作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
angle : real
模糊的方向。模糊应用于每个像素的两侧,因此将方向设置为 0 和 180 会产生相同的结果。该值的范围为 -180.0 到 180.0。默认情况下,该值为 0.0 -
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
length : real
每个像素的感知移动量。运动均匀地分配到每个像素的两侧。模糊的质量取决于 “采样” 属性。如果长度值较大,则需要更多样本以保持较高的视觉质量。该值的范围为 0.0 到 inf。默认情况下,该值为 0.0 -
samples : int
完成模糊计算时每个像素采集的采样数。值越大,质量越好,但渲染速度越慢。此属性不触发动画。更改此属性可能会导致重新编译基础 OpenGL 着色器。该值的范围为 0 到 inf 之间(实际最大值取决于GPU)。默认情况下,该值为 0(无样本) -
source : variant
要模糊的源项。注意:不支持让效果包含自身 -
transparentBorder : bool
项目边缘附近的模糊行为,其中像素模糊受源边缘外像素的影响。如果该属性设置为 true,则源外部的像素将被解释为透明的,这类似于 OpenGL 钳制到边框扩展。模糊在效果项区域外稍微展开。如果该属性设置为 false,则源之外的像素将被解释为包含与项目边缘像素相同的颜色,这类似于 OpenGL 钳制到边缘的行为。模糊不会在效果项区域之外展开。默认情况下,该属性设置为 false
注意事项
- DirectionalBlur 支持 OpenGL 渲染
- 模糊应用于每个像素的两侧,因此将方向设置为 0 和 180 可提供相同的结果
不同数值效果展示





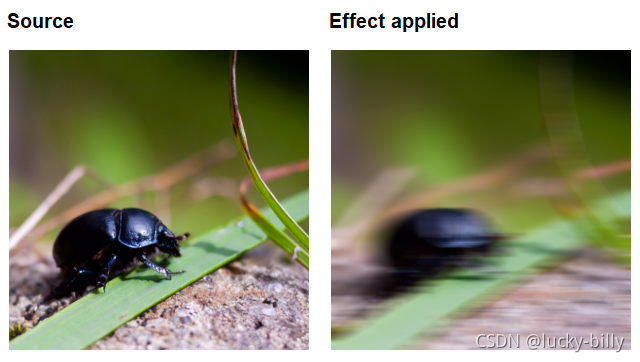
官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Image {
id: bug
source: "images/bug.jpg"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
DirectionalBlur {
anchors.fill: bug
source: bug
angle: 90
length: 32
samples: 24
}
}