1、下载chrome扩展插件
git clone https://github.com/vuejs/vue-devtools.git
2、解压下载好的文件,进入到vue-devtools目录,安装项目所需要的依赖包。
安装方法:npm install 或者 cnpm install (注:cnpm命令是国内的镜像,速度会快一些)
3、 编译项目文件。
编译方法:npm run build
第四步:
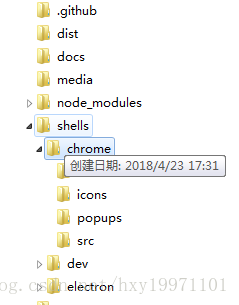
第五步:
进入chrome插件列表 chrome://extensions/
.再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入
选择目录:
成功之后会出现下面的插件: