作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
end : variant
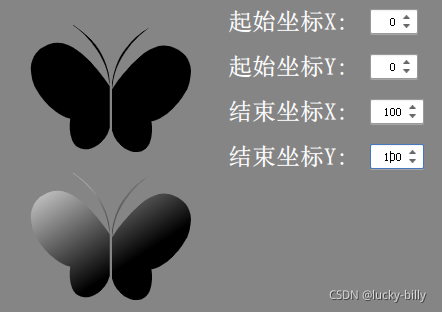
渲染渐变位置为 1.0 的颜色的终点。较小位置值处的颜色将向起点线性渲染。该点以像素为单位,默认值为 Qt.point(0, height)。设置 “起点” 和 “终点” 的默认值会在 y 轴上产生全高线性渐变 -
gradient : Gradient
颜色指定为一组 GradientStop 子项,每个子项定义渐变上从 0.0 到 1.0 的位置和颜色。每个 GradientStop 的位置由 position 属性定义,颜色由 color 属性定义 -
source : variant
要用渐变填充的项。源项被渲染到中间像素缓冲区中,结果的 alpha 值用于确定渐变的像素在显示中的可见性。如果 “源” 的默认值未定义,在这种情况下,整个效果区域将填充渐变。注意:不支持让效果包含自身 -
start : variant
渲染渐变位置为 0.0 的颜色的起点。位置值较大时的颜色将向端点线性渲染。该点以像素为单位,默认值为 Qt.point(0, 0)。设置 “起点” 和 “终点” 的默认值会在 y 轴上产生全高线性渐变
注意事项
- LinearGradient 支持 OpenGL 渲染
- 渐变由两种或两种以上的颜色定义,这些颜色无缝混合。颜色从给定的起点开始,并从终点结束
不同数值效果展示



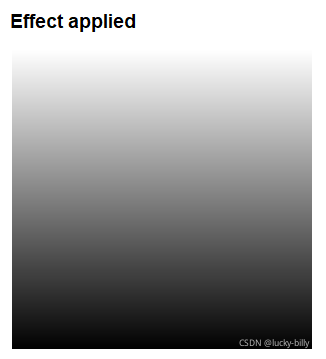
官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
LinearGradient {
anchors.fill: parent
start: Qt.point(0, 0)
end: Qt.point(0, 300)
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "black" }
}
}
}