介绍:
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以地提高我们的调试效率。
一:chrome商店直接安装:
vue-devtools可以从chrome商店直接下载安装。不过要注意的一点就是,需要翻墙。
下载地址:https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
二:手动安装:
第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools
git clone https://github.com/vuejs/vue-devtools.git
第二步:安装项目所需要的npm包
cd vue-devtools npm install第三步:编译项目文件
npm run build //非常关键的一步,目的是为了解压vue-devtools工具包,否则无法添加进浏览器第四步:添加至chrome游览器
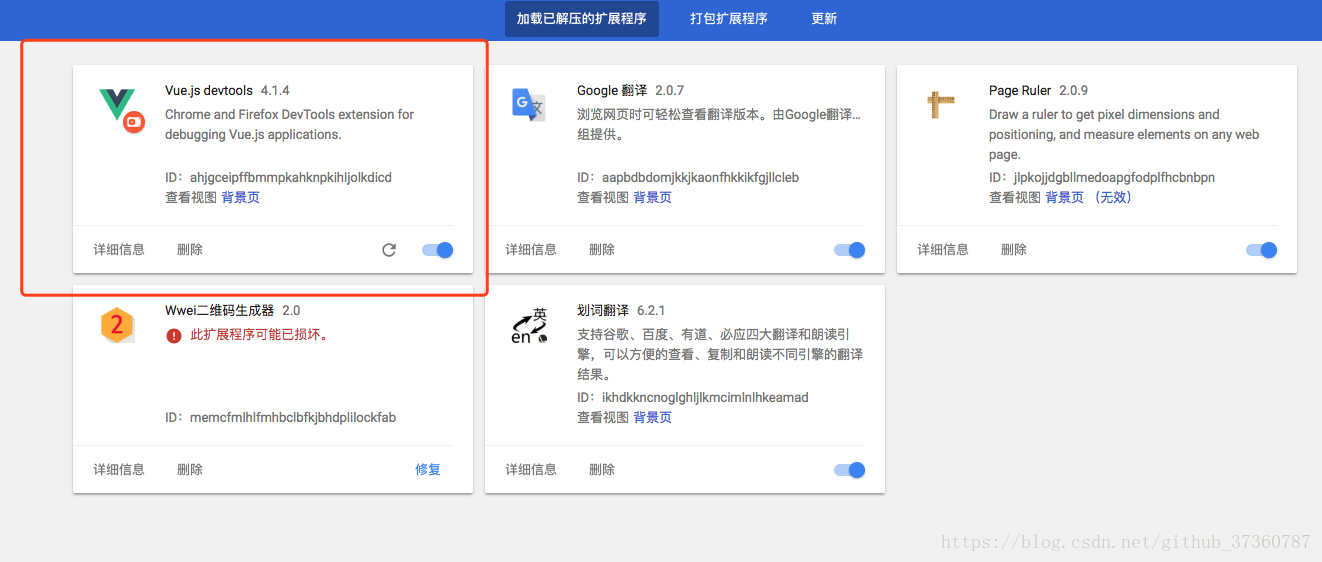
进入chrome扩展程序:
进入已经编译好的vue-devtools文件夹,选择:
.
.
.
大功告成: