安装vue调试工具 vue-devTools
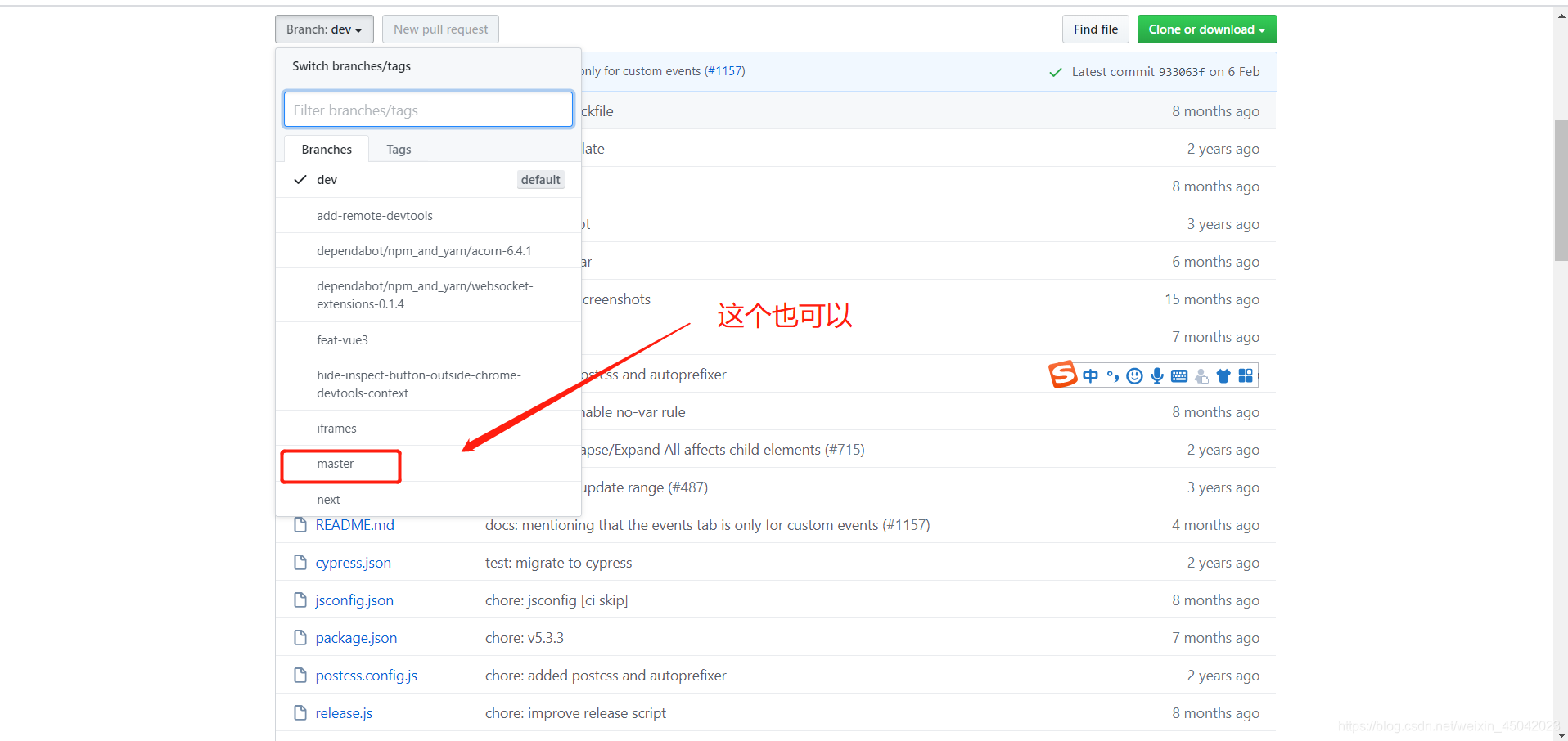
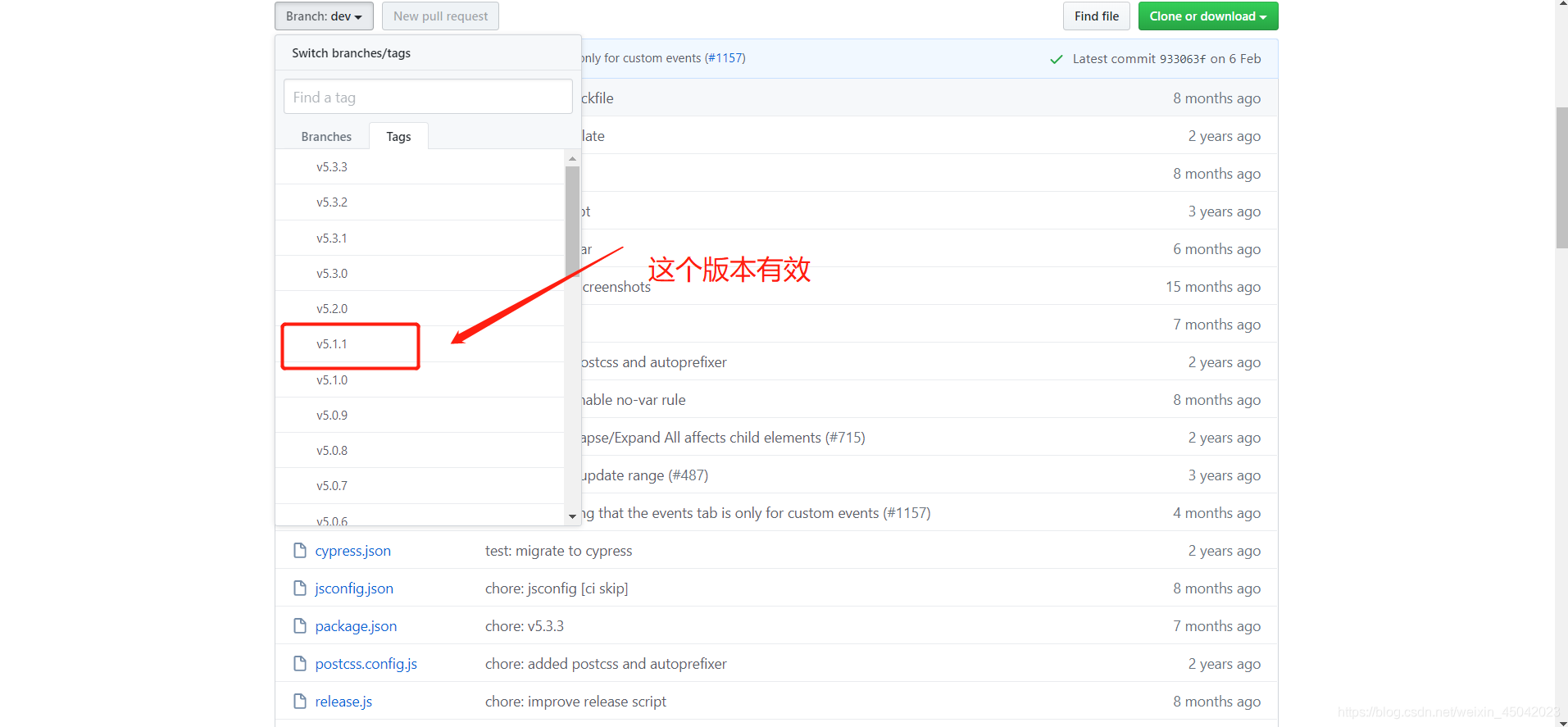
注意:克隆时不要克隆dev分支的版本,因为这是开发版本,编译一直通不过


-
git clone -b v5.1.1 https://github.com/vuejs/vue-devtools.git
解释一下这个命令:-b表示要从分支下载,v5.1.1就是具体的某个分支的名称,https://github.com/vuejs/vue-devtools.git这是app源码的git仓库地址
-
命令行进入文件的根目录
-
cnpm install 或npm install 安装依赖
-
npm run build 编译 千万不要克隆的是dev开发版,若是则编译无法通过
-
进入谷歌游览器输入chrome://extensions/
-
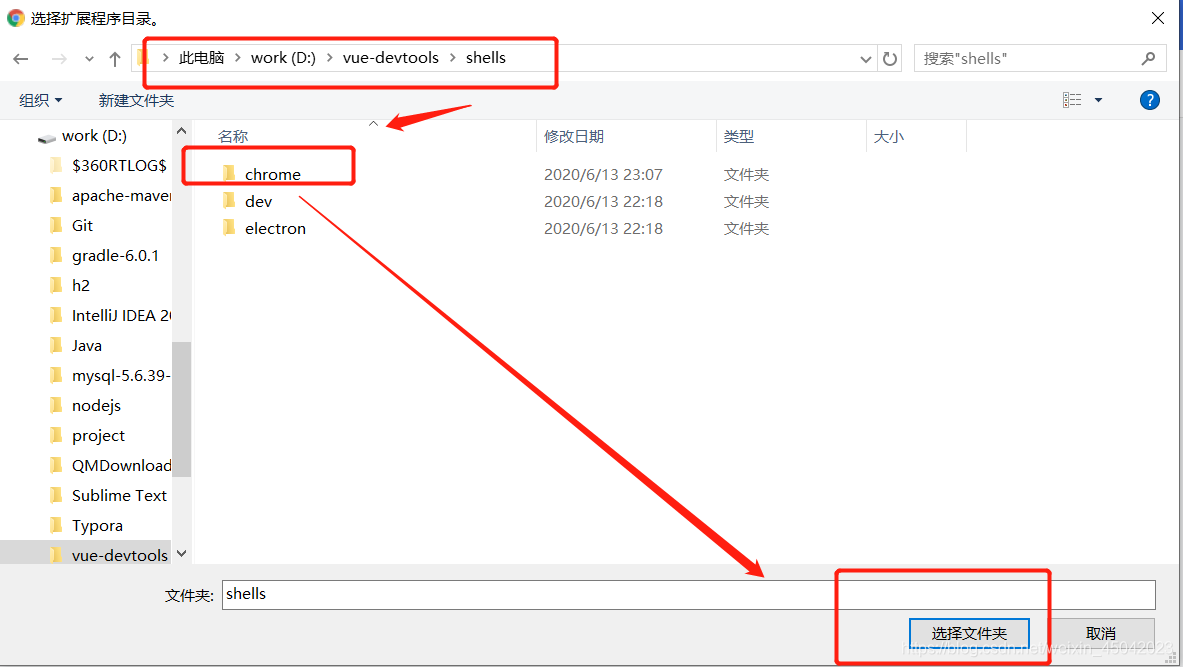
加载已解压的扩展程序
-
选择解压路径如图

-
如图显示则安装成功