作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
foregroundSource : variant
要在源上混合的项,即前置源。注意:不支持让效果包含自身 -
mode : string
前置源在源上混合时使用的模式。字符串不区分大小写 -
source : variant
为效果提供源像素的源项。注意:不支持让效果包含自身
注意事项
- Blend 支持 OpenGL 渲染
- 源和前置源须确保大小相等,否则在混合时会先把前置源缩放到源的大小,再进行混合
mode 模式介绍
- normal - 把前置源的像素分量值通过使用 alpha 混合写入源

- addition - 把源和前置源中的像素分量值相加

- average - 对源和前置源中的像素分量值进行平均

- color - 把源的明度值与前置源的色调和饱和度相结合

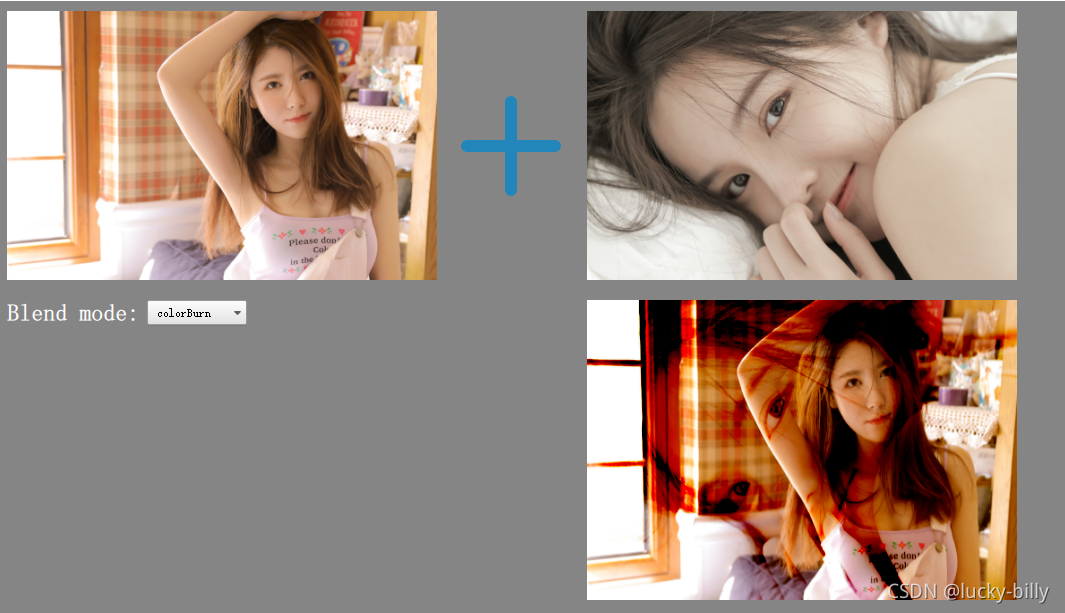
- colorBurn - 源中较暗的像素越暗,如果源和前置源像素都是亮的,则结果是亮的

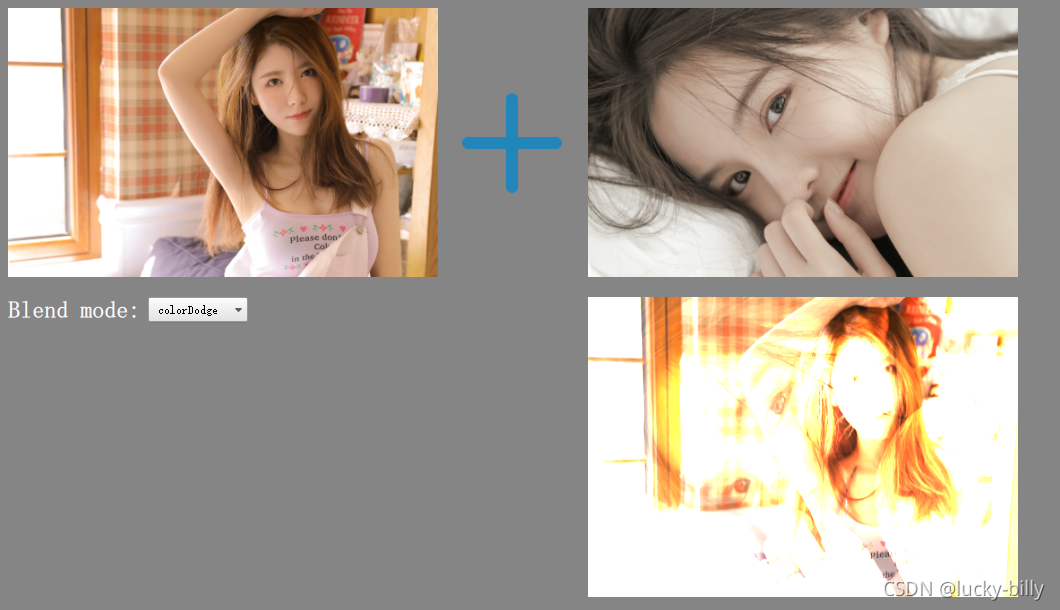
- colorDodge - 源像素越亮,亮度越高,如果源像素和前置源像素都暗,则结果为暗

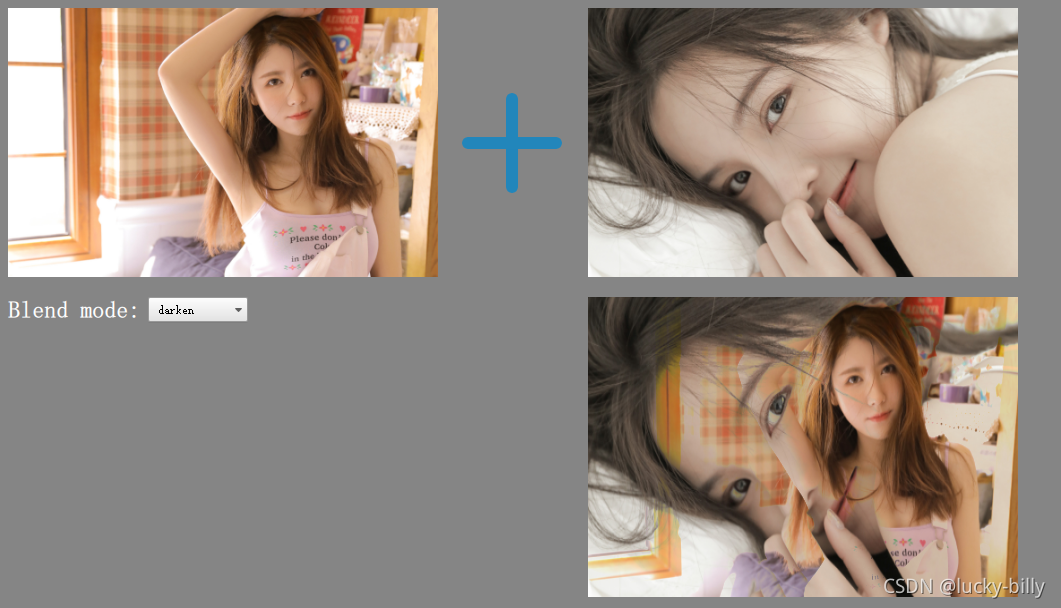
- darken - 源和前置源中较暗的像素分量值

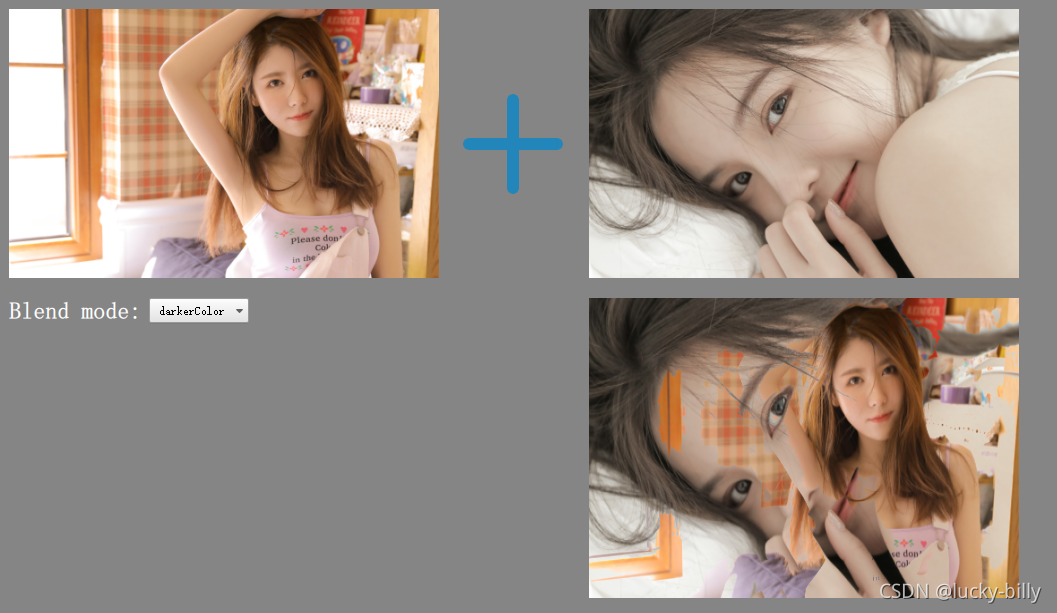
- darkerColor - 源和前置源中较低亮度像素rgb值

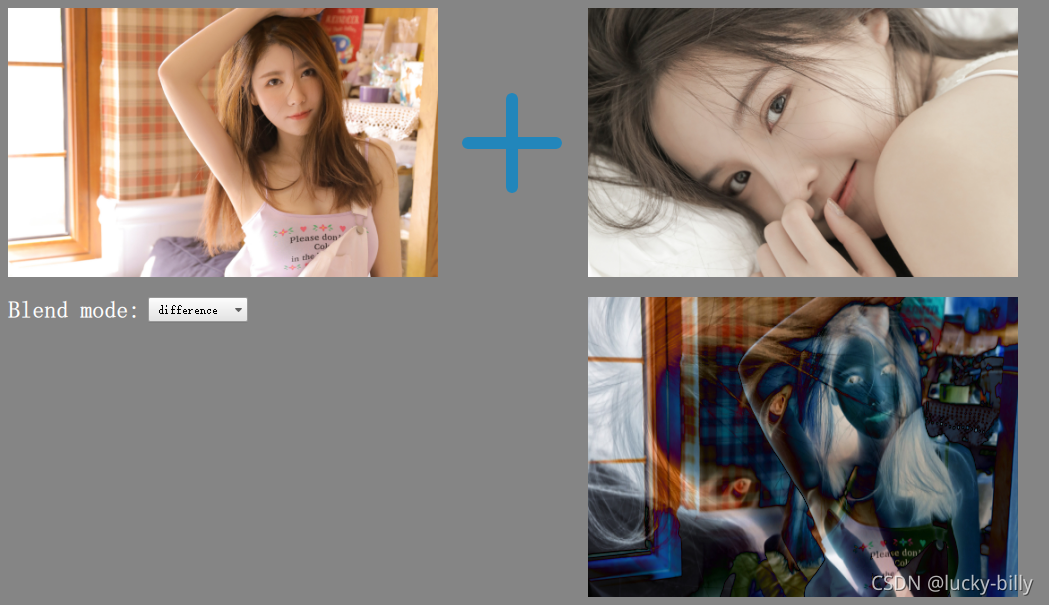
- difference - 源和前置源之间的绝对像素分量值差

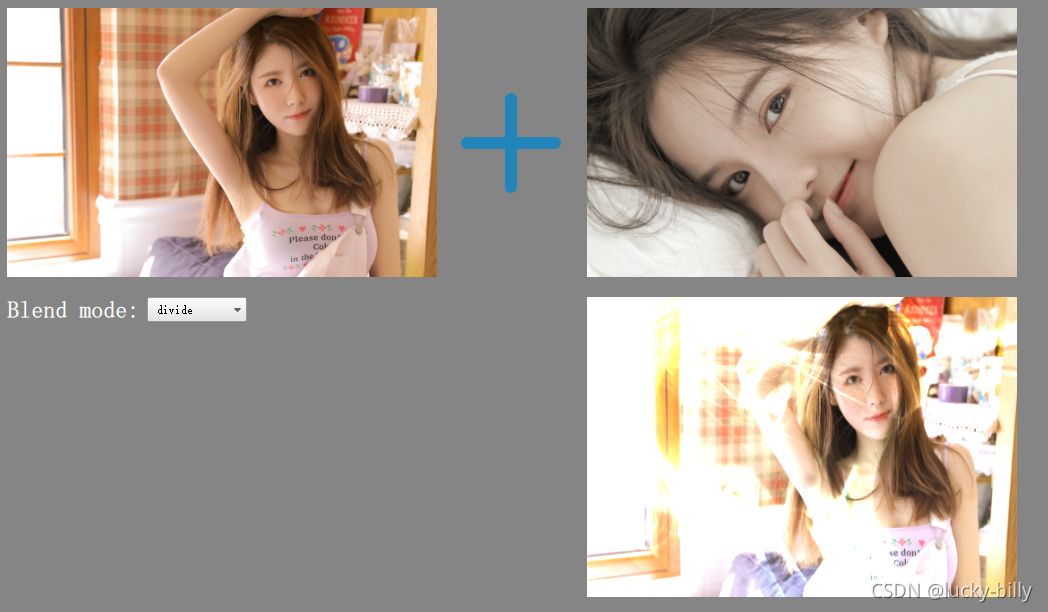
- divide - 源的像素分量值除以前置源的值

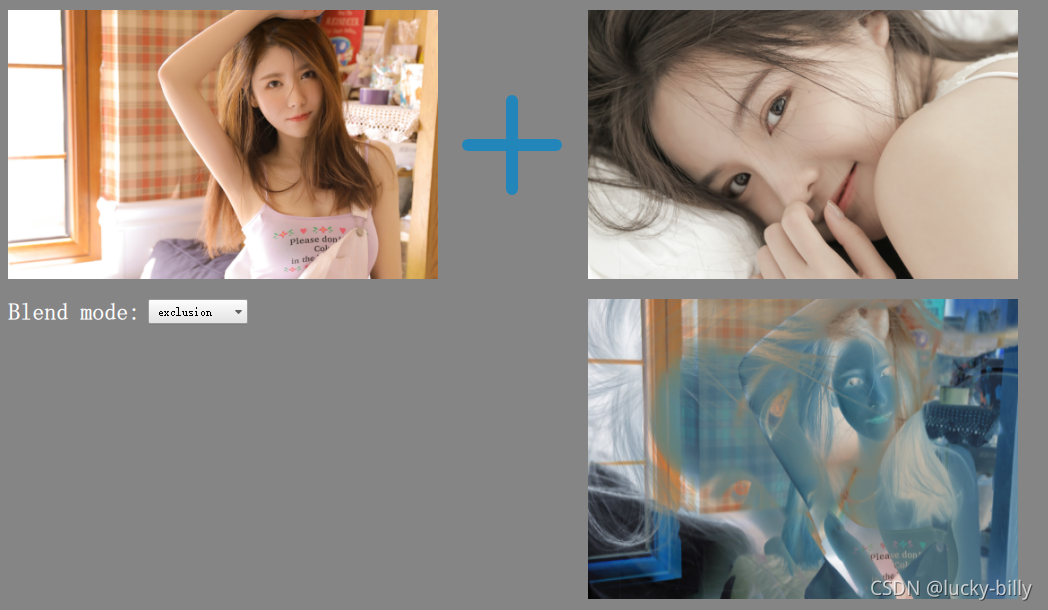
- exclusion - 源和前置源之间对比度降低的像素分量值差

- hardLight - 源中的像素分量值根据前置源值变亮或变暗

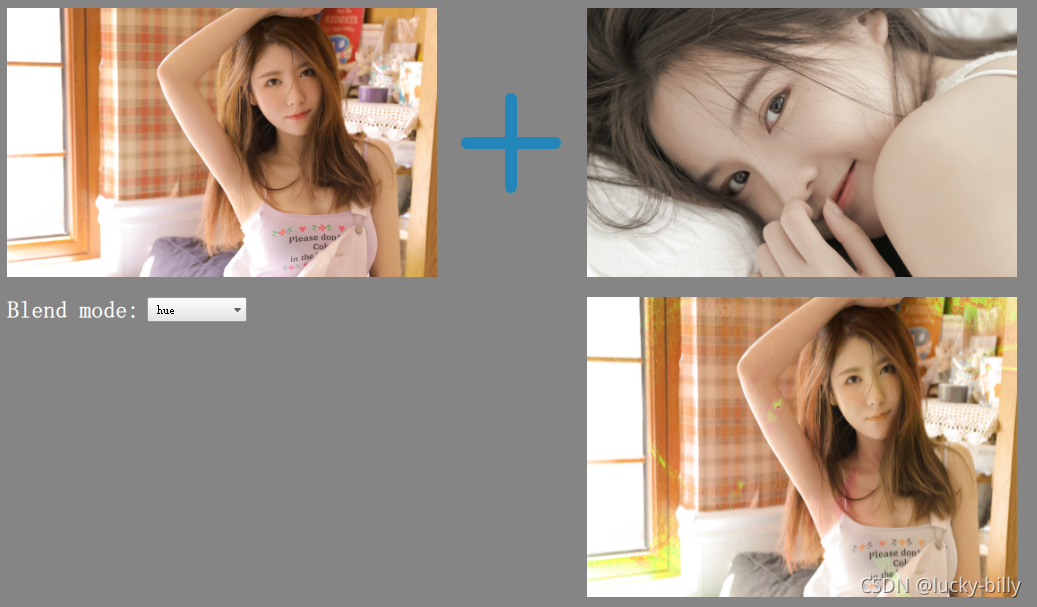
- hue - 源的饱和度和亮度与前置源的色调值相结合

- lighten - 源和前置源中最轻的像素分量值

- lighterColor - 源和前置源的较高亮度像素rgb值

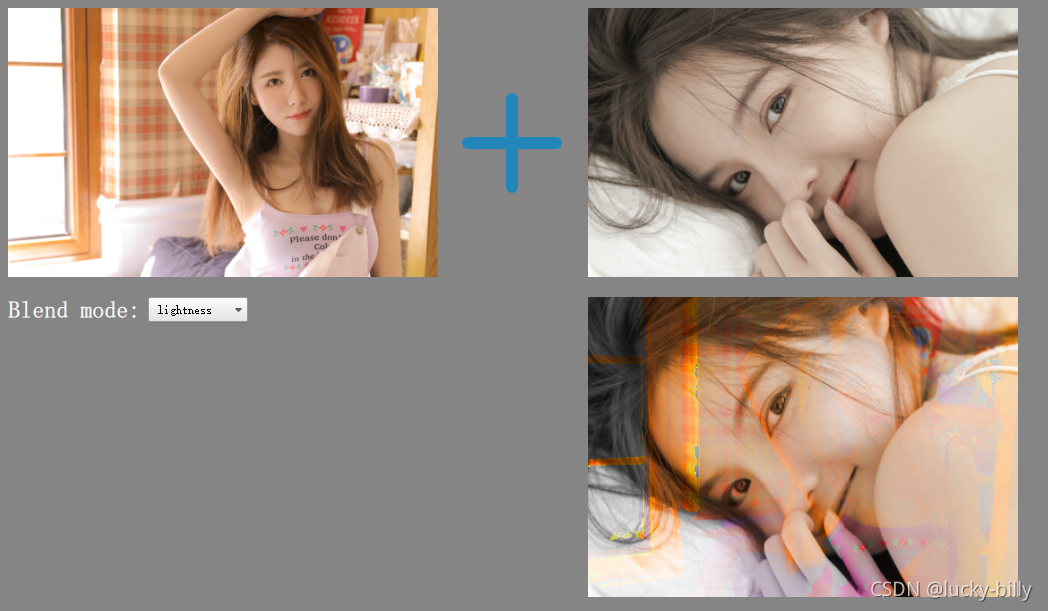
- lightness - 源的色调和饱和度与前置源的亮度值相结合

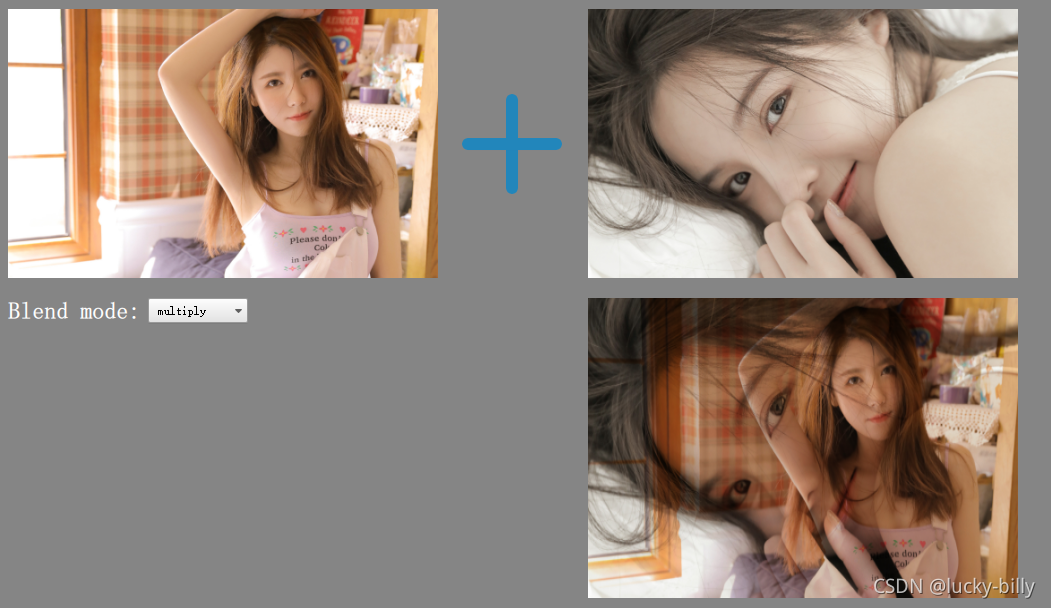
- multiply - 源和前置源的像素分量值相乘

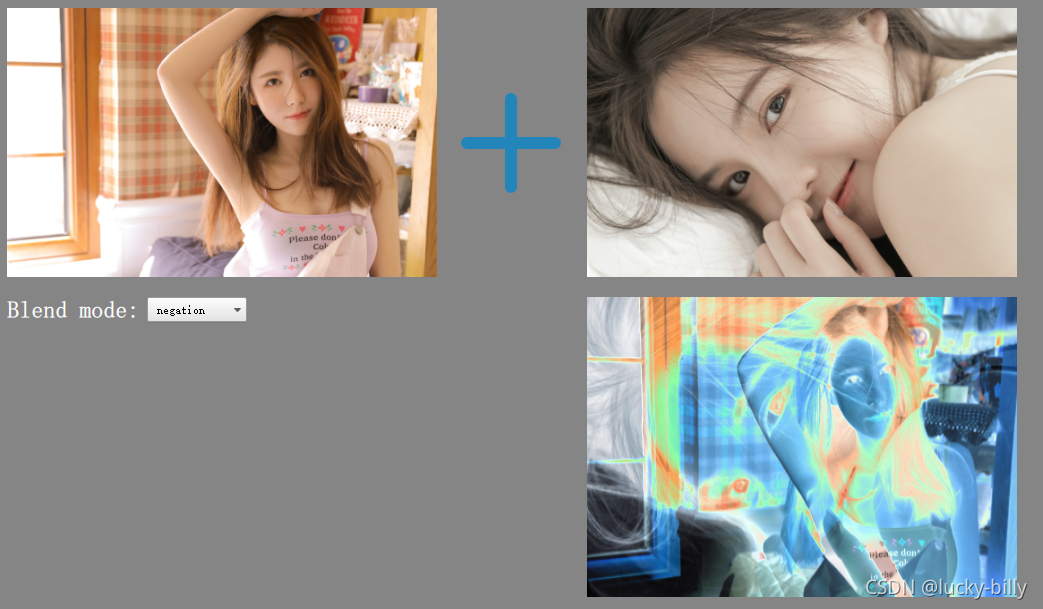
- negation - 源和前置源之间的反转绝对像素分量值差

- saturation - 源的色调和亮度与前置源的饱和度值相结合

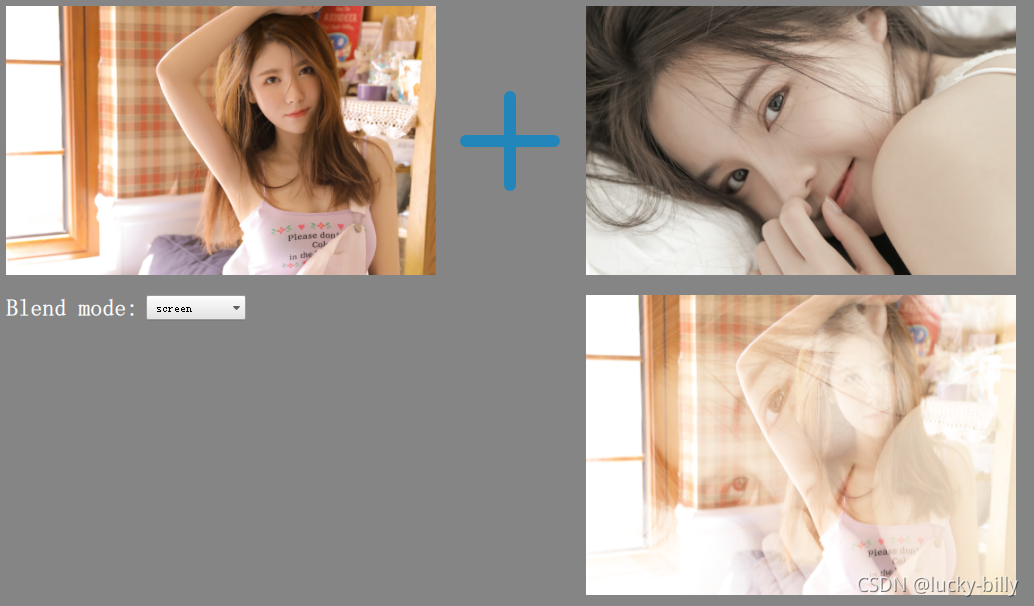
- screen - 源和前置源的像素值被求反,然后相乘,再次求反

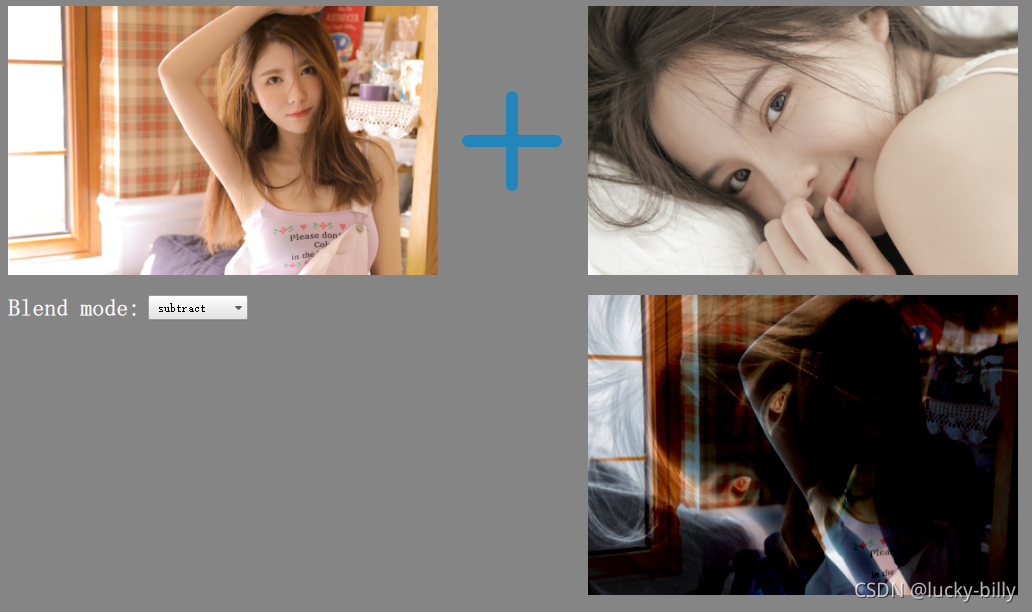
- subtract - 前置源的像素值从源中分块

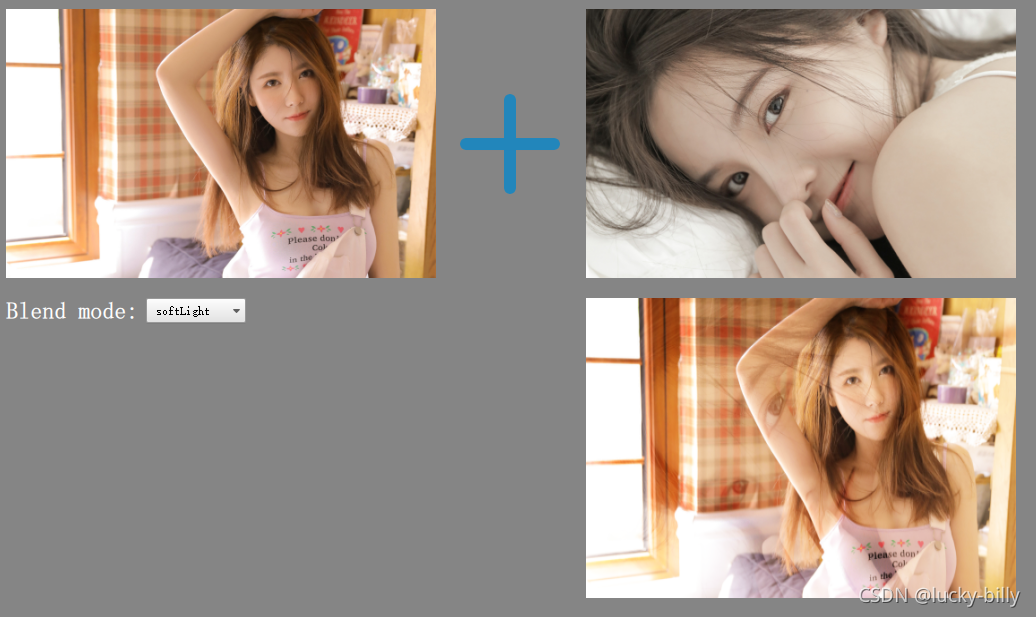
- softLight - 源中的像素分量值根据前置源值稍微变亮或变暗

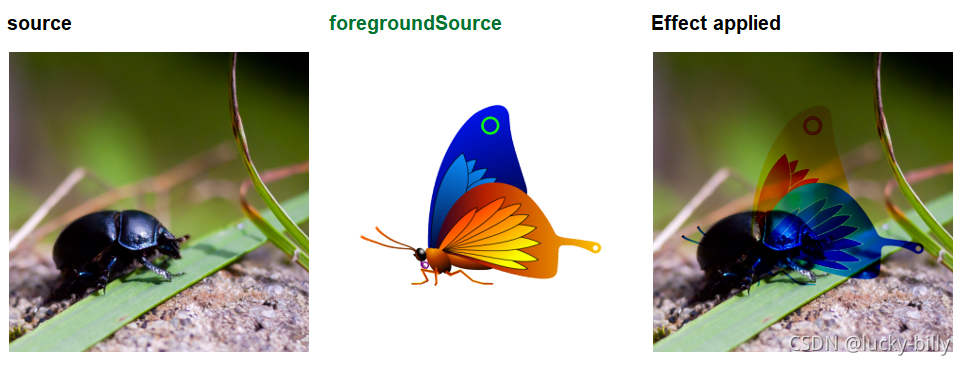
官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Image {
id: bug
source: "images/bug.jpg"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
Image {
id: butterfly
source: "images/butterfly.png"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
Blend {
anchors.fill: bug
source: bug
foregroundSource: butterfly
mode: "subtract"
}
}