作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
hue : real
对源着色的色调值。该值的范围为 0.0 到 1.0。默认情况下,该值为 0.0 -
lightness : real
光源亮度值增加或减少的程度。与色调和饱和度属性不同,亮度不会设置使用的值,但会移动现有的源像素亮度值。该值的范围为 -1.0(减小) 到 1.0(增大)。默认情况下,该值为 0.0 -
saturation : real
对源着色的饱和度值。该值的范围为 0.0(不饱和)到 1.0(饱和)。默认情况下,该值为 1.0 -
source : variant
为效果提供源像素的源项。注意:不支持让效果包含自身
注意事项
- Colorize 支持 OpenGL 渲染
- Colorize 使用色调、饱和度和亮度(HSL)颜色空间。可以为每个特性指定所需的值。可以使用HueSaturation 效果移动所有HSL值。或者可以使用 ColorOverlay 效果在 RGBA 颜色空间中为源项着色
不同数值效果展示





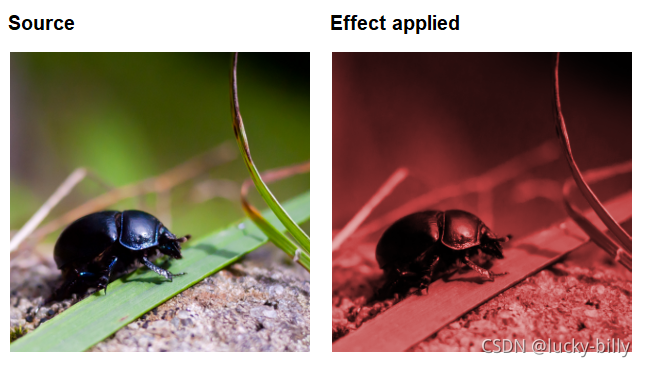
官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Image {
id: bug
source: "images/bug.jpg"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
Colorize {
anchors.fill: bug
source: bug
hue: 0.0
saturation: 0.5
lightness: -0.2
}
}