重要的写在最前面:安装以后可能在 chrome 开发者工具中会看不见 vue 调试,可能会以为是安装有误,但是右上角的 vue 图标是点亮的状态,重启谷歌浏览器发现依然无法使用。
注意:vue 必须使用开发版,如果 vue 采用的是外部 cdn 引入请不要使用 min 压缩版。
第一种方法:
1、到 github 下载:
git clone https://github.com/vuejs/vue-devtools
2、在 vue-devtools 目录下安装依赖包,然后打包:
cd vue-devtools
npm install
npm run build
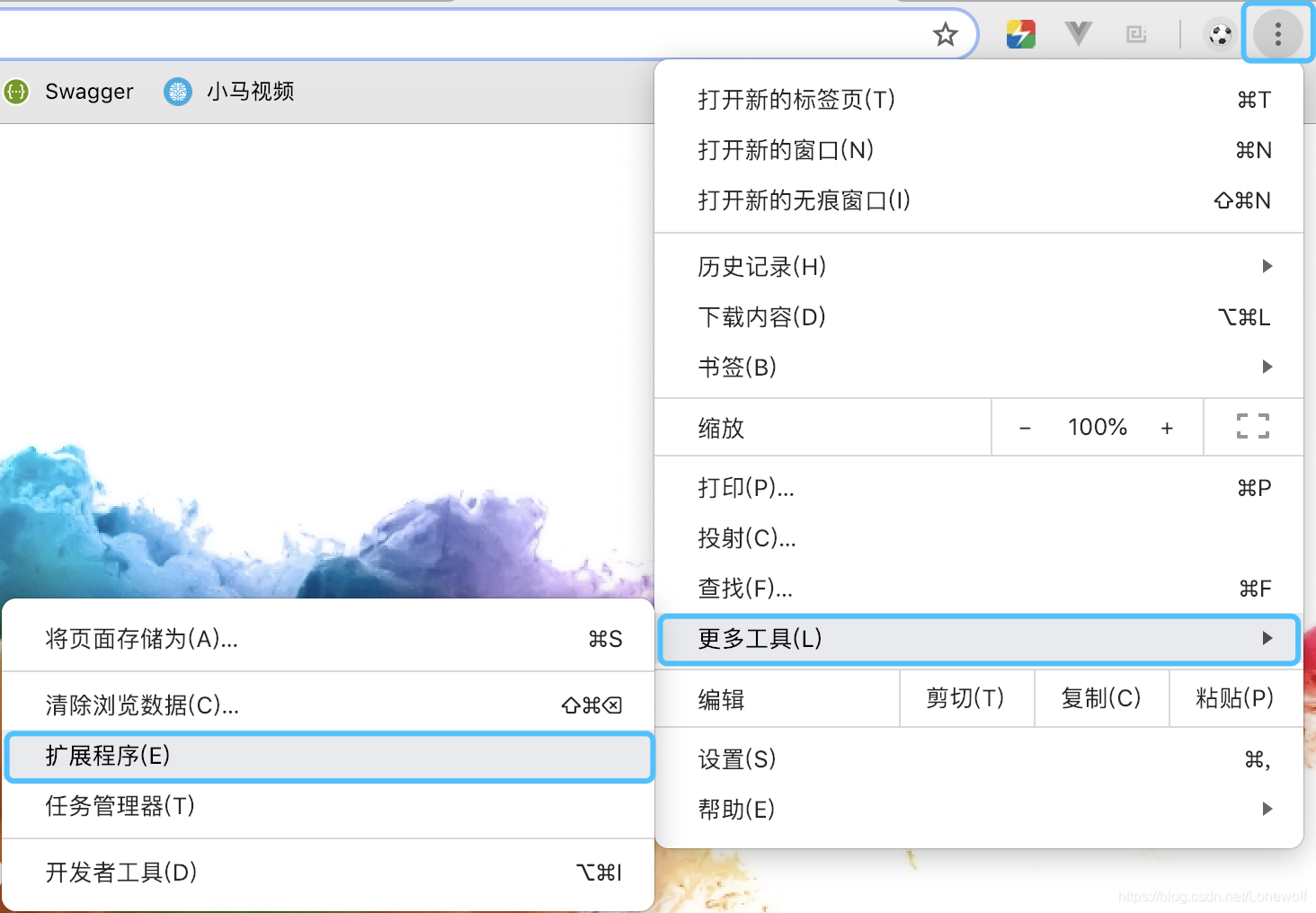
3、打开谷歌浏览器,点击工具栏最右边的三个点,找到更多工具,再找到扩展程序点击打开:(如下图)

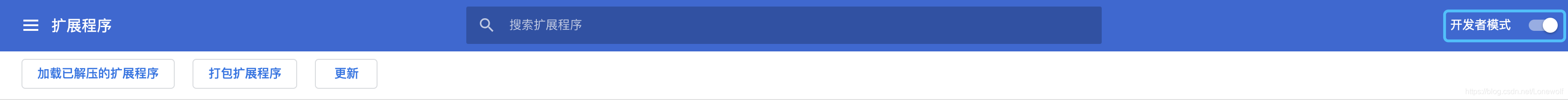
将右侧的开发者模式打开:(如下图)

点击加载已解压的扩展程序,选择 vue-devtools > shells > chrome 导入。
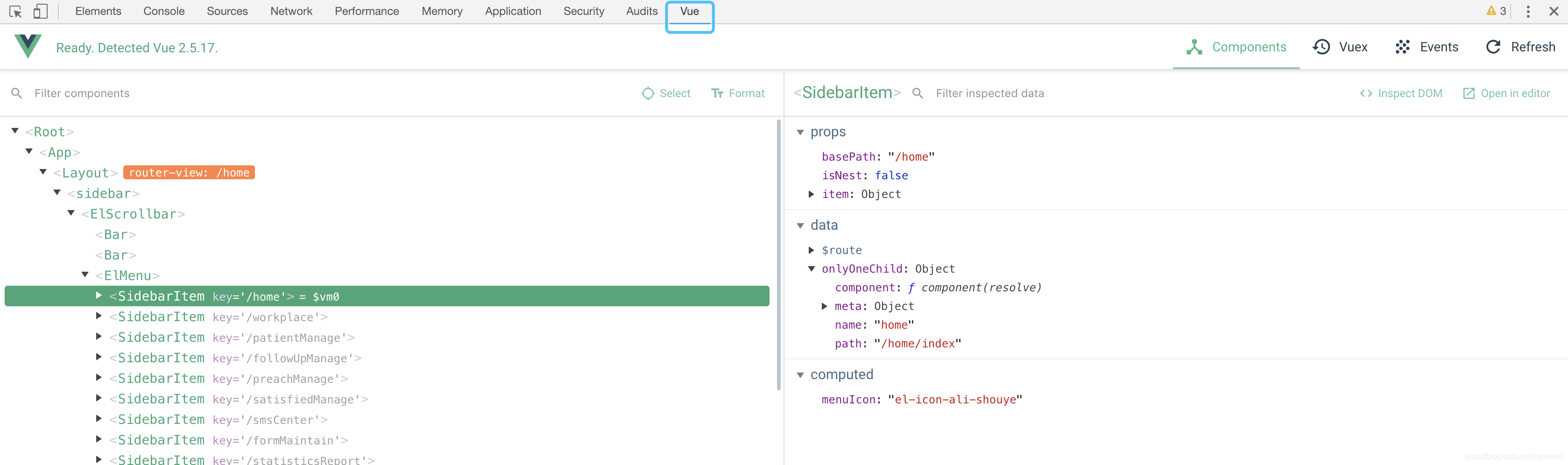
4、将 vue 项目启动,打开谷歌浏览器控制台,就可以看到 vue 调试:(如下图)

第二种方式:
1、打开谷歌应用商店,搜索 vue 安装,但是谷歌应用商店需要翻墙(有翻墙软件的可以直接进去),没有翻墙软件的可以采用其他方式进入谷歌商店。
2、安装 谷歌访问助手,地址:http://www.ggfwzs.com/,下载的压缩包解压之后有一个.crx文件以及一个使用教程,打开扩展应用经 .crx 文件拖入就可安装。安装成功会在浏览器工具栏右侧见到如下图标。

3、点击图标,然后打开谷歌应用商店:

然后搜索 vue 安装即可使用。