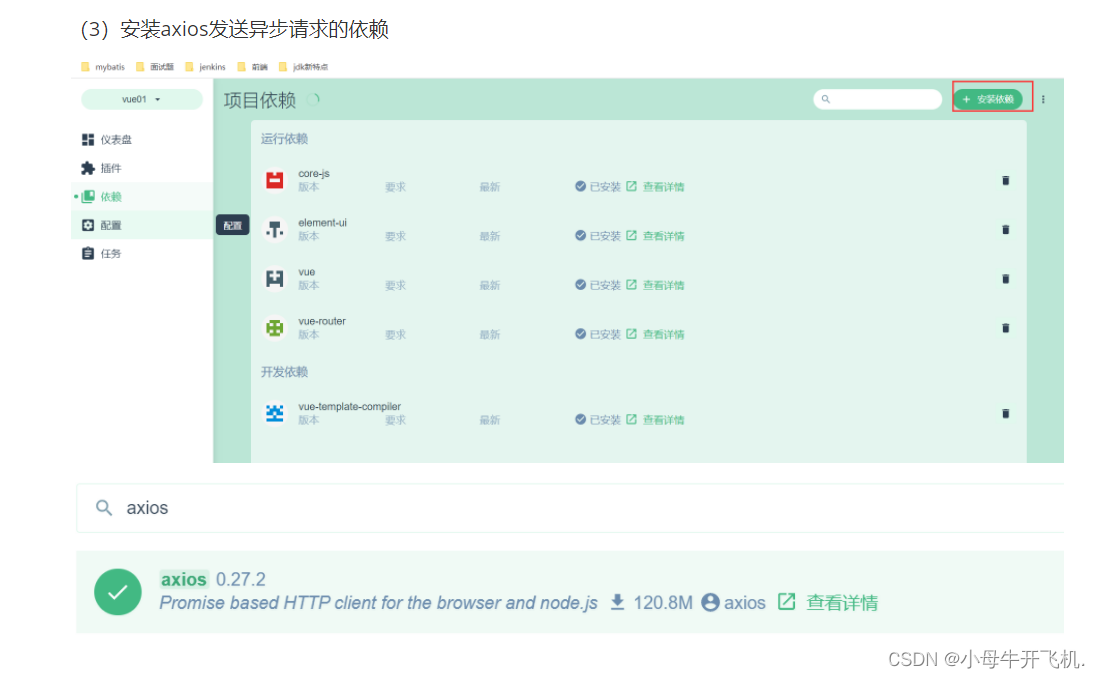
npm install -- 安装项目需要的模块
npm run serve --运行项目 nodejs

当前组件中导入另一个组件
import hello from './components/Hello.vue'
注册另一个组件
export default {
name: 'app',
//(2)注册组件
components: {
hello
}
}
使用注册的组件
<!--(3)使用组件-->
<hello></hello>
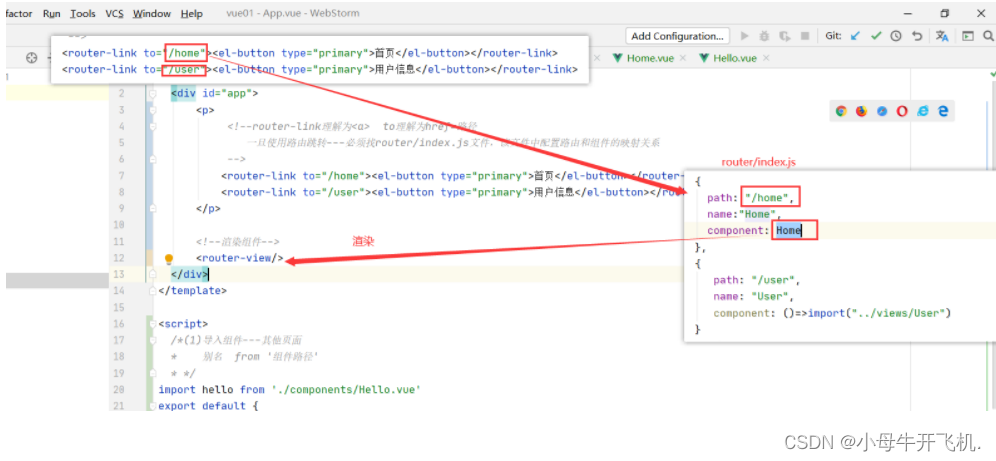
说说路由