作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
horizontalOffset : real
以像素为单位定义模糊方向中心点的偏移。值的范围从 -inf 到 inf。默认情况下,该属性设置为 0 -
length : real
每个像素的最大可感知移动量。该量在靠近中心处较小,并在边缘处达到指定值。模糊的质量取决于 samples 属性。如果长度值较大,则需要更多样本以保持较高的视觉质量。该值的范围为 0.0 到 inf。默认情况下,该属性设置为 0.0(无模糊) -
samples : int
在完成模糊计算时每个像素采集的采样数。值越大,质量越好,但渲染速度越慢。此属性不触发动画。更改此属性可能会导致重新编译基础 OpenGL 着色器。允许的值介于 0 和 inf 之间(实际最大值取决于 GPU)。默认情况下,属性设置为 0(无样本) -
source : variant
要模糊的源项。注意:不支持让效果包含自身 -
transparentBorder : bool
项目边缘附近的模糊行为,其中像素模糊受源边缘外像素的影响。如果该属性设置为 true,则源外部的像素将被解释为透明的,这类似于 OpenGL 钳制到边框扩展。模糊在效果项区域外稍微展开。如果该属性设置为 false,则源之外的像素将被解释为包含与项目边缘像素相同的颜色,这类似于 OpenGL 钳制到边缘的行为。模糊不会在效果项区域之外展开。默认情况下,该属性设置为 false -
verticalOffset : real
以像素为单位定义模糊方向中心点的偏移。值的范围从 -inf 到 inf。默认情况下,该属性设置为 0
注意事项
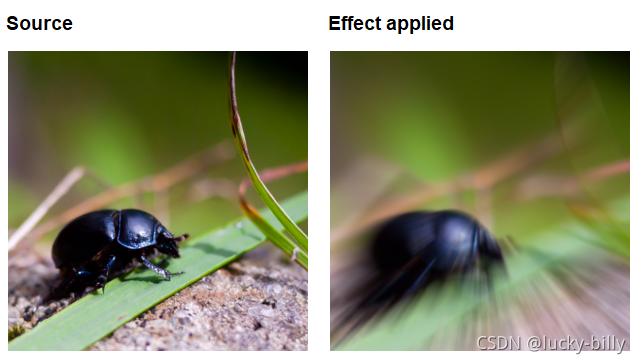
- ZoomBlur 支持 OpenGL 渲染
- ZoomBlur 可创建源项似乎正在向 Z 方向的中心点移动或摄影机似乎正在快速缩放的感知印象
不同数值效果展示




官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Image {
id: butterfly
source: "images/bug.jpg"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
ZoomBlur {
anchors.fill: butterfly
source: butterfly
samples: 24
length: 48
}
}