作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
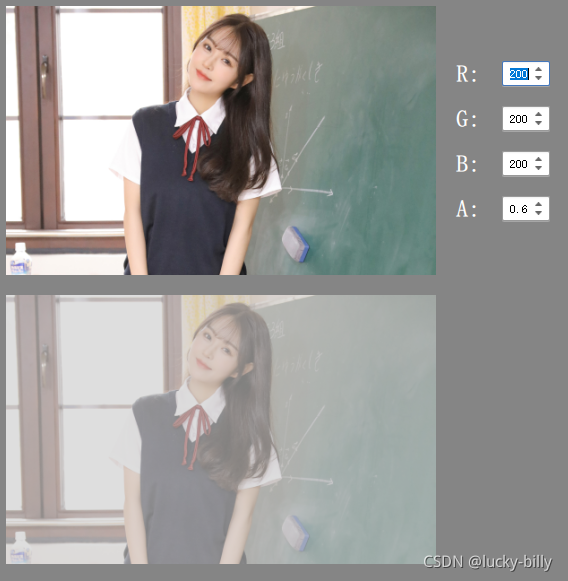
color : color
为源着色的 RGBA 颜色值。默认情况下,改值为 “transparent”,即透明 -
source : variant
为效果提供源像素的源项。注意:不支持让效果包含自身
注意事项
- ColorOverlay 支持 OpenGL 渲染
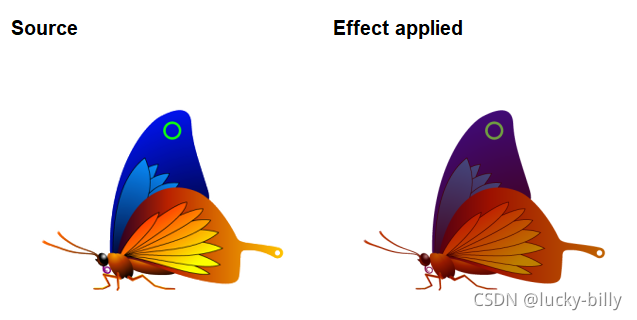
- ColorOverlay 类似于将彩色玻璃放在灰度图像上的效果
- 颜色值除了 RGBA 也可以直接通过 16 色设置,这里博主推荐一个网站:RGB颜色查询对照表
不同数值效果展示



官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Image {
id: bug
source: "images/butterfly.png"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
ColorOverlay {
anchors.fill: bug
source: bug
color: "#80800000"
}
}