方法一:chrome直接访问下面地址下载安装:(需要FQ)
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
方法二:手动安装chrome扩展程序
1、获取vue-devtools项目,进入vue官网>生态系统>工具>devtools ,把vue-devtools项目clone到本地,命令行执行内容如下:
第一步:等待clone完成
git clone https://github.com/vuejs/vue-devtools.git
第二步:切换到devtools项目中,并安装依赖,可能有点慢,稍等。。。
cd .\vue-devtools\
npm install
第三部:打包
npm run build
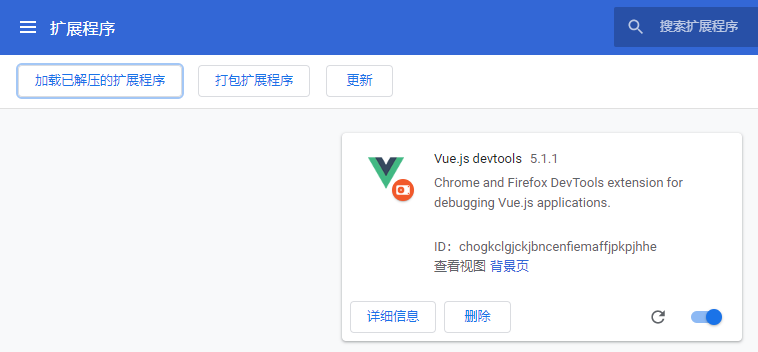
2、添加chrome扩展程序,如下图:


完成!