Vue调试工具vue-devtools安装
它可以让你在一个更友好的界面中审查和调试 Vue 应用
安装
-
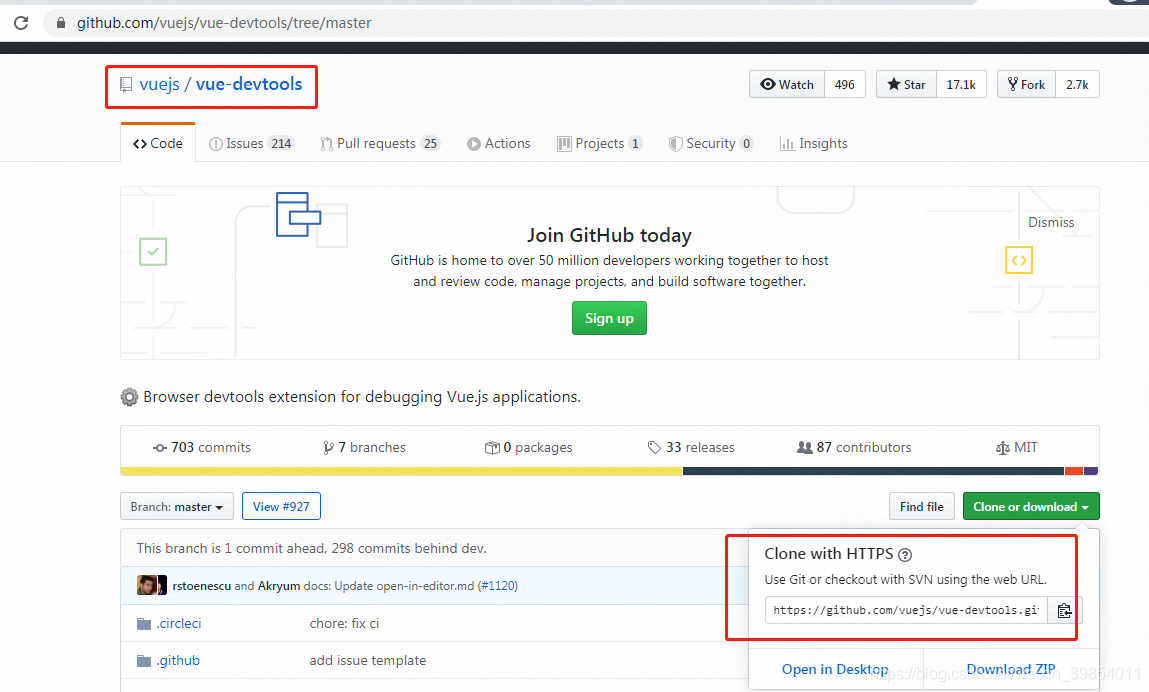
git下载:
可以直接从git上手动下载,或者使用命令git clone https://github.com/vuejs/vue-devtools

-
在vue-devtools目录下安装依赖包
打开命令窗口
cd vue-devtools
执行npm install 或者cnpm install(设置淘宝镜像更快)

-
编译项目文件
npm run build -
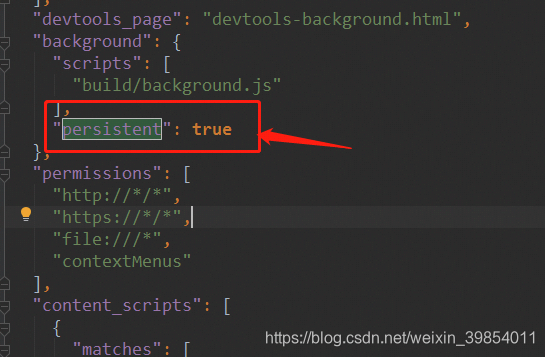
修改 manifest.json文件
修改安装目录vue-devtools\shells\chrome 中 的manifest.json文件, persistent参数改为true。

-
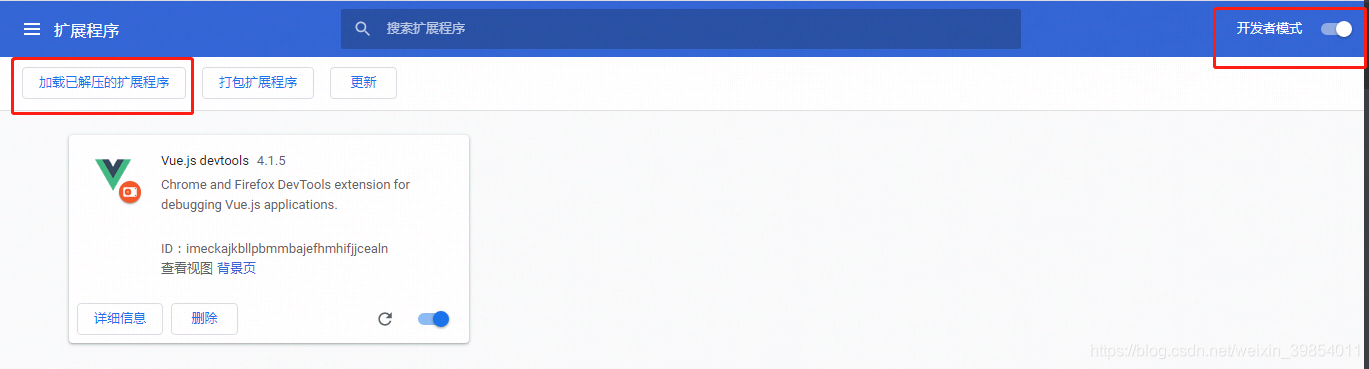
添加至浏览器:
添加方法:在chrome浏览器输入地址:“chrome://extensions/”进入扩展程序页面(或者在浏览器设置–>扩展程序),然后点击“加载已解压的扩展程序…”按钮;选择vue-devtools>shells目录下的Chrome文件夹;还需允许文件地址是否访问。如果看不到“加载已解压的扩展程序…”按钮,先勾选“开发者模式”

使用
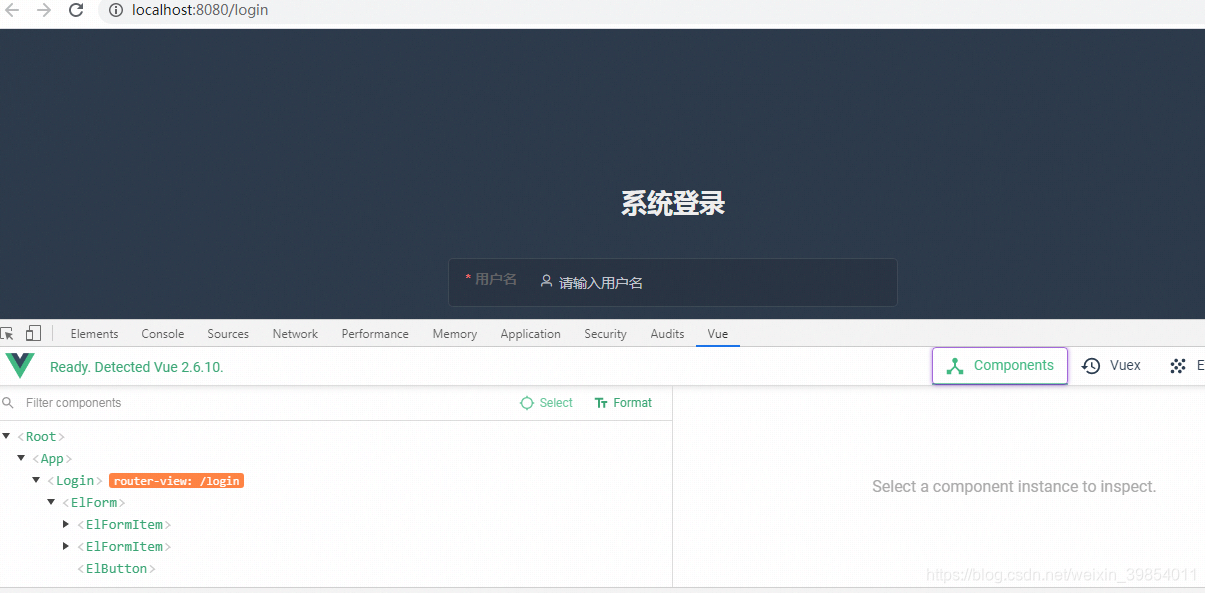
当我们添加完vue-devtools扩展程序之后,启动一个vue应用,代开控制台,我们在调试vue应用的时候,chrome开发者工具中会看一个vue的一栏,点击之后就可以看见当前页面vue对象的一些信息。vue-devtools使用简单

[https://www.jianshu.com/p/312cd88f5bdf]