因为不能连上googlg Chrome应用商店直接下载,还有在GitHub的vue-devtools官网克隆代码下载依赖npm run build出错,yarn run build也不行,所以我找到了此方法:
1、创建一个空文件夹
我命名为vue-devtools

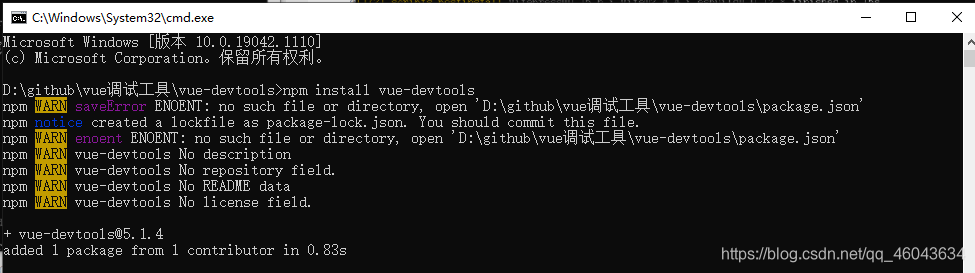
2、在cmd里进入这个文件夹,运行以下命令
npm install vue-devtools

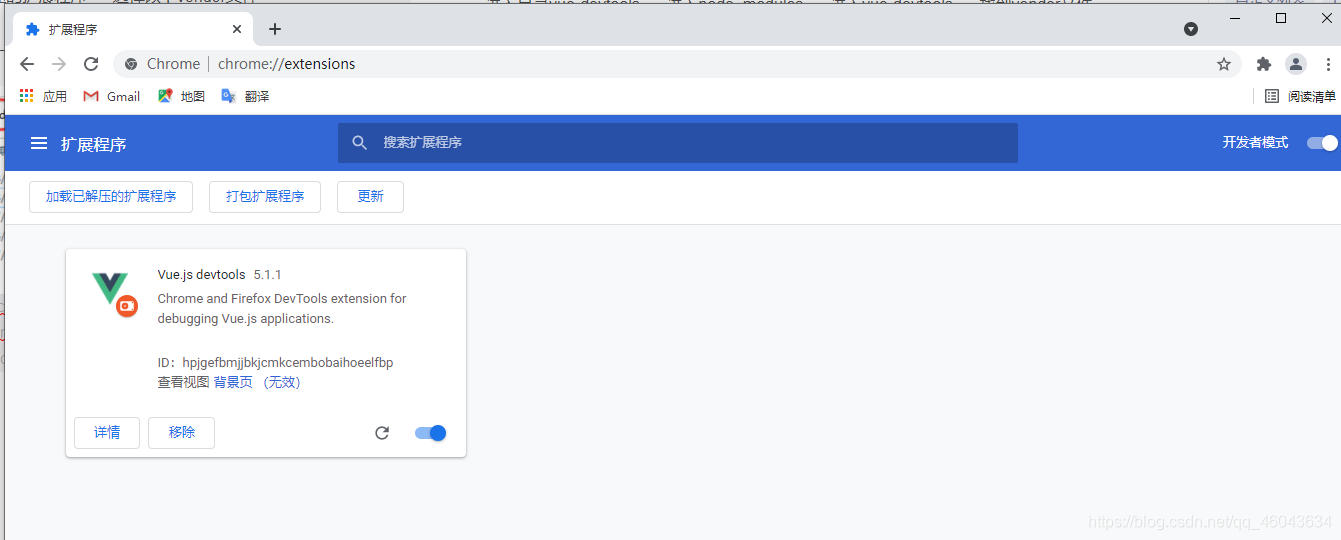
3、添加谷歌扩展程序
-
在谷歌浏览器的扩展程序中------点击加载已解压的扩展程序-----选择以下vender文件
-
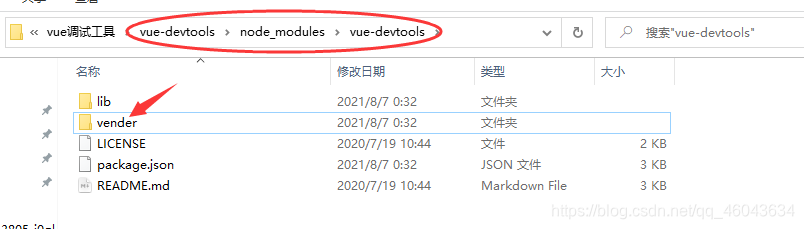
进入目录vue-devtools-----进入node_modules-----进入vue-devtools-----找到vender文件


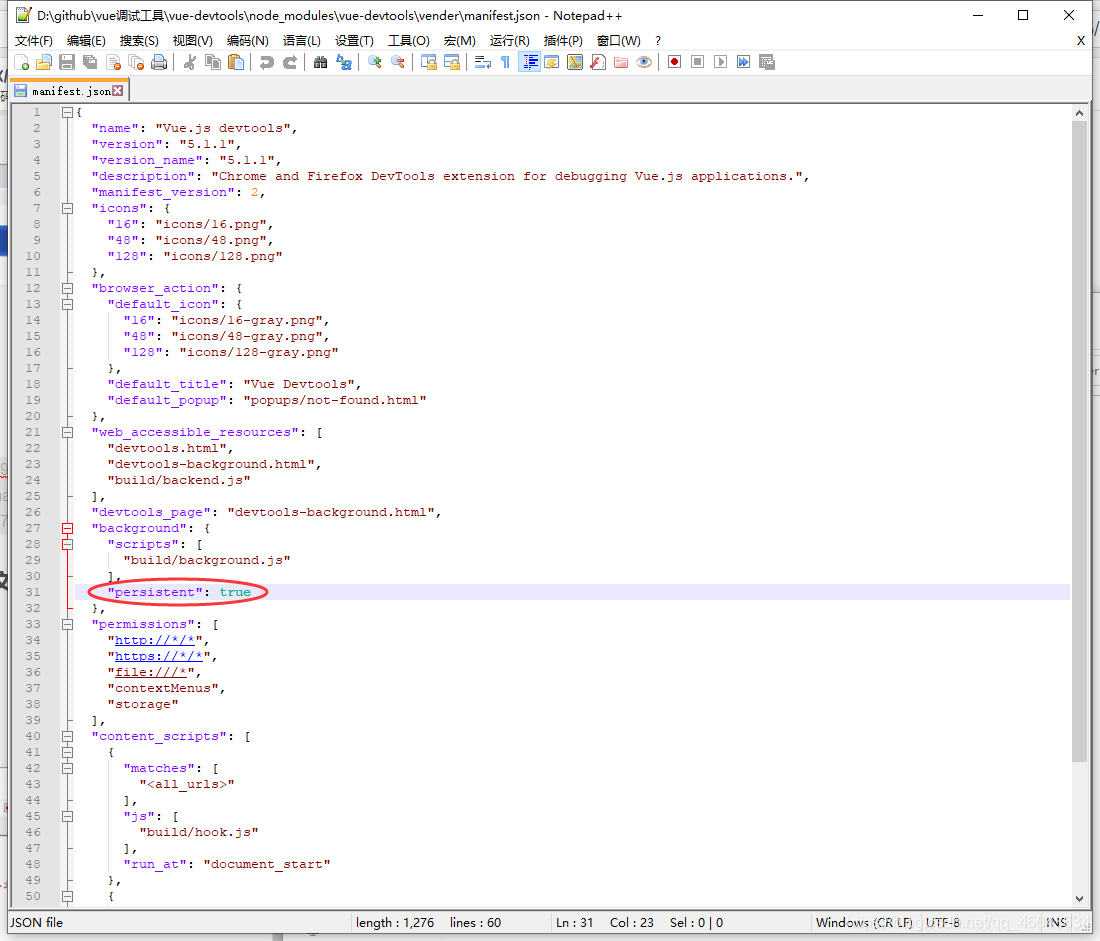
4、进入vender文件夹下的manifest.json文件
- 将persistent修改为true(大概在31行)
"persistent": true

4、完成!
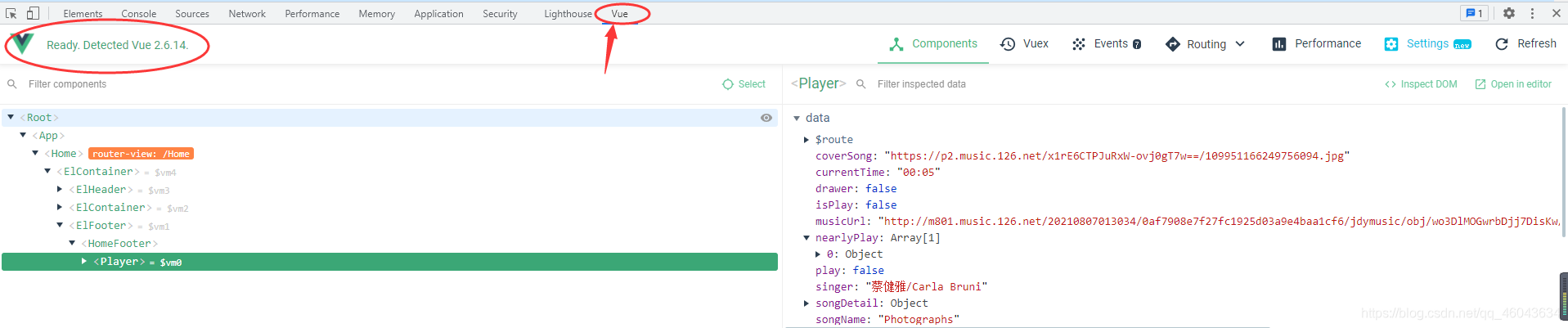
- 打开谷歌浏览器刷新以下
- 打开一个vue项目,按F12(或鼠标右击点击检查),就能看见vue调试工具了