iconfont官网文档:https://www.iconfont.cn/help/detail?helptype=code
官方文档中没有小程序的方法,而且小程序不支持svg标签,想在小程序中使用图标可以看看下面的方法
原理是将官方提供的svg转成了svg背景图片,这样就解决了小程序不支持svg标签的问题,这样小程序也可以自由的使用图标了,还支持多色图标。
一、安装插件
npm install mini-program-iconfont-cli --save-dev
二、生成配置文件
npx iconfont-init
此时小程序多了一个iconfont.json文件
{
"symbol_url": "请参考README.md,复制 http://iconfont.cn 官网提供的JS链接",
"save_dir": "./iconfont",
"use_rpx": false,
"trim_icon_prefix": "icon",
"default_icon_size": 18
}
-
symbol_url:iconfont官网生成的链接,如下:

-
save_dir: 自定义,自动生成的图标组件的位置
三、生成组件
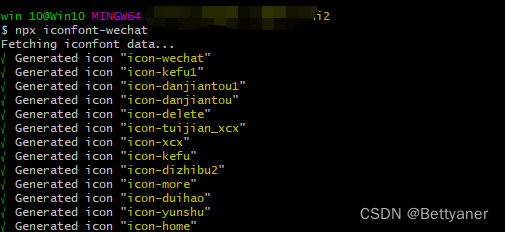
npx iconfont-wechat

出现上述内容就是生成成功啦,看看在你写的save_dir地方是不是已经生成组件了

四、使用
引入
在app.json 或者需要的页面json文件中引入
"usingComponents": {
"iconfont": "/iconfont/iconfont",
}
使用
name中填写图标名称,不需要写前缀
<iconfont name="weixin" size="{
{30}}" />
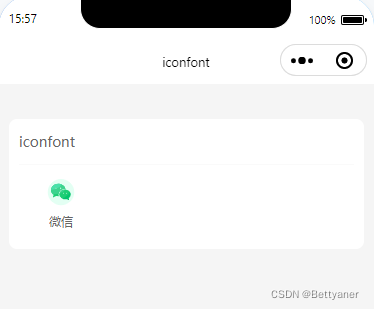
预览

五、关于更新
后续又添加了新图标怎么办
iconfont官网生成新的链接,在iconfont.json中替换新的链接- 跟之前一样,执行
npx iconfont-wechat,重新生成一遍组件即可