vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
- 下载
dev-tools
先到官方github上去下载vue-devtools安装包:传送门.
有git的同学也可以使用命令安装:git clone下载到本地。请确定你node的版本在6+和npm
https://github.com/vuejs/vue-devtools.git
版本在3+。 - 进入vue-devtools文件夹下,使用命令
npm install安装所需要的依赖。如果使用npm下载慢的话可以在git中安装个cnpm,它是国内淘宝镜像,相比国外npm来说相对会快一些。 - 上面安装完成后,使用命令
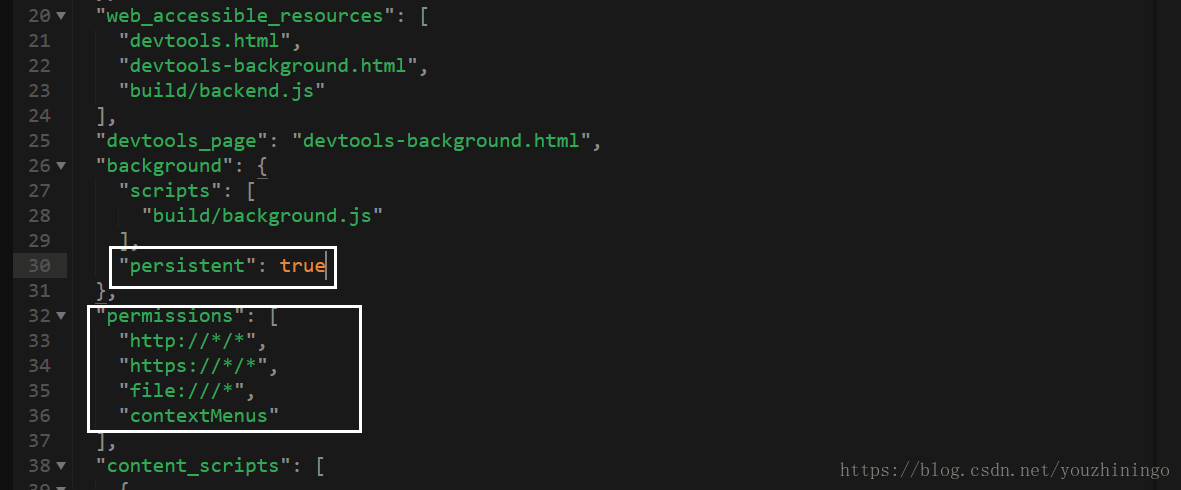
npm run build编译项目文件。 - 修改安装目录vue-devtools\shells\chrome 中 的manifest.json文件。 persistent参数改为true,访问协议是否包含:1.http:///; 2.https:///; 3.file:///*;这三种情况
- 打开chrome浏览器,在地址栏输入
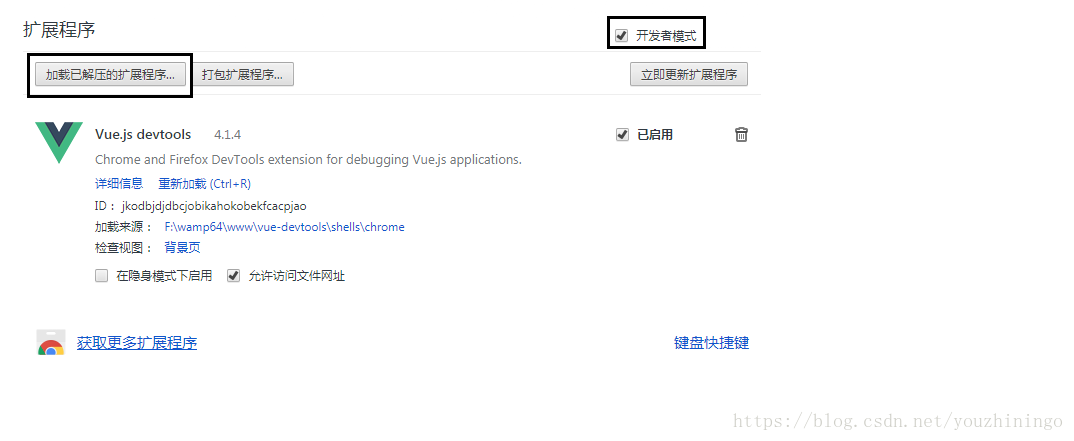
chrome://extensions/进入扩展程序页面,点击“加载已解压的扩展程序…”按钮。并找到vue-devtools目录下的shell > chrome,选择chrome文件夹并导入,添加完成会有如下图片
- 使用:打开你的 vue 本地服务器:
npm run dev, 然后地址栏输入localhost:8080后打开控制台,并点击右上角的vue,就可以看到如下的页面。