作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
color : color
用于光晕的 RGBA 颜色值。默认情况下,该属性设置为 “white” -
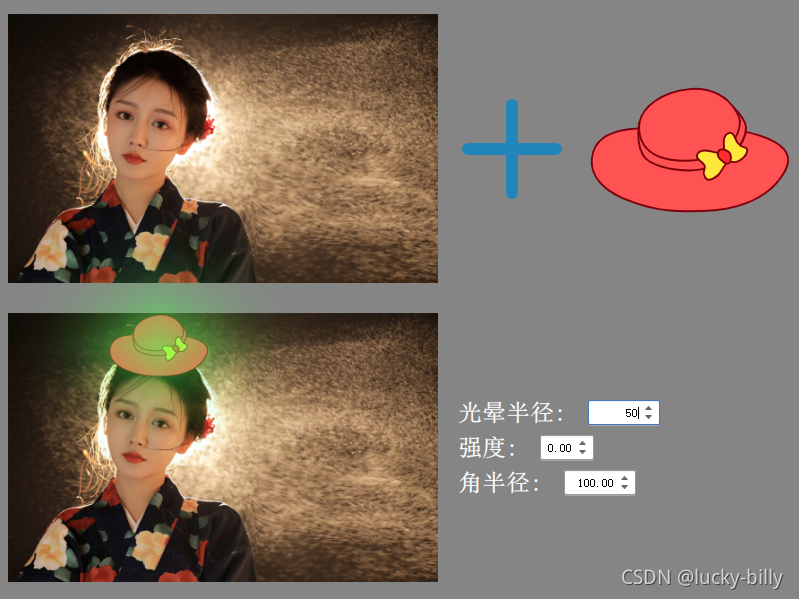
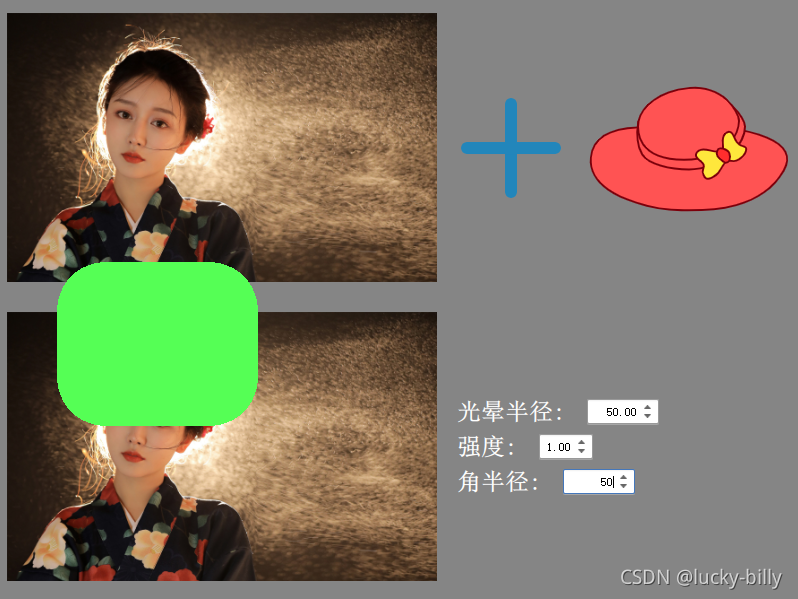
cornerRadius : real
用于绘制圆角光晕的角半径。该值的范围为 0.0 到光晕有效宽度或高度的一半,以较小者为准。这可以通过以下公式计算:min(width, height) / 2.0 + glowRadius。默认情况下,该特性绑定到 glowRadius 特性。调整 glowRadius 特性时,光晕的行为就像矩形模糊一样 -
glowRadius : real
光晕到达项目区域外的像素数。该值的范围从 0.0(无光晕)到 inf(无限光晕)。默认情况下,该属性设置为 0.0 -
spread : real
在源边附近辉光颜色的大部分增强程度。该值的范围为 0.0(无强度增加)到 1.0(最大强度增加)。默认情况下,该属性设置为 0.0
注意事项
- RectangularGlow 支持 OpenGL 渲染
- RectangularGlow 具有良好的性能。光晕的形状限制为具有自定义角半径的矩形。对于需要自定义形状的情况,考虑光晕效应
不同数值效果展示




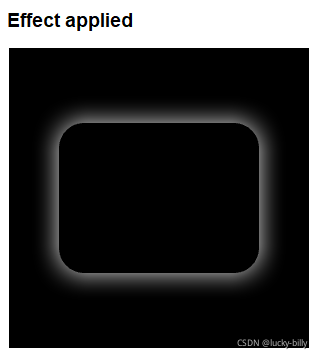
官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Rectangle {
id: background
anchors.fill: parent
color: "black"
}
RectangularGlow {
id: effect
anchors.fill: rect
glowRadius: 10
spread: 0.2
color: "white"
cornerRadius: rect.radius + glowRadius
}
Rectangle {
id: rect
color: "black"
anchors.centerIn: parent
width: Math.round(parent.width / 1.5)
height: Math.round(parent.height / 2)
radius: 25
}
}