作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
radius : real
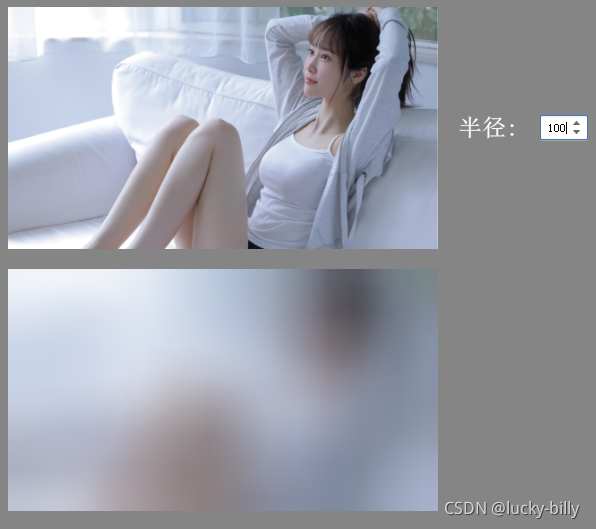
影响单个像素模糊的相邻像素的距离。较大的半径会增加模糊效果。FastBlur 算法可能会在内部降低半径的精度,以提供良好的渲染性能。该值的范围为 0.0(无模糊)到 inf。当半径超过值 64 时,模糊的视觉质量会降低。默认情况下,该值为 0.0(无模糊) -
source : variant
要模糊的源项。注意:不支持让效果包含自身 -
transparentBorder : bool
项目边缘附近的模糊行为,其中像素模糊受源边缘外像素的影响。如果该属性设置为 true,则源外部的像素将被解释为透明的,这类似于 OpenGL 钳制到边框扩展。模糊在效果项区域外稍微展开。如果该属性设置为 false,则源之外的像素将被解释为包含与项目边缘像素相同的颜色,这类似于 OpenGL 钳制到边缘的行为。模糊不会在效果项区域之外展开。默认情况下,该属性设置为 false
注意事项
- FastBlur 支持 OpenGL 渲染
- FastBlur 提供的模糊质量低于 GaussianBlur,但渲染速度更快
- FastBlur 效果通过使用源内容降尺度和双线性过滤的算法对源内容进行模糊来软化源内容。在源内容快速变化且不需要最高模糊质量的情况下使用此效果
不同数值效果展示





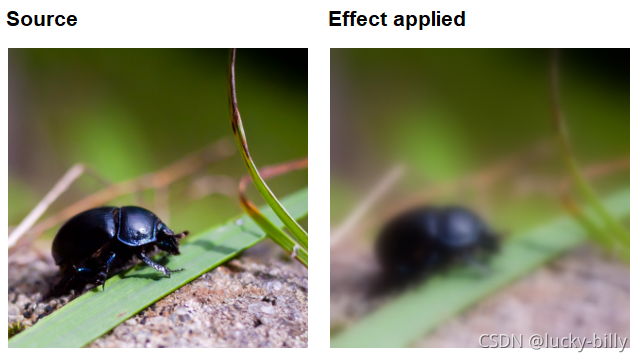
官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Image {
id: bug
source: "images/bug.jpg"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
FastBlur {
anchors.fill: bug
source: bug
radius: 32
}
}