插件描述
跳房子是一个框架,使开发人员可以轻松预览产品并添加到他们的网页
使用步骤
要使用跳房子框架上手,只需包括hopscotch.css和hopscotch.js您的网页上。这将加载跳房子对象到全局的window对象。一、引入文件
<link href="css/hopscotch-0.1.2.css" rel="stylesheet" type="text/css" >
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script>
<script src="js/hopscotch-0.1.2.js" type="text/javascript"></script>二、正文
<body>
<h1>
平凡之路
</h1>
<h3 id="header">
作词:朴树、韩寒 作曲:朴树
</h3>
<div id="content1">
<p>
徘徊着的 在路上的</br>
你要走吗</br>
易碎的 骄傲着</br>
那也曾是我的模样</br>
</p>
</div>
<div id="content2">
<p>
沸腾着的 不安着的</br>
你要去哪</br>
谜一样的 沉默着的</br>
故事你真的在听吗</br>
</p>
</div>
<div id="content3">
<p>
我曾经跨过山和大海 也穿过人山人海</br>
我曾经拥有着一切 转眼都飘散如烟</br>
我曾经失落失望失掉所有方向</br>
直到看见平凡才是唯一的答案</br>
</p>
</div>
<div id="content4">
<p>
当你仍然 还在幻想</br>
你的明天</br>
她会好吗 还是更烂</br>
对我而言是另一天</br>
</p>
</div>
<div id="content5">
<p>
我曾经毁了我的一切 只想永远地离开</br>
我曾经堕入无边黑暗 想挣扎无法自拔</br>
我曾经象你象他象那野草野花</br>
绝望着 渴望着 哭着笑着平凡着</br>
</p>
</div>
<div id="content6">
<p>
向前走 就这么走 就算你被给过什么</br>
向前走 就这么走 就算你被夺走什么</br>
向前走 就这么走 就算你会错过什么</br>
向前走 就这么走 就算你会</br>
</p>
</div>
<div id="content7">
<p>
我曾经跨过山和大海 也穿过人山人海</br>
我曾经拥有着一切 转眼都飘散如烟</br>
我曾经失落失望失掉所有方向</br>
直到看见平凡才是唯一的答案</br>
</p>
</div>
<div id="content8">
<p>
我曾经毁了我的一切 只想永远地离开</br>
我曾经堕入无边黑暗 想挣扎无法自拔</br>
我曾经象你象他象那野草野花</br>
绝望着 渴望着 哭着笑着平凡着</br>
</p>
</div>
<div id="content9">
<p>
我曾经跨过山和大海 也穿过人山人海</br>
我曾经问遍整个世界 从来没得到答案</br>
我不过象你象他象那野草野花</br>
冥冥中这是我 唯一要走的路啊</br>
</p>
</div>
<div id="content10">
<p>
时间无言 如此这般</br>
明天已在眼前</br>
风吹过的 路依然远</br>
你的故事讲到了哪</br>
</p>
</div>
</body>三、js里定义并启动浏览
<script type="text/javascript">
$(function() {
var tour = {
id : "hello-hopscotch",
steps : [ {
title : "介绍",
content : "《平凡之路》是电影《后会无期》的主题曲,由朴树作曲演唱,朴树、韩寒作词",
target : "header",
placement : "bottom"
}, {
title : "",
content : "在《平凡之路》这首歌里,不仅仅将经历浓缩成了故事,更是将经历融化成了一句句歌词和音符。",
target : document.querySelector("#content2"),
placement : "bottom"
} , {
title : "",
content : "每个人都能都能从中看到自己,并在听到这首歌的时候,情不自禁在脑海里回放过往。",
target : document.querySelector("#content3"),
placement : "bottom"
}, {
title : "",
content : "《平凡之路》唱出的不仅仅是朴树、韩寒,甚至是你的、我的、所有人的“经历”,令人不禁唏嘘过往,感叹曾经。",
target : document.querySelector("#content5"),
placement : "bottom"
}]
};
// Start the tour!
hopscotch.startTour(tour);
})
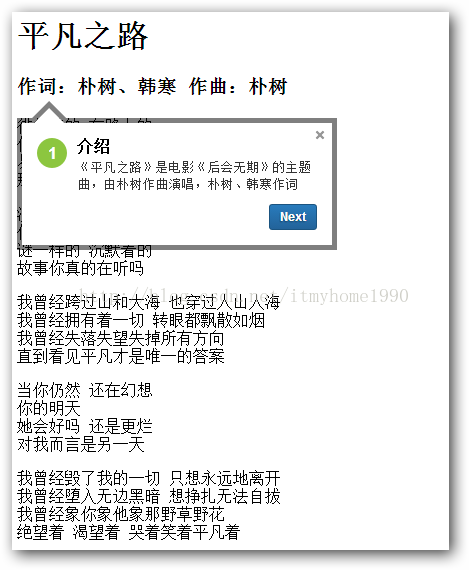
</script>效果如图:
项目演示源码下载:http://download.csdn.net/detail/itmyhome/7718733
作者:itmyhome
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
扫描二维码关注公众号,回复:
5130153 查看本文章